El diseño del chat está directamente relacionado con la percepción del cliente y tiene un impacto en la usabilidad. Está directamente relacionado con el número de consultas. Cree un diseño de chat adecuado para su servicio.
Establecer el tema y el color de la ventana de chat
En Chat Plus, puede personalizar libremente el tema, el color y el texto. Para cambiar el tema, siga las etapas a continuación.
(1) Inicie sesión en la pantalla de administración. Pantalla de administración:https://app.chatplus.jp/login/
(2) Haga clic en el botón de configuración a la derecha de la página de administración.
(3) Haga clic en [Chat] en el lado izquierdo de la pantalla.
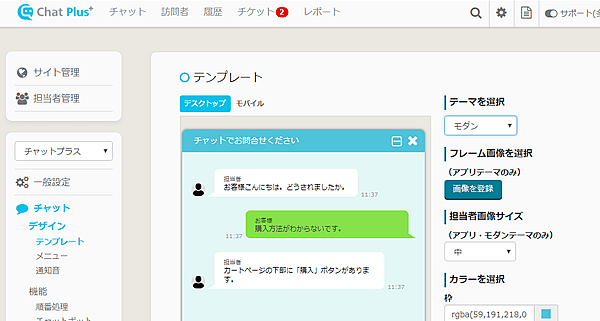
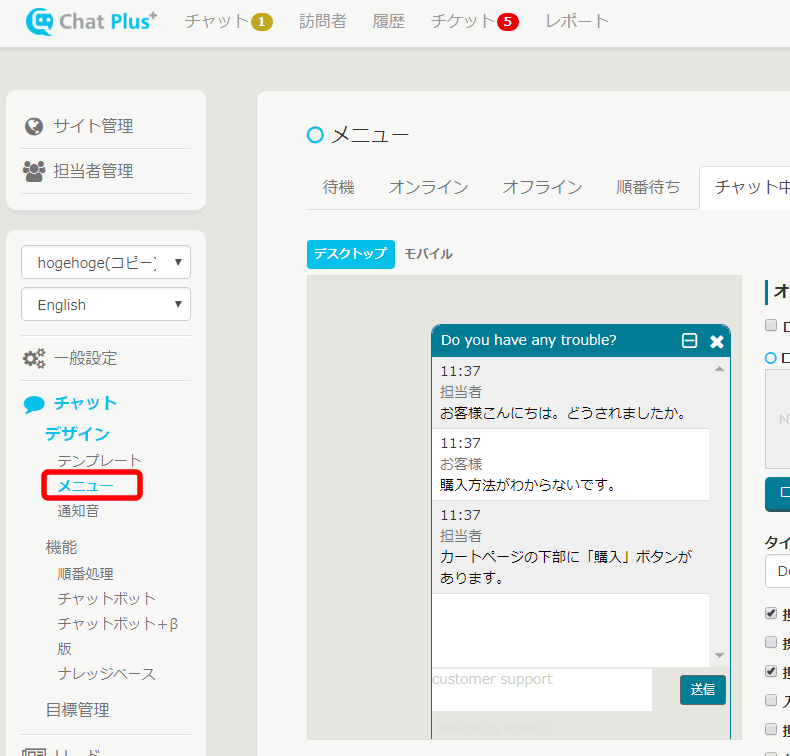
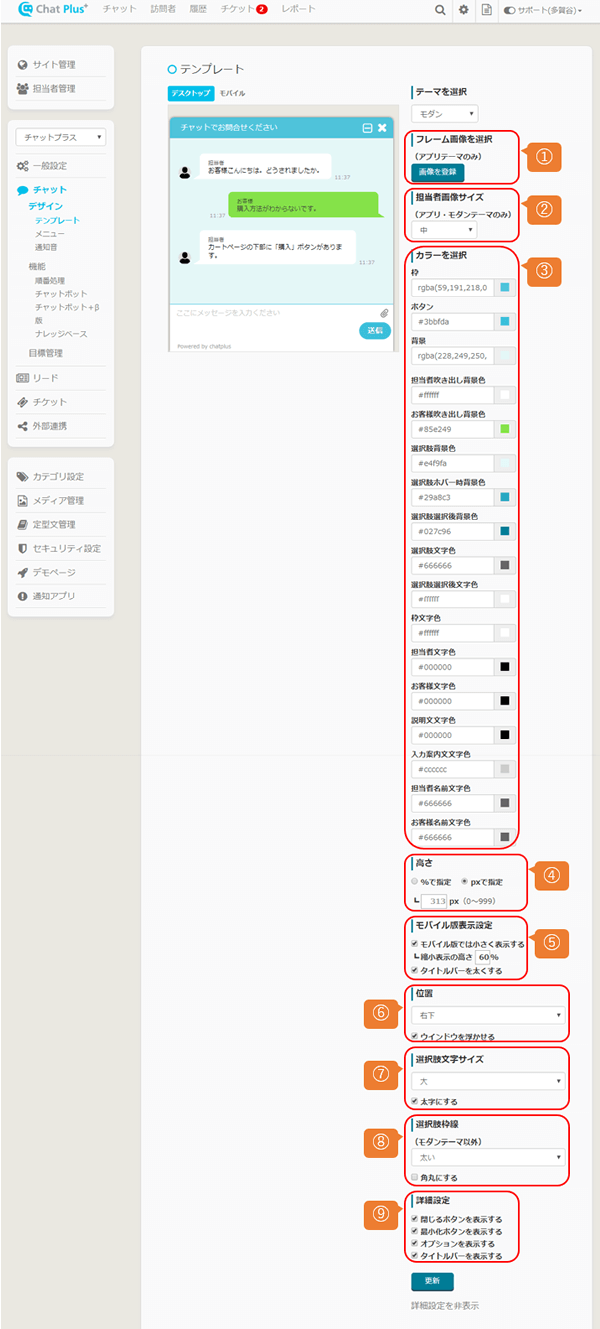
(4) Haga clic en [Chat]> [Diseño]> [Plantilla].
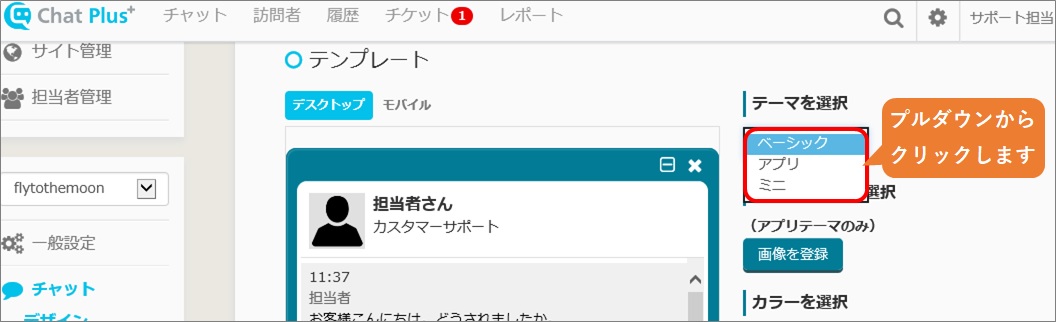
(5) Haga clic en su tema favorito en el menú desplegable [Elegir el tema]. 
Las características de cada tema se presentan más abajo.
Tema Básico
El tema Básico se puede utilizar en cualquier suscripción de Chat Plus. Este tema puede dar a sus clientes una imagen corporativa sólida, sin embargo, su diseño es simple y, por lo tanto, no aumentará las consultas tanto como el tema Aplicación o el tema Moderno.

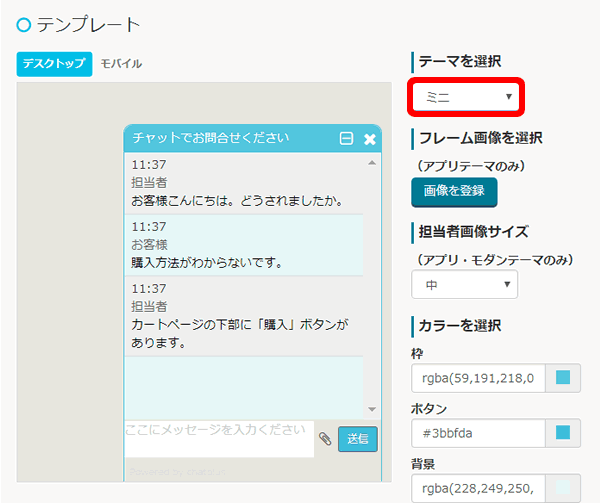
Tema Mini
El tema Mini permite conversar con los clientes en un área pequeña. Puede usarlo con la suscripción Business Light o suscripciones superiores. Esto no aumentará las consultas tanto como el tema Aplicación y Moderno. El área de visualización de opciones y oraciones largas será limitada, sin embargo, es adecuada para una página de inicio elegante ya que ocupa poco espacio para conversar.

※ El tema Mini no está disponible con la suscripción Mínima.
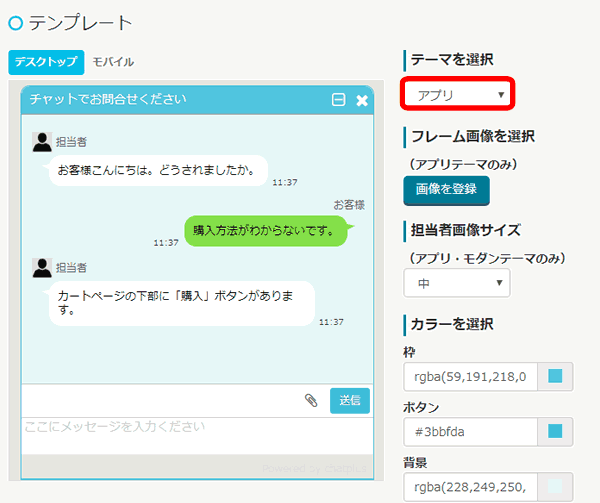
Tema Aplicación
El tema Aplicación le permite conversar usando burbujas de voz como con las aplicaciones de mensajería de smartphones. Puede usarlo desde la suscripción Business Light. Esto aumentaría las consultas en aproximadamente un 30% en comparación con los temas Básico y Mini. Algunos chatbots tienen funciones que solo se pueden usar en el tema Aplicación o temas superiores, por lo que si desea hacer un uso completo del chat en su página de inicio, le recomendamos que utilice el tema Aplicación más arriba.

※ El tema Aplicación no está disponible con la suscripción Mínima.
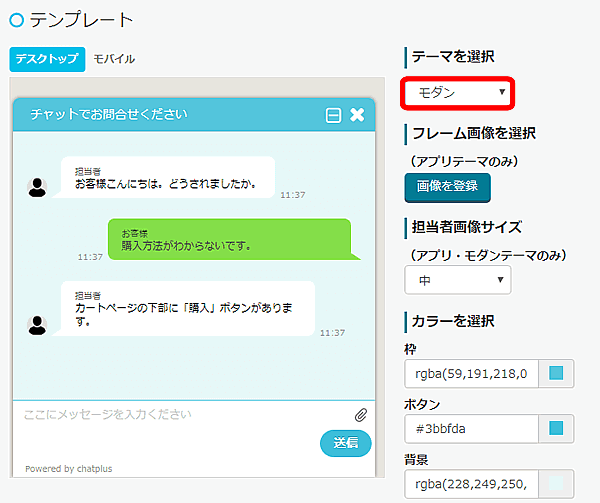
Tema Moderno
El tema Moderno tiene un contorno elegante en forma de bocadillos. Puede usarlo con la suscripción Business Light o suscripciones superiores. El uso del chat aumentará en un 10% en comparación con el tema Aplicación. Este es el tema más utilizado con el último CSS como el enriquecimiento de animación y permitirá que las opciones floten un poco por la pantalla.

※ El tema Moderno no está disponible con la suscripción Mínima.
¿Ha elegido bien su tema?
A continuación, debe definir el color del chat.
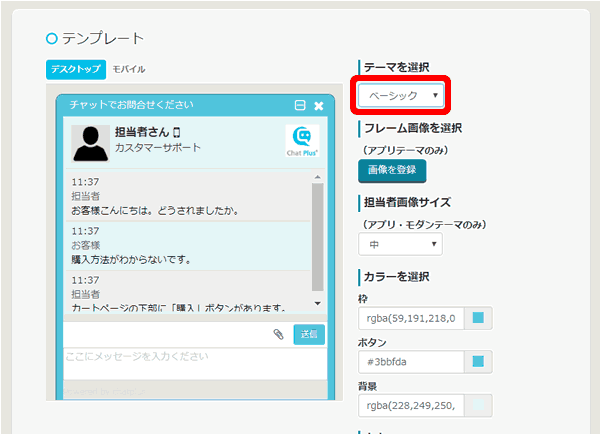
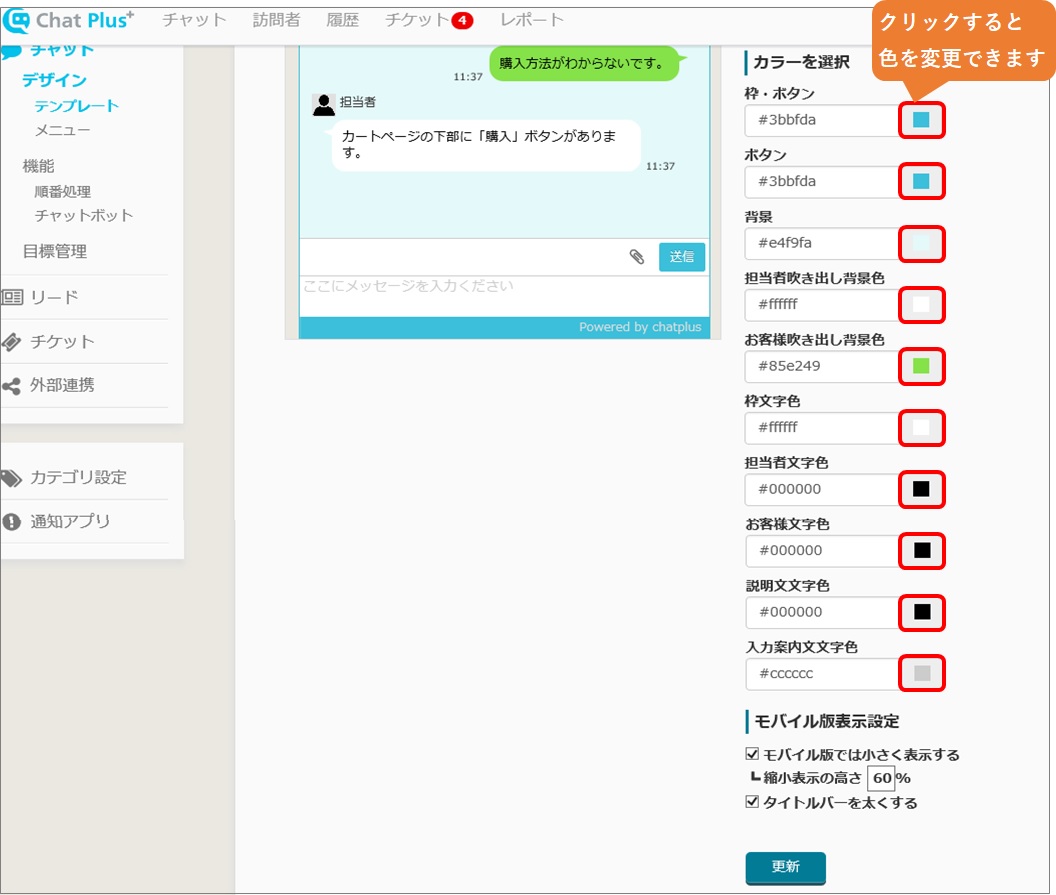
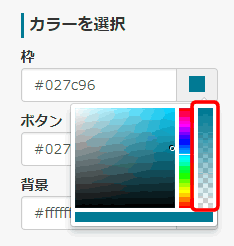
(6) Haga clic en el cuadro rojo y elija el color de la tabla de colores.

(5) Haga clic en [Actualizar].
¿Qué piensa? ¿Has cambiado la temática y los colores del chat?
Puede consultar el diseño del chat en la página de demostración: https://app.chatplus.jp/admin/cp/demo
En cuanto a los colores básicos, se lo explicamos con más detalle. La configuración detallada se puede utilizar desde la suscripción Business.


Cambiar el eye-catcher
Cambiemos el eye-catcher de la ventana del chat. En Chat Plus, puede modificar libremente el eye-catcher según su servicio.
El eye-catcher es una imagen de icono para atraer clientes al chat, que se muestra en la parte inferior derecha de la página.
Cuando el usuario visita una página de inicio y hace clic en el eye-catcher, puede comenzar a conversar fácilmente.

(2) Haga clic en el botón de configuración a la derecha de la página de administración.
(3) Haga clic en [Chat] en el lado izquierdo de la pantalla.
(4) Haga clic en [Chat]> [Menú] en el lado izquierdo de la pantalla.
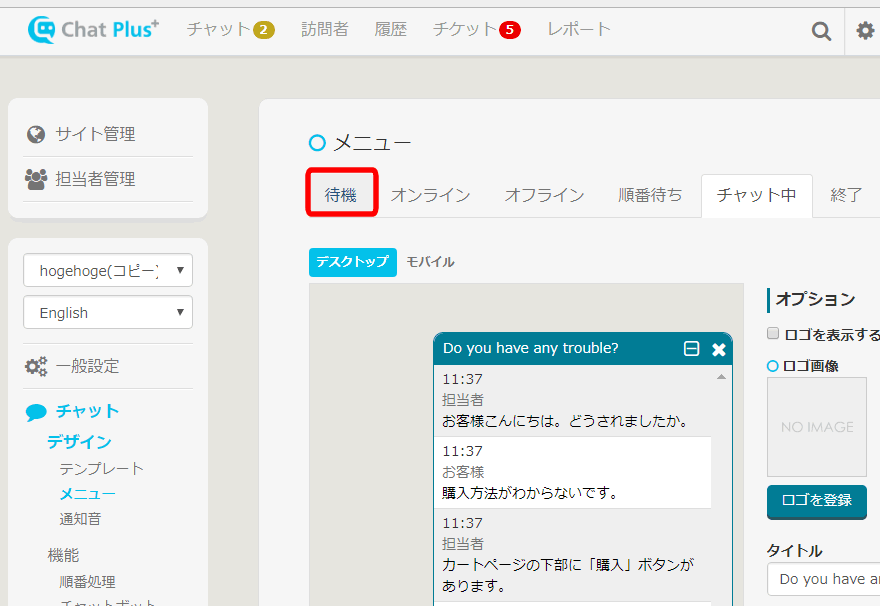
(5) Haga clic en la pestaña [Modo de espera].
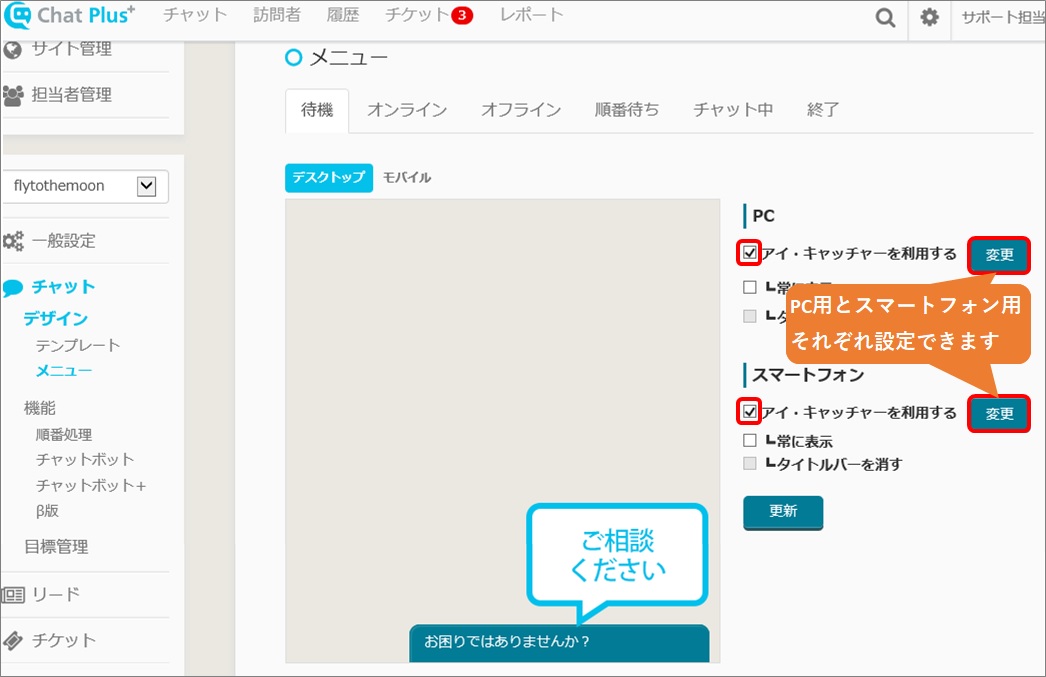
(6) Marque la casilla a la izquierda de [Usar el eye-catcher] y haga clic en [Modificar]. ※ Puede configurarlo en el PC y el smartphone. Cuando no desee utilizar el eye-catcher, deje el cuadro en blanco.
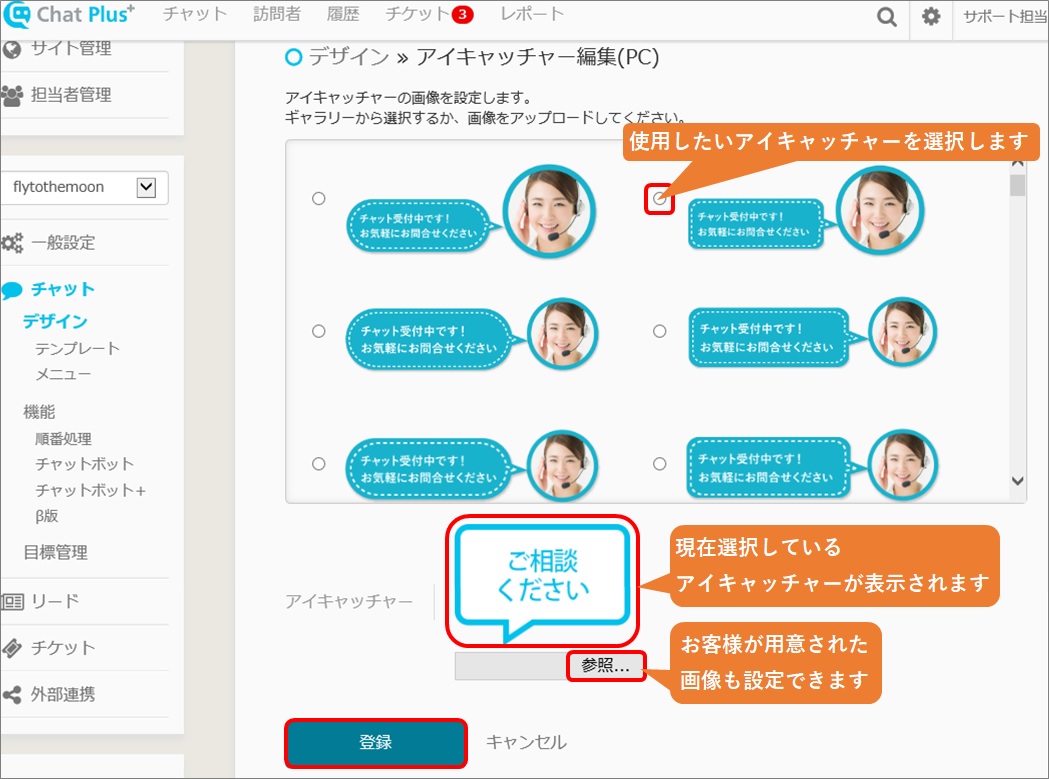
(7) Elija el atractivo que desee utilizar y haga clic en [Registrar]. 
Icono de burbuja de discurso
El icono de burbuja de diálogo mejora la usabilidad. Si bien el eye-catcher es útil para las personas que usan el chat, puede comprometer la usabilidad para quienes no lo hacen. El chat se utiliza como función auxiliar y, cuando se muestra con moderación, suele utilizar un icono de burbuja. Las características del icono de burbuja son las siguientes: 1. No molesta a los usuarios al revisar cuidadosamente el contenido. 2. Ofrece a los usuarios una imagen avanzada. 3. Puede recibir chats centrándose en dar la bienvenida a los usuarios que necesitan consultas. 4. Se adapta a la tendencia web del "flat design". 5. Dado que se muestra como un icono, los usuarios pueden reconocerlo en varios idiomas, incluido el japonés. 6. A menudo se coloca en chatbots destinados a soluciones automáticas, en preguntas frecuentes o en BtoB.
Icono del operador
El icono del operador ofrece a los usuarios una imagen amigable. Lo que llama la atención es una ventana para conectar a los clientes y el servicio. Si usa la cara de una persona (especialmente una mujer), la tasa de clics aumentará, al igual que el número de consultas. El icono con el rostro de la persona daría en gran medida una imagen fácil de usar y aumentaría las consultas. Si desea utilizar el chat y aumentar la satisfacción del cliente, así como la tasa de conversión, se recomienda utilizar el icono del operador. Las características del icono del operador se enumeran más abajo. 1.Se destaca, multiplica las consultas. 2. Parece fácil de usar y les da la imagen de un servicio de una asistencia completa con operación manual. 3.Es adecuado para el uso de chat y aumenta la satisfacción y conversión del cliente. 4.Es adecuado para sitios EC o otros diseños animados. 5.Se utiliza principalmente en los servicios de operación manual y métodos híbridos.
Icono original
Si la imagen de marca de su servicio es alta o es conocida, puede configurarla para que se convierta en eye-catcher. También aumentaría la satisfacción del cliente simplemente colocando el eye-catcher en la página de inicio si la imagen de marca y la calidad del servicio son altas. Si desea resaltar su logotipo o su personaje, puede usarlo como un punto de atracción. Las características del icono original se enumeran más abajo.
1. Si es una marca, aumentará la satisfacción del cliente. 2. Esto creará una mayor afinidad con su sitio. 3. Incluso la automatización completa puede aumentar fácilmente la satisfacción.
Puede obtener una vista previa del chat en la página de demostración
Después de personalizar el diseño del chat, échale un vistazo a la página de demostración.
(1) Haga clic en el botón de configuración a la derecha de la página de administración.
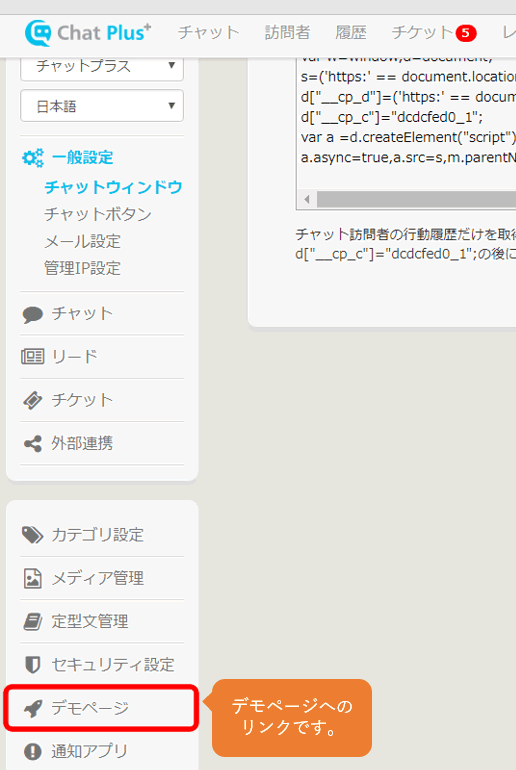
(2) Haga clic en [Página de demostración] en el lado izquierdo de la pantalla.
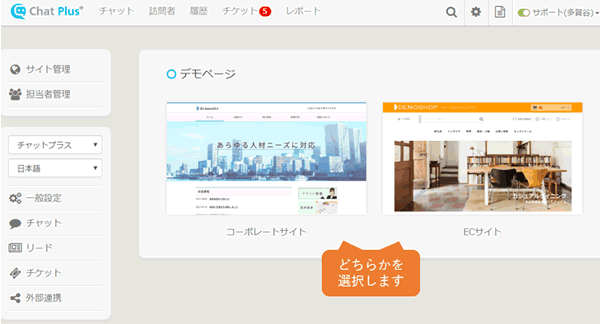
(3) Elija una de las páginas de demostración.
(4) Compruebe si el diseño funciona.
¿Ha creado su propio diseño de chat?

・ Descubre los temas de chats y elige el tema de acuerdo a su servicio. ・ Cambia el color del chat como quiera. ・ Conoce las características del eye-catcher y elige el eye-catcher según su servicio. Cuando cambia el eye-catcher o el diseño del chat, cambia drásticamente la cantidad de consultas y la satisfacción del cliente. Si personaliza el eye-catcher, la tasa de clics será mucho mayor. Aumentará las consultas en más de un 30% si usa el estilo de bocadillo en [Tema Moderno] y [Tema Aplicación].
¡Personalice el diseño del chat para que se adapte a su servicio y lleve su servicio al éxito!