チャットボットプラスではテキストフォームに入力した内容をGoogleスプレッドシートに保存できます。
GoogleスプレッドシートとはGoogle社が提供している表計算ソフトで、Excelの様に関数を入力したり、グラフを作成できます。またExcelと異なる点としては、同時編集が可能なことや自動保存機能が備わっていることです。大変便利なこのGoogleスプレッドシートとチャットプラスを連携させる方法を、今回ご案内します。
Googleスプレッドシートの準備
コードの設置
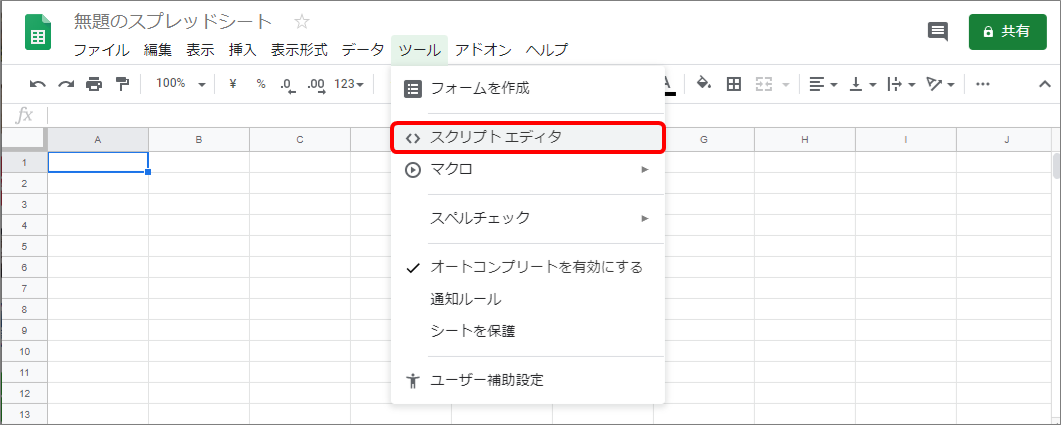
(1)内容を記録するGoogleスプレッドシートを開き、メニューから「ツール」>「スクリプトエディタ」をクリックします。
※Googleスプレッドシートがない場合は、新しく作成してください。
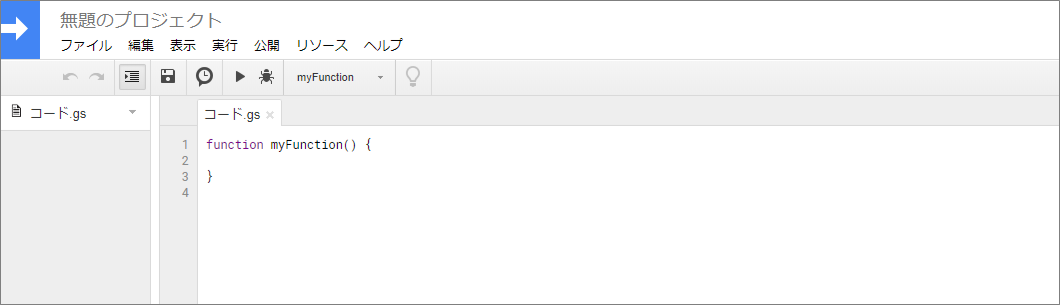
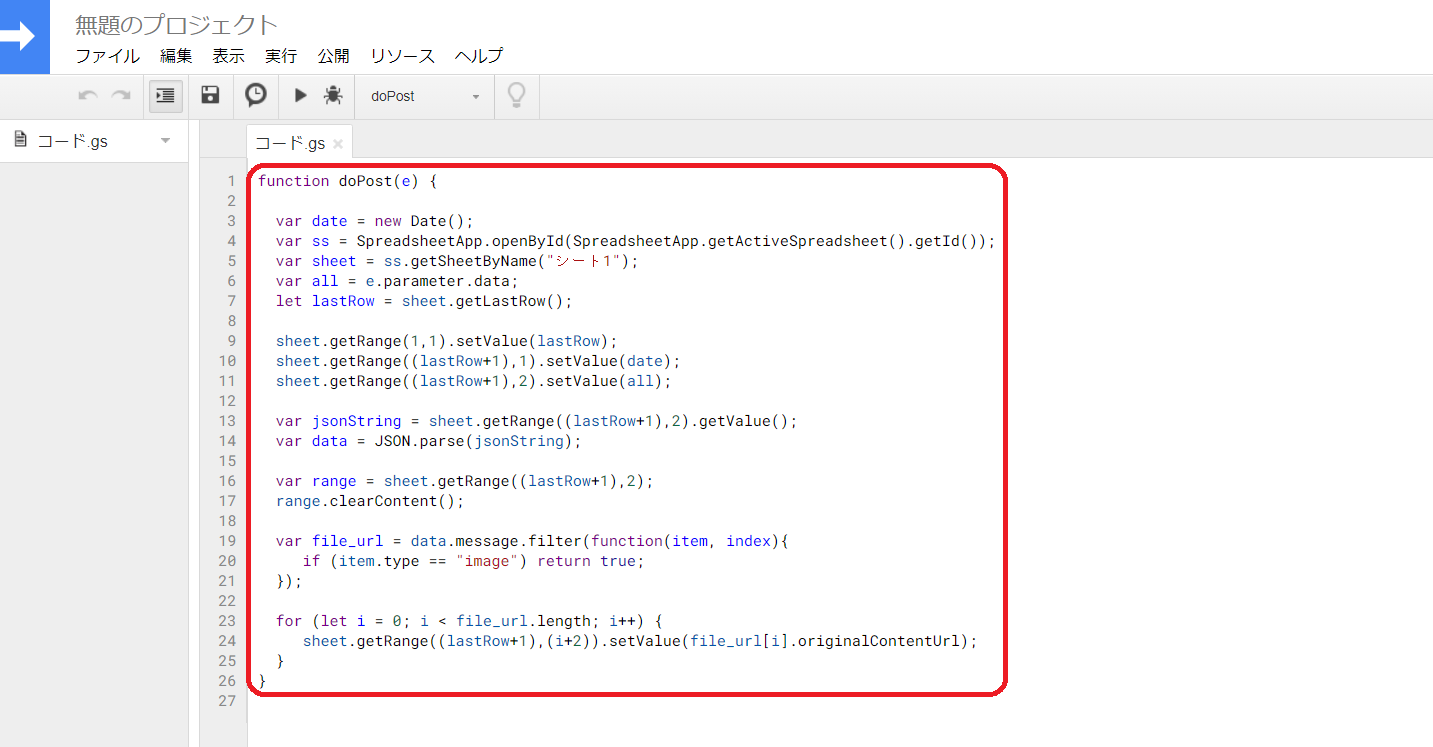
(2)「スクリプトエディタ」を開くと「function myFunction() { }」と書かれたエディタが表示されるので、以下のコードをコピーし、エディタに上書きしてペーストします。
function doPost(e) {
var date = new Date();
var ss = SpreadsheetApp.openById(SpreadsheetApp.getActiveSpreadsheet().getId());
var sheet = ss.getSheetByName("シート1");
var all = e.parameter.data;
let lastRow = sheet.getLastRow();
sheet.getRange((lastRow+1),1).setValue(date);
sheet.getRange((lastRow+1),2).setValue(all);
var jsonString = sheet.getRange((lastRow+1),2).getValue();
var data = JSON.parse(jsonString);
var range = sheet.getRange((lastRow+1),2);
range.clearContent();
var file_url = data.message.filter(function(item, index){
if (item.type == "image") return true;
});
for (let i = 0; i < file_url.length; i++) {
sheet.getRange((lastRow+1),(i+2)).setValue(file_url[i].originalContentUrl);
}
}
Googleスプレッドシートに反映
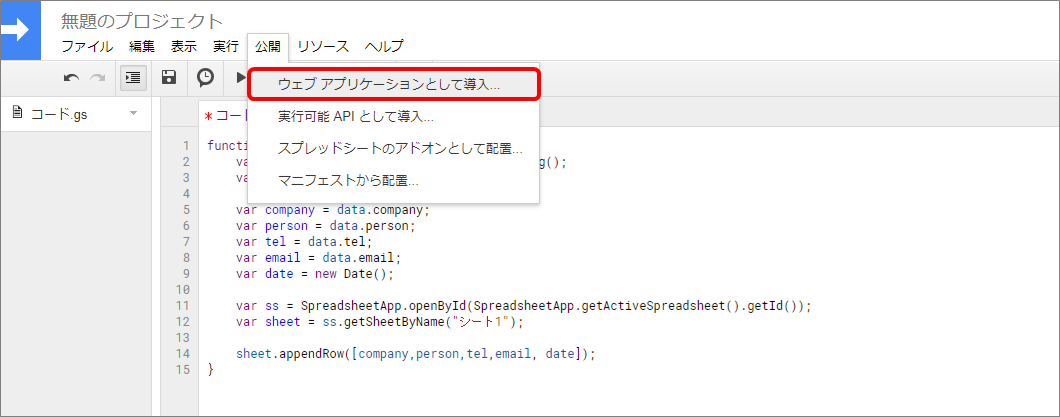
(1) Googleスプレッドシートのメニューから、「公開」>「ウェブアプリケーションとして導入...」をクリックします。
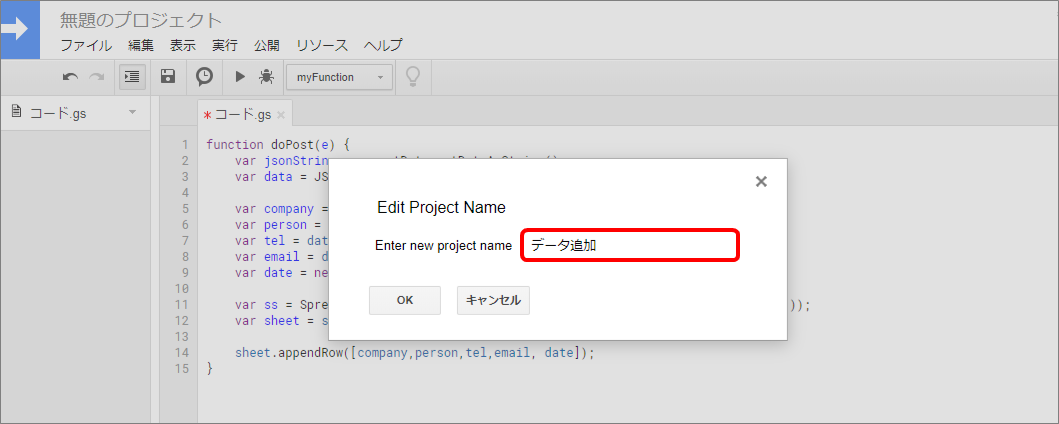
(2) プロジェクト名を変更する様表示されるので、任意のプロジェクト名を入力します。
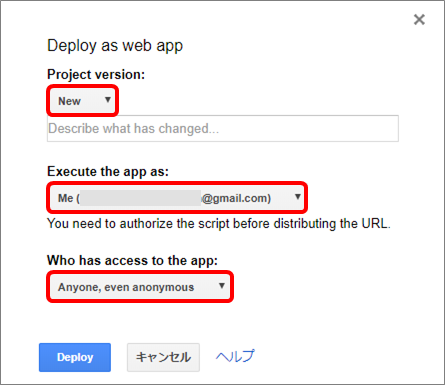
(3) 以下の画面が表示されるので、「Project version」のプルダウンから「New」を、「Execute the app as」のプルダウンから「Me」を、「Who has access to the app」のプルダウンから「Anyone, even anonymous」を、それぞれクリックして選択します。
※「Project version」のプルダウンで「New」を選択した後、枠内には任意の値を入力します(空欄でも可)
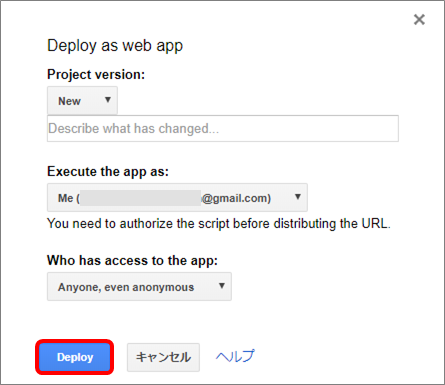
(4)「Deploy」ボタンをクリックします。

その場合、「許可を確認」>「アカウントを選択」>「詳細」>「データを追加に移動」>「許可」をクリックし、Googleスプレッドシートにアクセスすることを許可します。
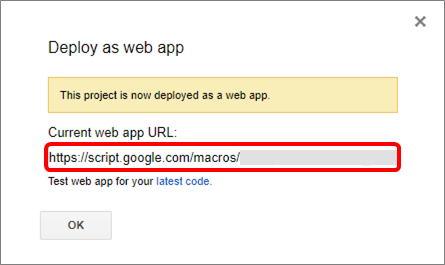
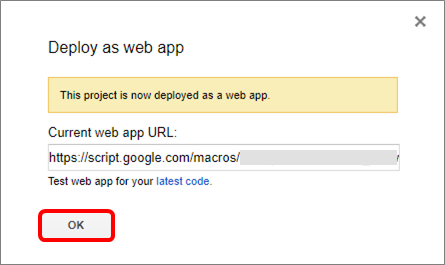
(5)「Deployが完了」したことを伝える画面が表示されるので、「Current web app URL」枠内のURLをコピーします。
(6)「OK」ボタンをクリックします。
続いて、チャットボットのAPI出力の設定に移ります。
API出力の設定
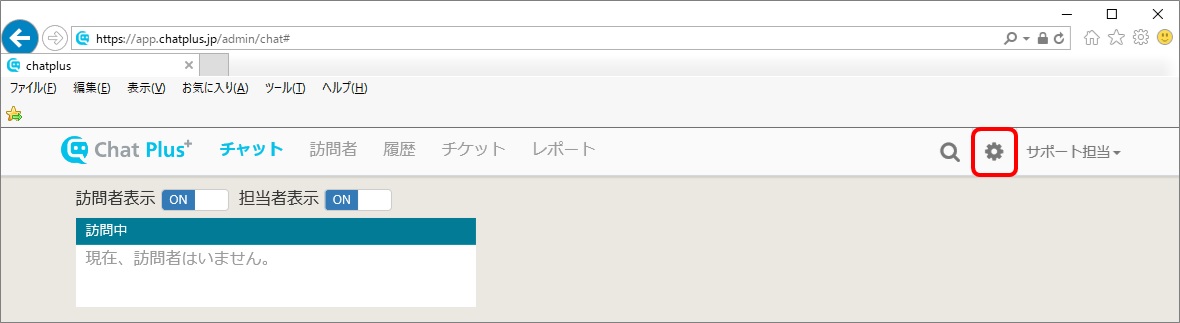
(1) 管理画面右上の設定ボタンをクリックします。
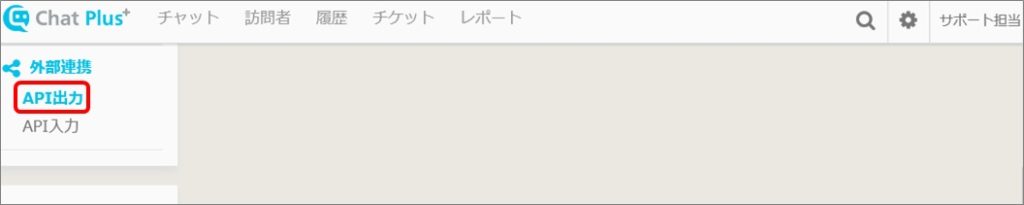
(2) 画面左「外部連携」>「API出力」をクリックします。
(3)「APIを出力を追加+」ボタンをクリックします。
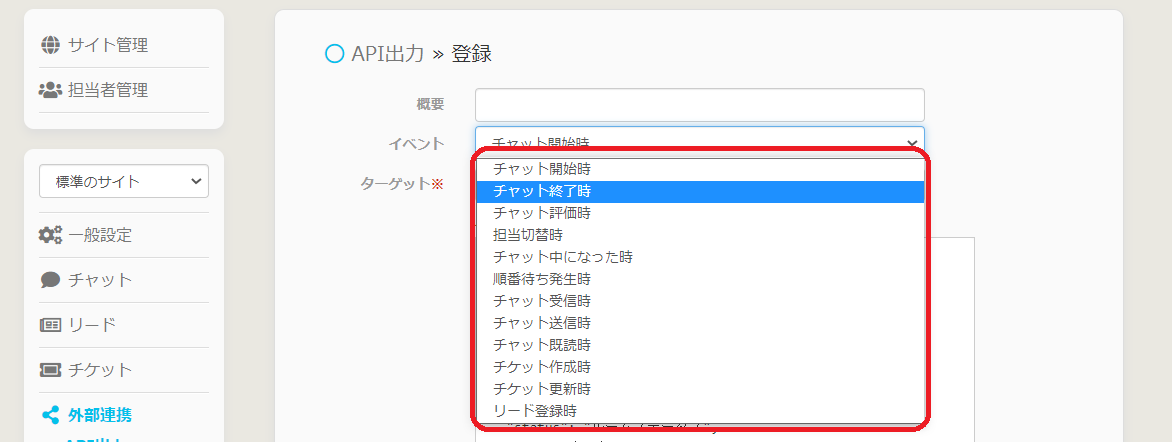
(4) どのイベントが発生したときに、ターゲットURLに対してデータを送るか選ぶことができます。イベント右横のプルダウンから選択し、クリックします。
今回、チャット時の画像を取得したいので、「チャット終了時」を選択します。
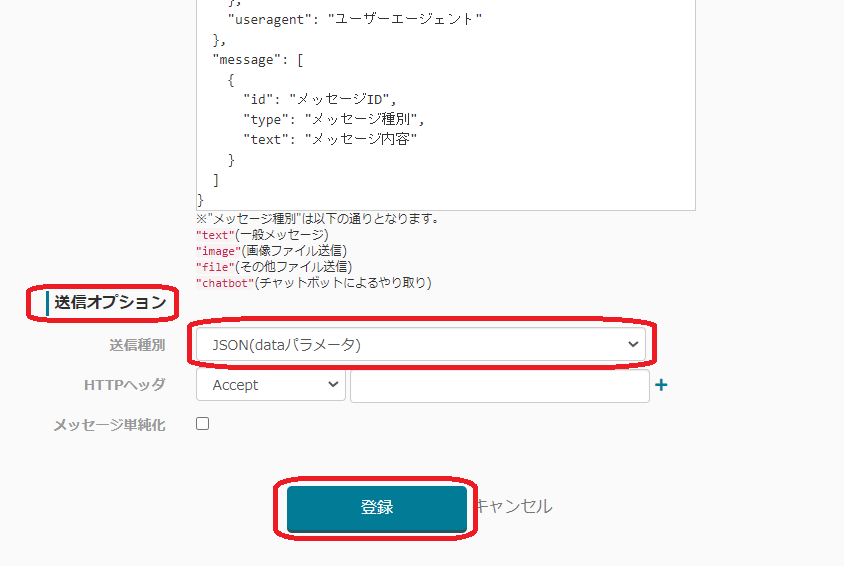
(5) ターゲットURLにデータ送信先のURLを入力します。下にスクロールしていき、「送信オプション」をクリックします。
送信オプションの中の送信種別を「JSON(data)パラメータ」に設定し、「登録」ボタンをクリックします。
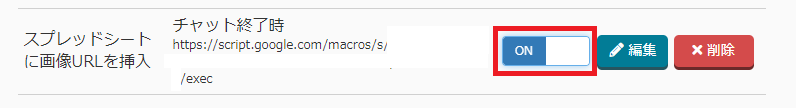
(6) (5)で登録したイベント、ターゲットURLが追加されていることを確認します。
最後に、有効をOFFからONに切り替えます。
※変更したい場合は「編集」ボタンを、削除したい場合は「削除」ボタンをクリックします。
動作確認
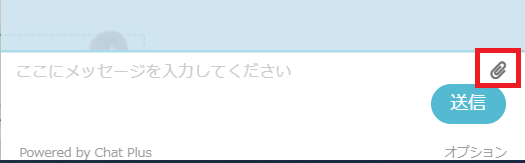
(1)チャット画面を開き、画像を アップロードします。
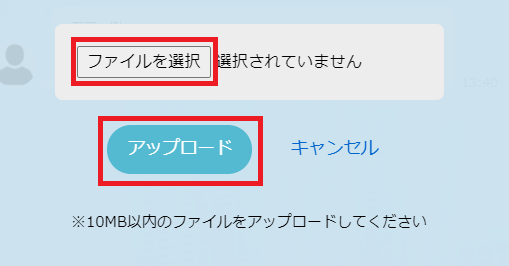
(2)「ファイルを選択」をクリックし、送信したい画像を選択し、「アップロード」をクリックします。
(3) チャットを終了します。
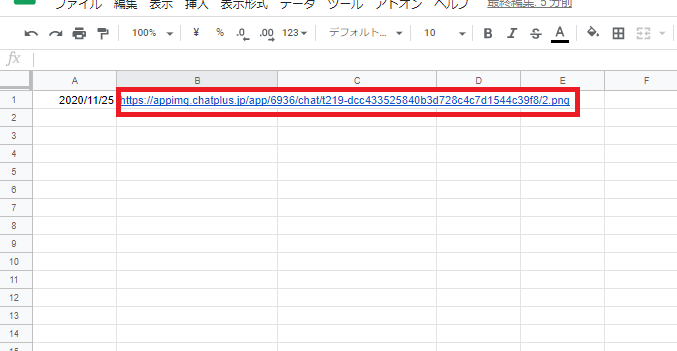
(4) 作成したGoogleスプレッドシートを確認すると、内容が反映されていることを確認できます。URLをクリックすると、画像を確認することもできます。