独自CSSを利用することで、アイキャッチャーにアニメーションを設定することができます。アイキャッチャーを目立たせたい場合などに有効です。
(1) 管理画面右上の設定ボタンをクリックします。
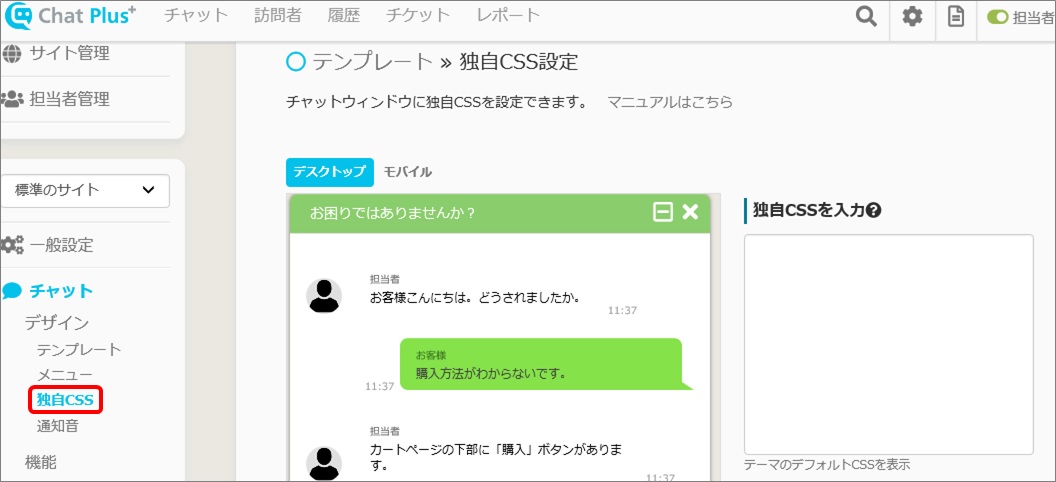
(2)「チャット」>「デザイン」>「独自CSS」をクリックします。
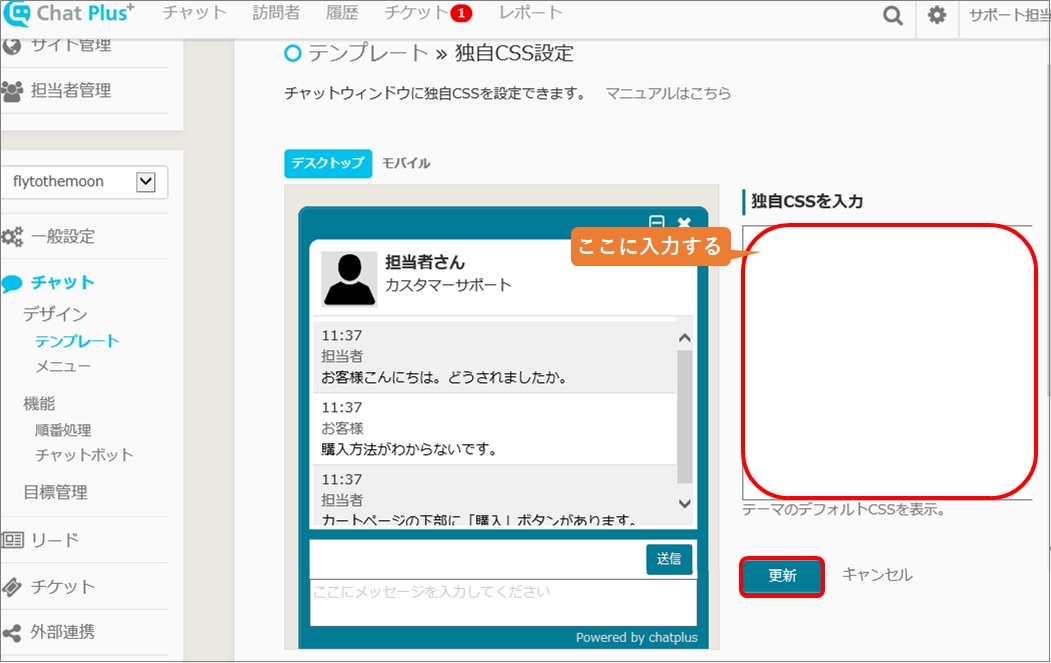
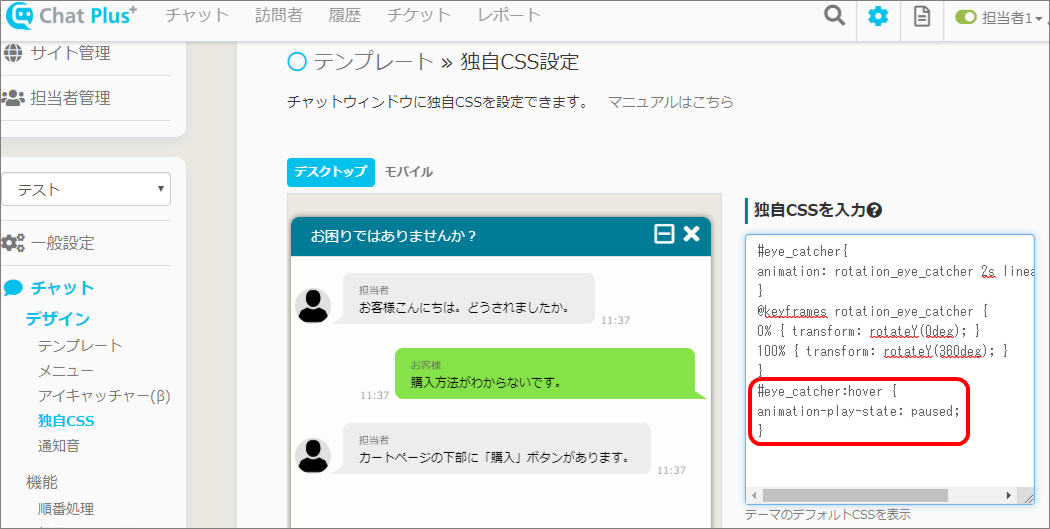
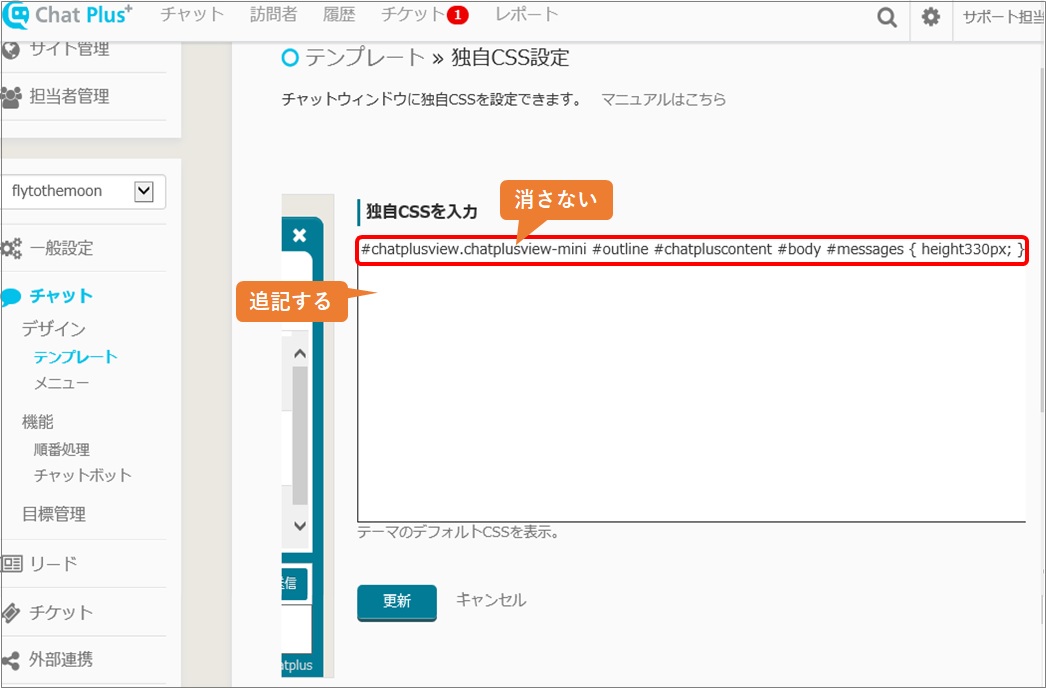
(3)「独自CSSを入力」欄にデザイン変更のコードを入力し、「更新」ボタンをクリックします。
コードを追加するときは、既に書いてあるコードを消さずに追記します。


デザイン変更コード
アイキャッチャーを揺らす
#eye_catcher{
animation: shake_eye_catcher 3s infinite;
}
@keyframes shake_eye_catcher {
0% { transform:translateY(0px); }
50% { transform:translateY(50px); }
100% { transform:translateY( 0px); }
}
時計回りに回転させる
#eye_catcher{
animation: transform_eye_catcher 3s infinite;
}
@keyframes transform_eye_catcher {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
X軸を軸に回転させる
#eye_catcher{
animation: rotation_eye_catcher 2s linear infinite;
}
@keyframes rotation_eye_catcher {
0% { transform: rotateX(0deg); }
100% { transform: rotateX(360deg); }
}
Y軸を軸に回転させる
#eye_catcher{
animation: rotation_eye_catcher 2s linear infinite;
}
@keyframes rotation_eye_catcher {
0% { transform: rotateY(0deg); }
100% { transform: rotateY(360deg); }
}
マウスオーバーで拡大する
#eye_catcher:hover{
animation: scale-up-right_eye_catcher 3s;
}
@keyframes scale-up-right_eye_catcher {
0% {
-webkit-transform: scale(0.9);}
}
マウスオーバーでアニメーションを一時停止する
アニメーションを設定したコードに加えて、以下のコードを追記します。
※元々あるコードは消さずに追記します。
#eye_catcher:hover {
animation-play-state: paused;
}
その他基本的なデザイン変更コードにつきましては、こちらのページ『cssを設定してデザインを変更する』をご覧ください。