WEBフォントを使用すると、ユーザーの端末に依存せず、どの端末からでも共通のフォントを表示させることができます。
チャットプラスで、チャットにWEBフォントを表示させたい場合、以下の手順で反映できます。
今回は例として、Googleフォントの反映方法をご説明します。
大まかな流れは以下の通りです。
2.WEBページの設定
3.チャットプラスの設定
1.Googleフォントの取得
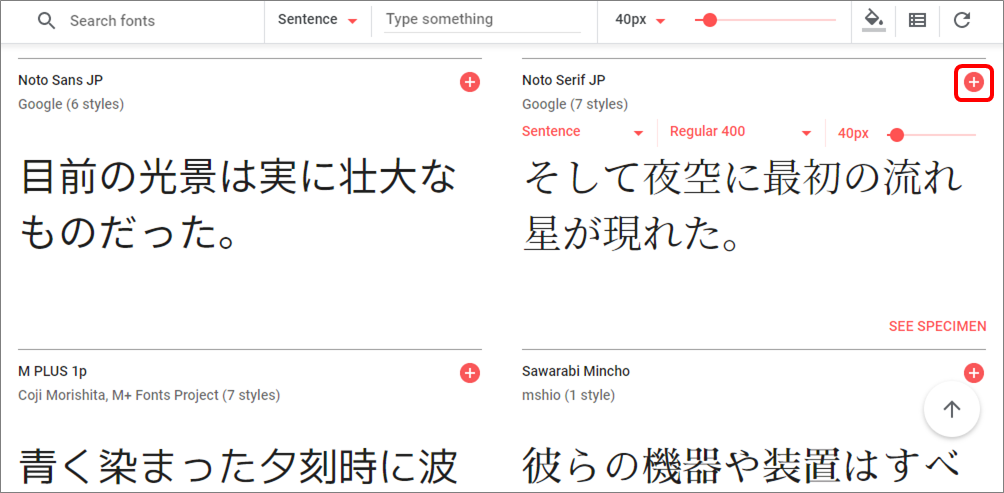
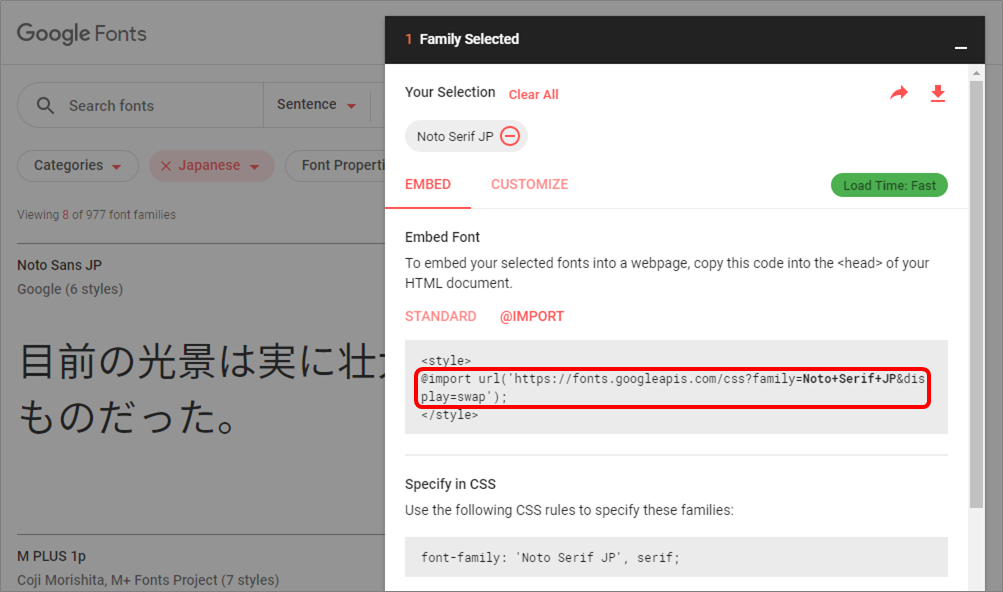
(1)「Google Fonts」のサイトで、使いたいフォントの「+」ボタンをクリックします。
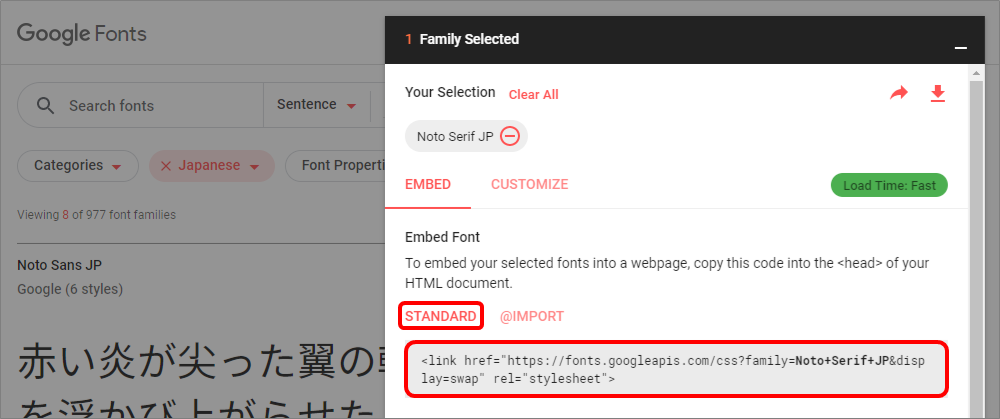
(2)「Embed Font」>「STANDARD」枠内のコードをコピーします。
(3) (2)でコピーしたコードを、お客様のWebサイト自体のコードに貼り付けます。
※HTMLファイルの <head>~ </head> にペーストします。
2.WEBページの設定
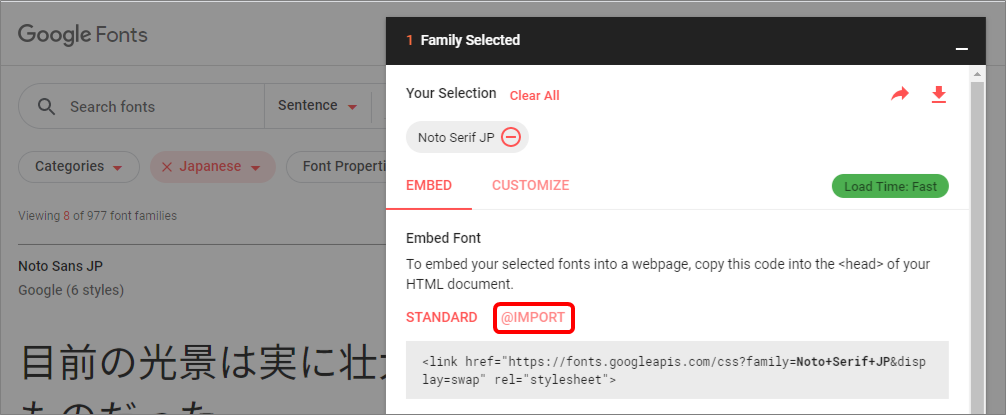
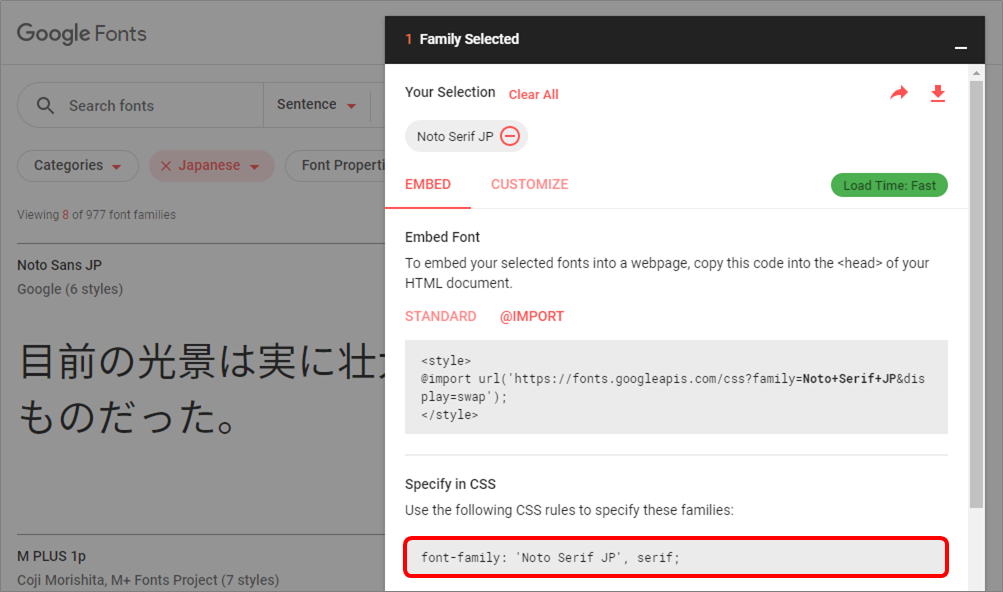
(1) 手順1で選んだフォントの「Embed Font」>「@IMPORT」をクリックします。
(2) 枠内に表示されたコードのうち、「<style>」と「</style >」の間に挟まれている「@import url」から始まるコードをコピーします。
※「<style>」と「</style >」自体はコピーしません。
3.チャットプラスの設定
チャットプラスの管理者画面で設定を行い、コードを反映させます。
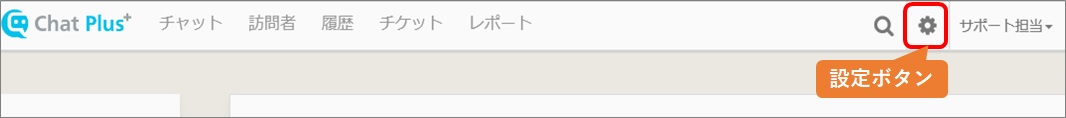
(1) 管理画面右上の設定ボタンをクリックします。
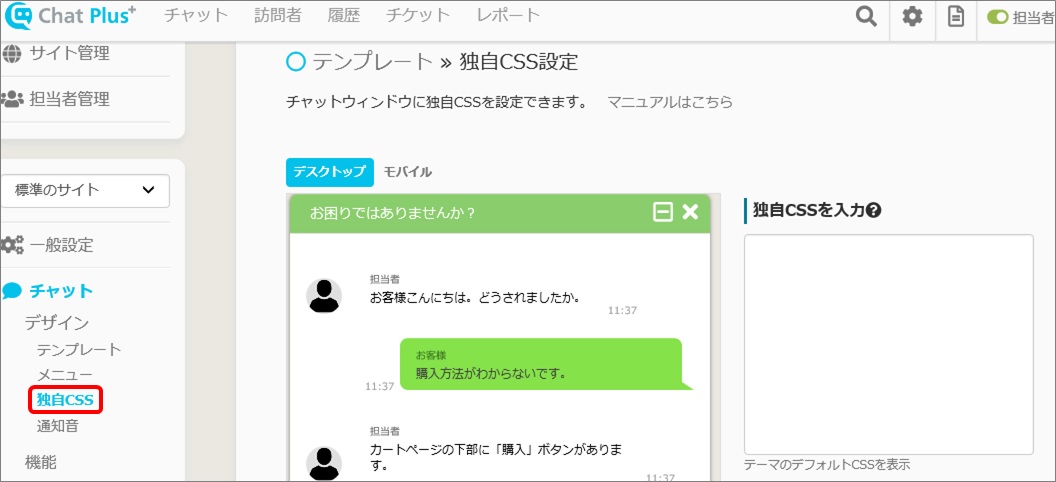
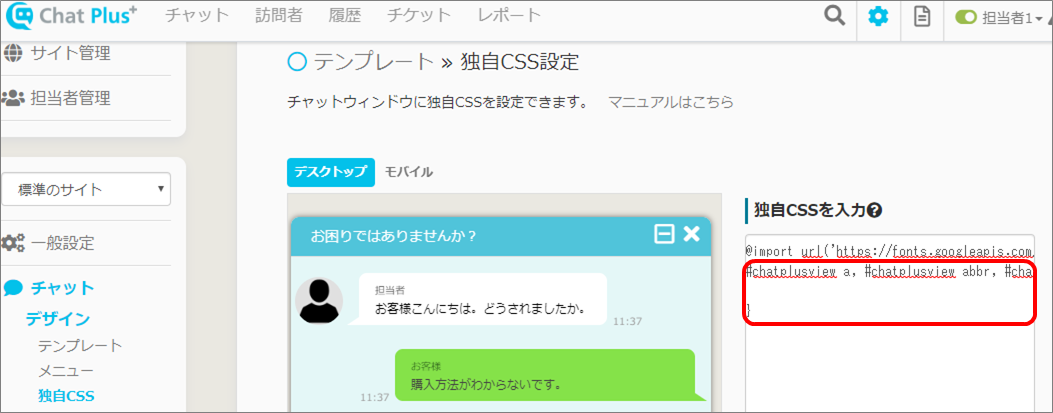
(2)「チャット」>「デザイン」>「独自CSS」をクリックします。
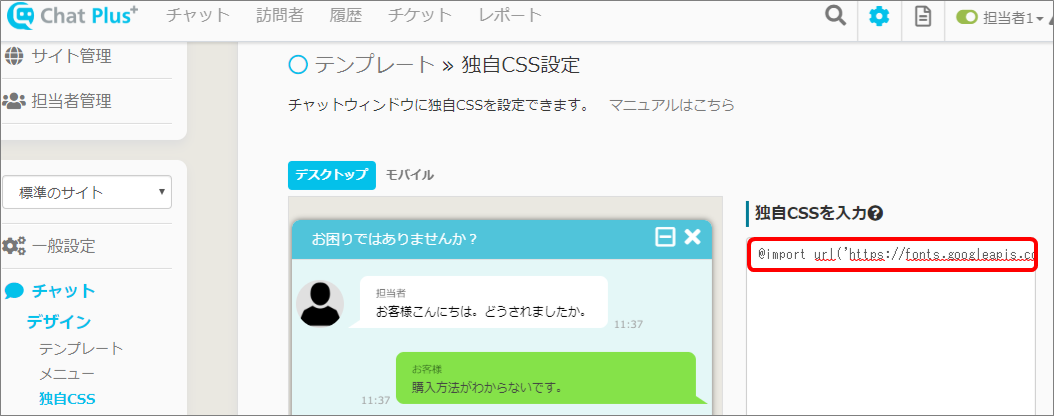
(3)「独自CSSを入力」欄に、手順2(2)でコピーしたコードをペーストします。
※この手順で、お使いのパソコンに選択したフォントを用意できます。
(4) (3)でペーストしたコードから改行して新しい行を作り、そこに以下のコードをそのままコピー&ペーストします。
※この手順で、どこにフォントを反映させるか指定します。今回は、チャット全般に選択したフォントを反映させます。
#chatplusview a, #chatplusview abbr, #chatplusview acronym, #chatplusview address, #chatplusview applet, #chatplusview big, #chatplusview blockquote, #chatplusview caption, #chatplusview cite, #chatplusview code, #chatplusview dd, #chatplusview del, #chatplusview dfn, #chatplusview div, #chatplusview dl, #chatplusview dt, #chatplusview em, #chatplusview fieldset, #chatplusview font, #chatplusview form, #chatplusview h1, #chatplusview h2, #chatplusview h3, #chatplusview h4, #chatplusview h5, #chatplusview h6, #chatplusview iframe, #chatplusview input, #chatplusview ins, #chatplusview kbd, #chatplusview label, #chatplusview legend, #chatplusview li, #chatplusview object, #chatplusview ol, #chatplusview p, #chatplusview pre, #chatplusview q, #chatplusview s, #chatplusview samp, #chatplusview small, #chatplusview span, #chatplusview strike, #chatplusview strong, #chatplusview sub, #chatplusview sup, #chatplusview table, #chatplusview tbody, #chatplusview td, #chatplusview textarea, #chatplusview tfoot, #chatplusview th, #chatplusview thead, #chatplusview tr, #chatplusview tt, #chatplusview ul, #chatplusview var {
}
※コードの最後の「{」と「}」の間は意図的に改行しています。そのままコピーして下さい。
(5) 手順1で開いたGoogle Fontsのページに戻ります。今度は、「Embed Font」>「@IMPORT」>「Specify in CSS」枠内のコードをコピーします。
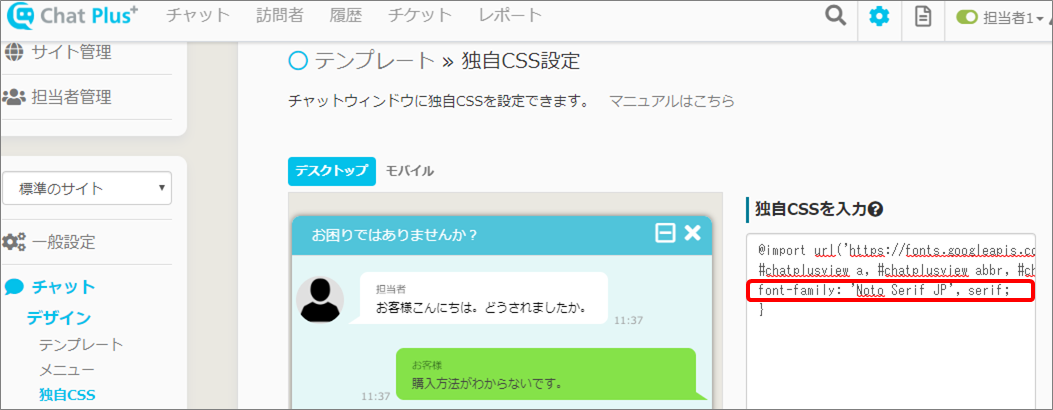
(6) 再度、チャットプラスの独自CSSのページに戻ります。先ほどペーストしたコード最後の「{」と「}」の間にある空白の1行に、(5)でコピーしたコードをペーストします。
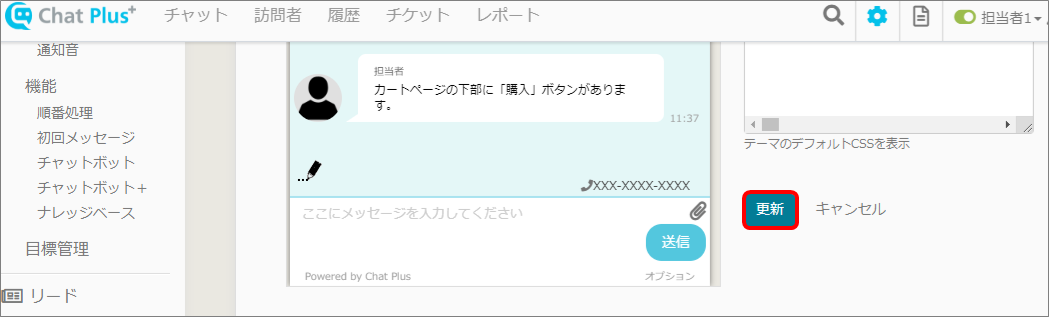
(7)「更新」ボタンをクリックします。
【Noto Serif JP】

【Kosugi Maru】

【M PLUS Rounded 1c】

※Googleフォントの仕様やサービスに変更があった場合には、本設定では使用できなくなる可能性がございます。