Movable Typeに、チャットプラスを入れる手順をご説明します。
チャットプラスの設置(独自のJavaScriptの設置)は、チャットプラスはミニマムプラン以上、Movable Typeではスタンダードプランから行えます。Movable Typeの仕様はバージョンにより異なり、設置へ手順は変更される可能性がございますので、あらかじめご了承くださいませ。
チャットウィンドウコードのコピー
(1) チャットプラスへログインをしていただき、管理画面右上の設定ボタンをクリックします。
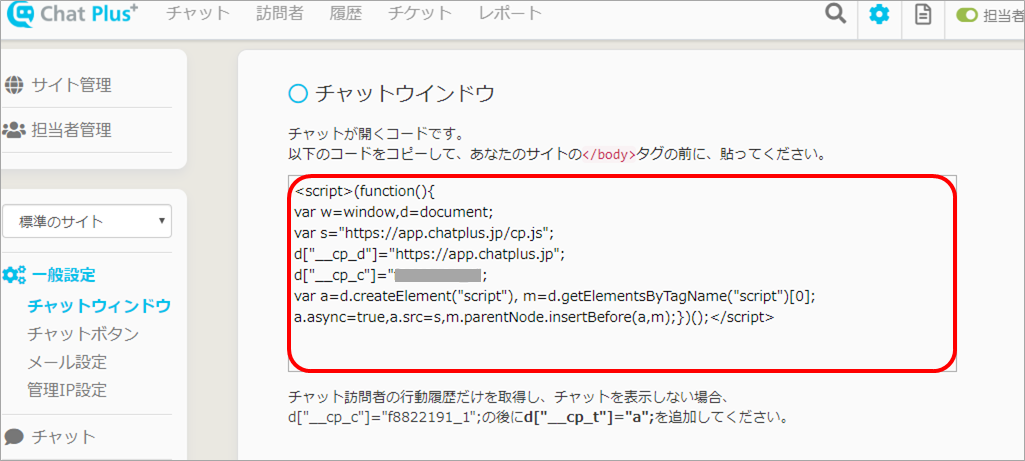
(2) 画面左「一般設定」>「チャットウィンドウ」をクリックします。
(3)「チャットウィンドウ」赤枠内のタグをコピーします。
Movable Typeへの導入
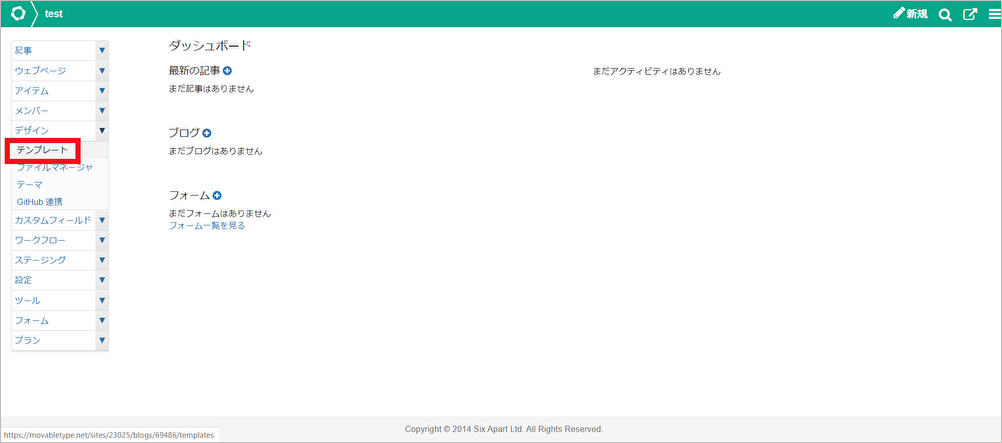
(1) Movable Typeにログインし、ChatPlusを置きたいサイトを選択します。
(2)「デザイン」>「テンプレート」をクリックします。
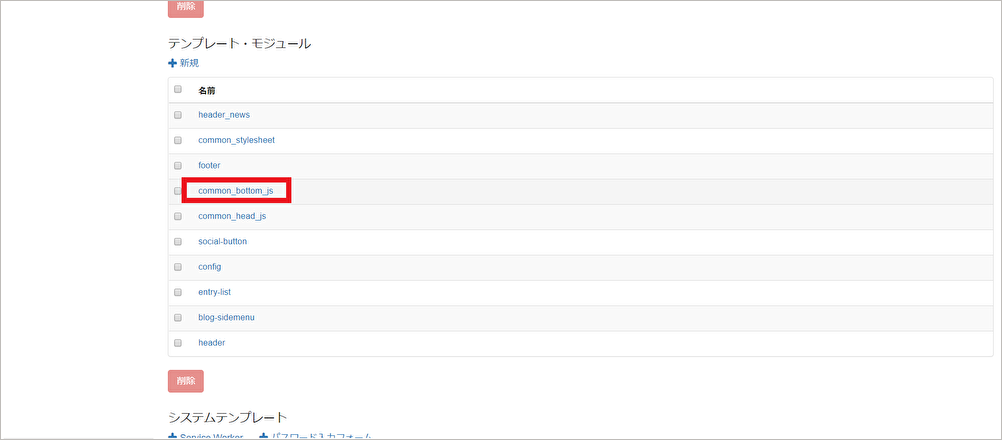
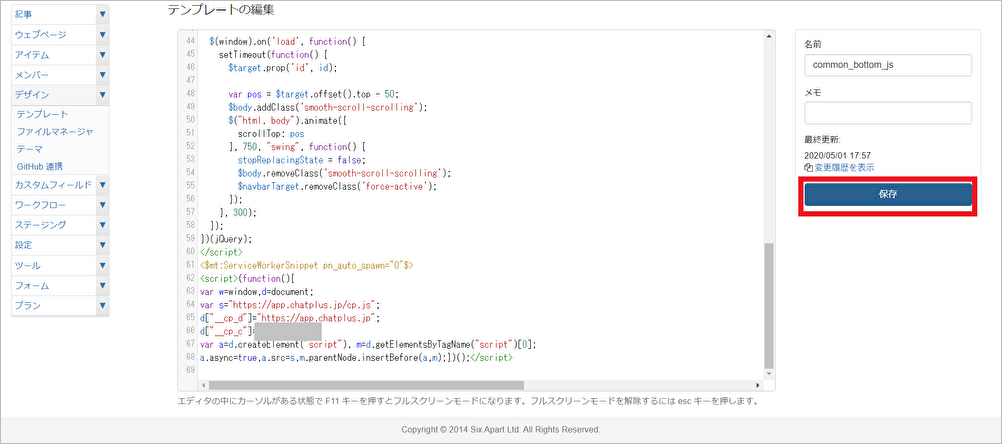
(3)「テンプレート・モジュール」内の「common_bottom_js」をクリックします。
(4) HTMLのソースの最後にコピーしたコードを貼り付け、「保存」をクリックします。
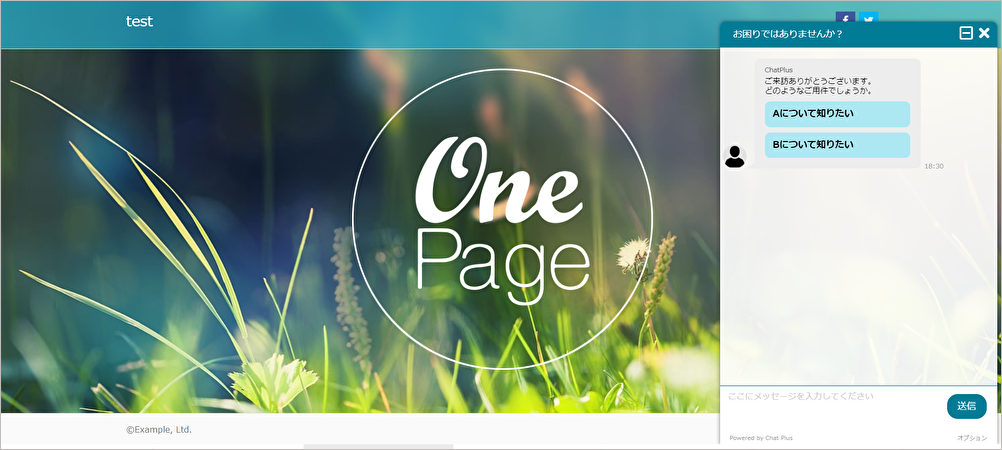
(5) プレビュー画面にて、チャットが表示されるか確認してください。