2.ホームページにチャットを入れる
ここでは、ホームページのソースを編集して、チャットを入れるまでの流れをご説明します。
2-1.一番簡単なチャットの入れかた
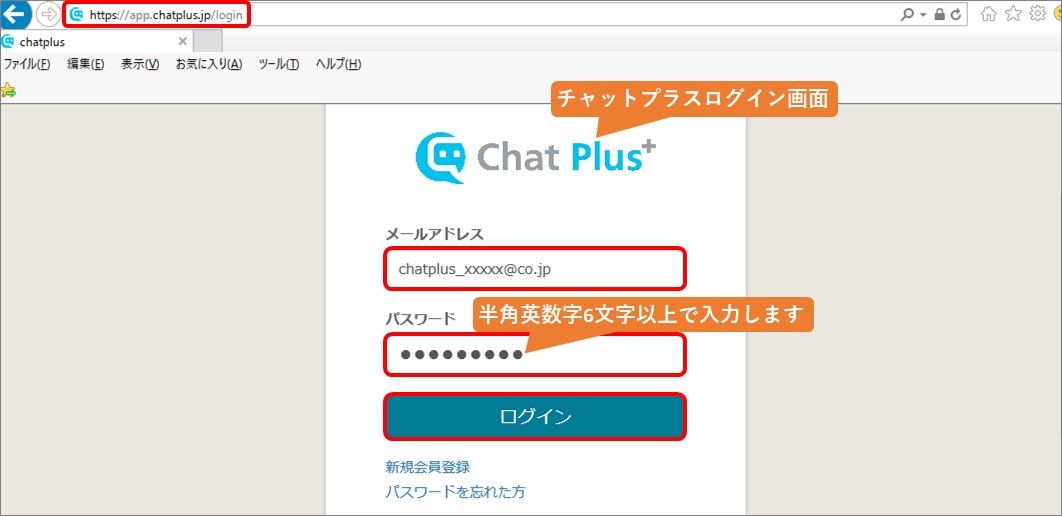
(1) Webブラウザのアドレスバーに https://app.chatplus.jp/login と入力し、チャットプラスのログイン画面を開きます。
(2) メールアドレスとパスワードを入力後、「ログイン」ボタンをクリックします。
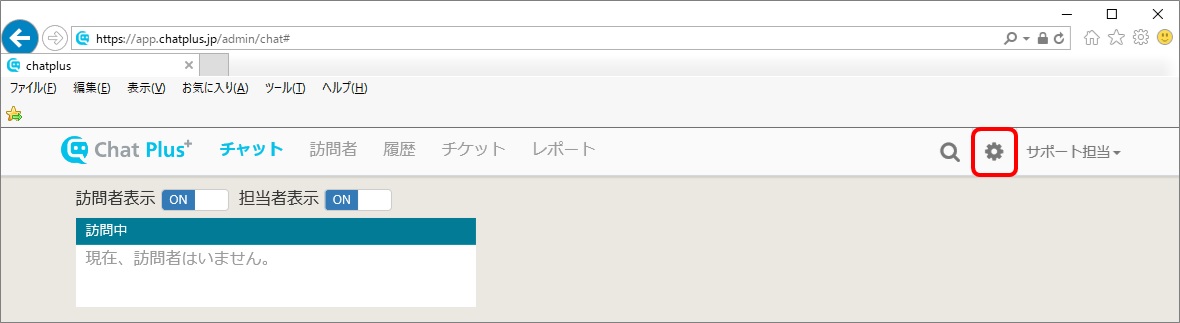
(3) ログイン後、画面右上の設定ボタンをクリックします。
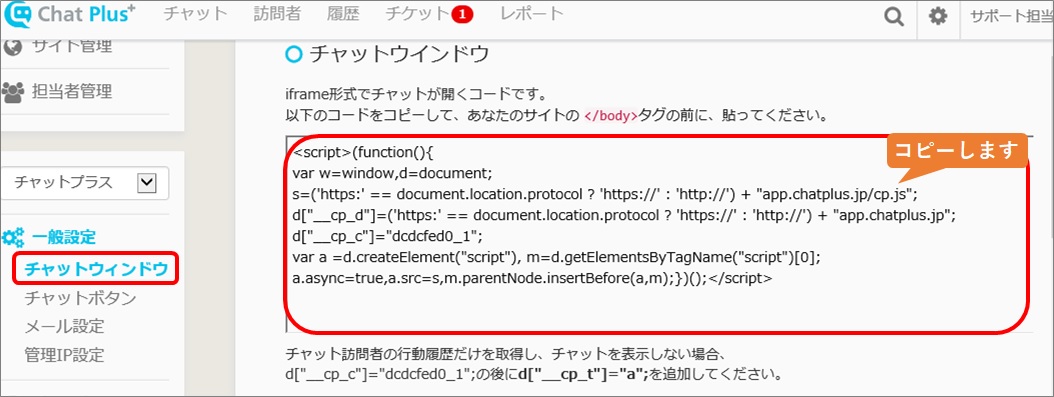
(4) 画面中央「チャットウインドウ」の下枠内にコードが表示されるので、コピーします。
※コードは、画面左「一般設定」>「チャットウインドウ」をクリックすることで確認することができます。
(5) (1)~(4)で開いた管理画面とは別に、新しくWebブラウザを立ち上げ、チャットプラスを導入するホームページの管理画面からホームページのソース編集画面を開きます。
※ソース:ホームページの表示に関する情報が記載されたプログラム文章のこと。
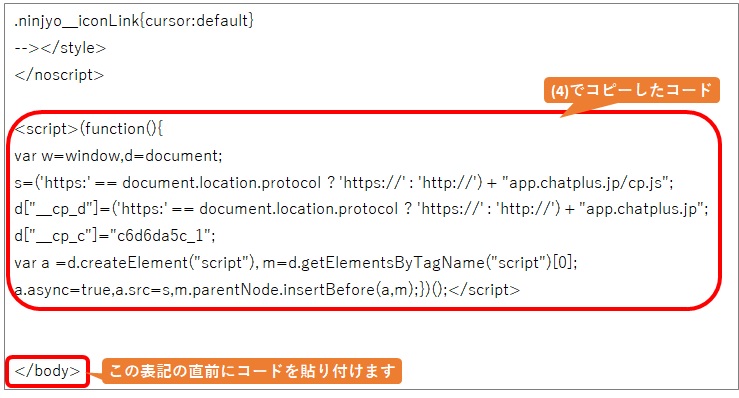
(6) ホームページのソース編集画面にて、</body>という表記を検索します。
(7) (6)を見つけたら、その直前に(4)でコピーしたコードを貼り付けます。
例)
(8) (7)で変更したソースを保存します。
2-2.代表的なホームページの更新方法
この項目では、代表的なホームページの更新方法をいくつかご説明します。
FFFTP
(1) お客様のパソコンに入っているFFFTPを起動します。
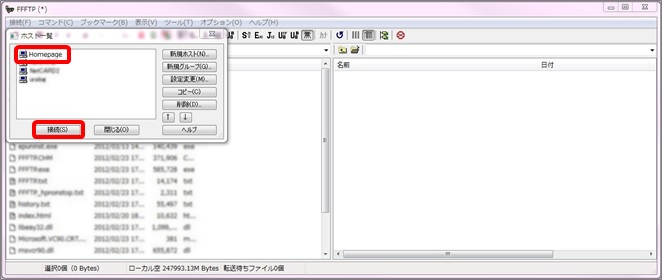
(2) 接続先が表示されるので、あらかじめ設定した接続先をクリックして選択し、「接続」ボタンをクリックします。
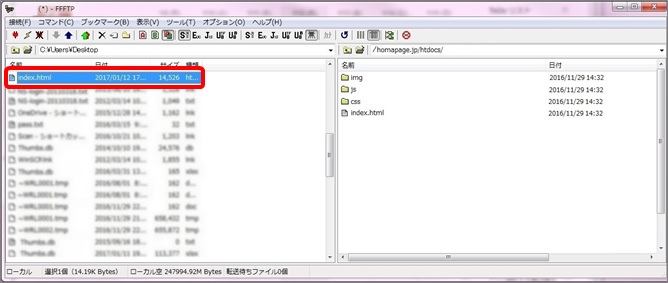
(3) 接続に成功するとホームページのファイル一覧が表示されるので、チャットを設置するページのソースを編集し、タグを挿入します(手順1-1参照)
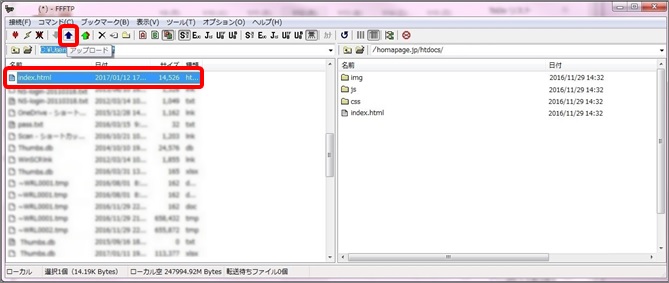
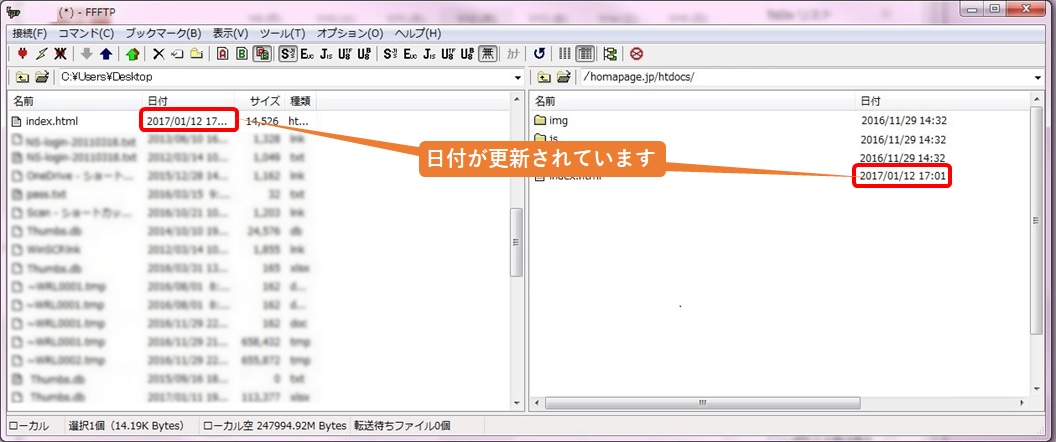
(4) 編集したファイルをクリックし選択した状態で、「アップロード」ボタンをクリックします。
(5) (4)でアップロードしたファイルの日付が更新されていることを確認します。
WordPress
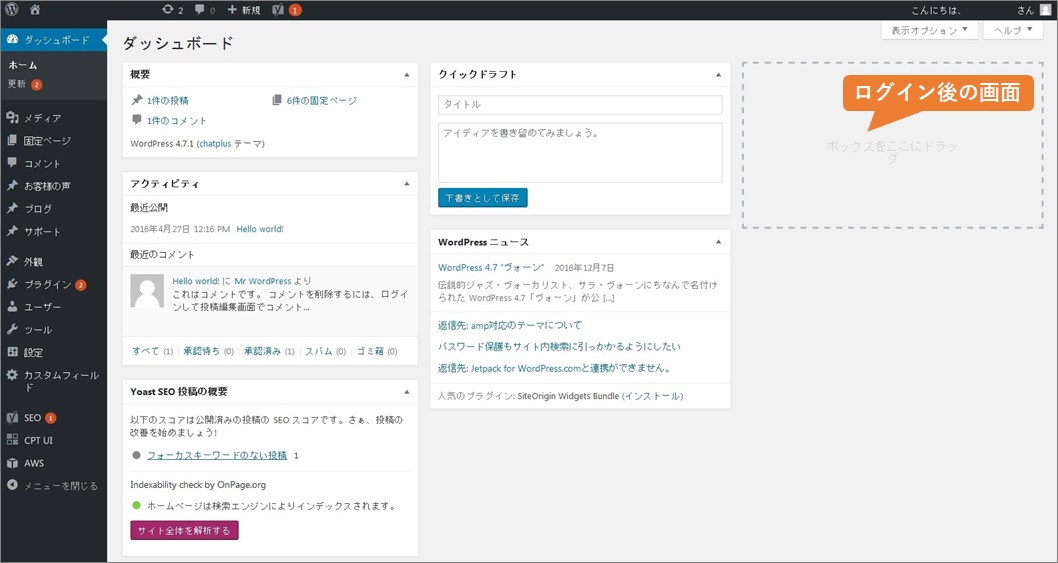
(1) WordPressにログインします。
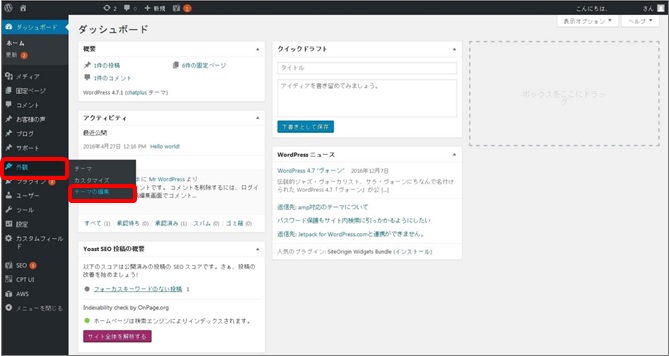
(2) 画面左「外観」>「テーマの編集」をクリックします。
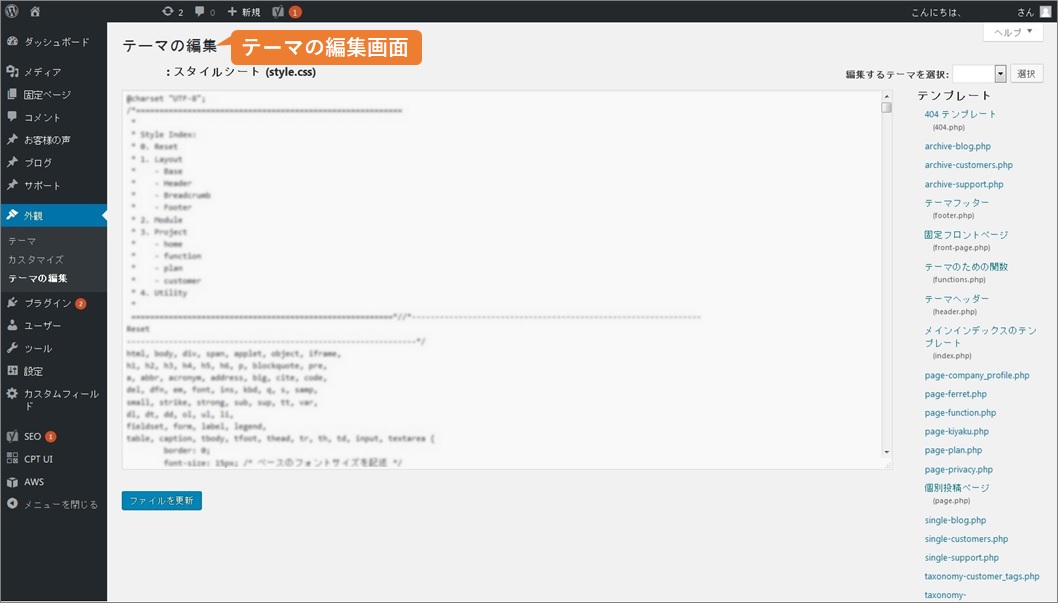
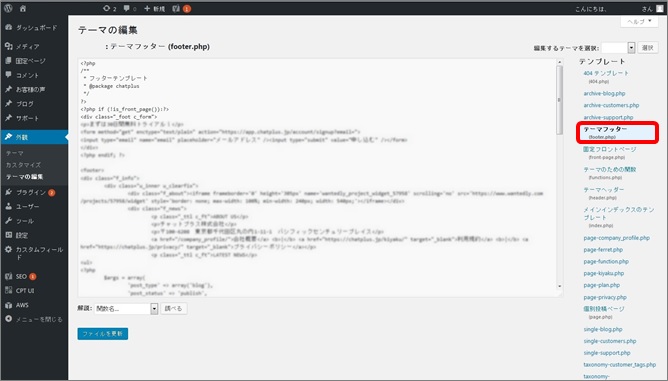
(3)「テーマの編集」画面が表示されます。
(4) 画面右「テンプレート」>「テーマフッター」をクリックします。
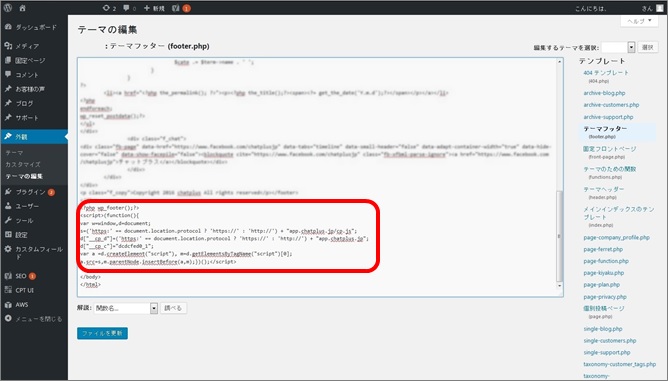
(5) </body>の直前に1-1.(4)でコピーしたコードを貼り付けます。