La taille d'image pour chaque contenu est indiquée ci-dessous (taille par défaut).
La taille sera différente selon les thèmes.
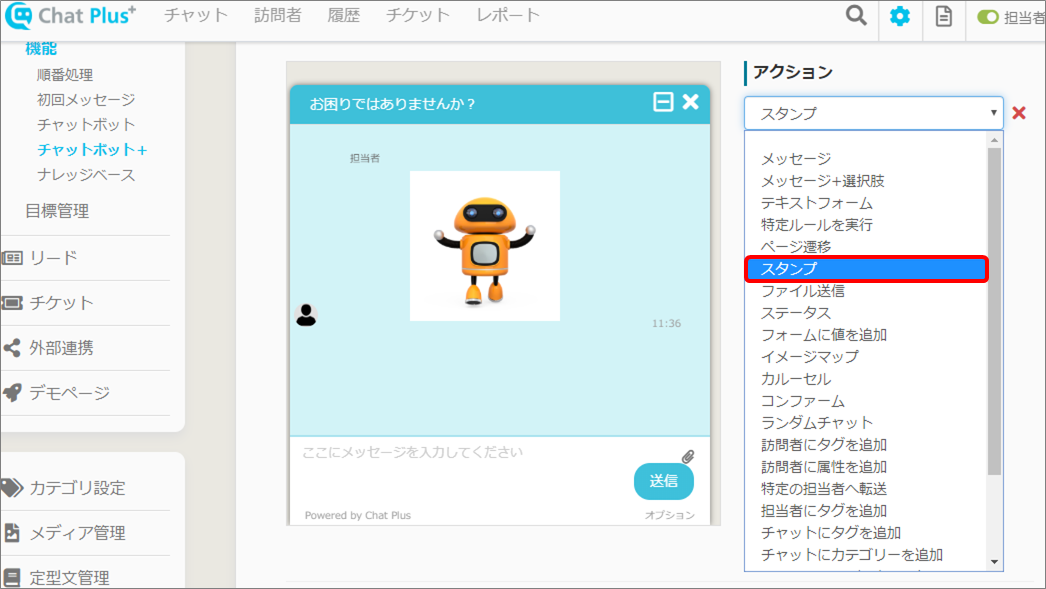
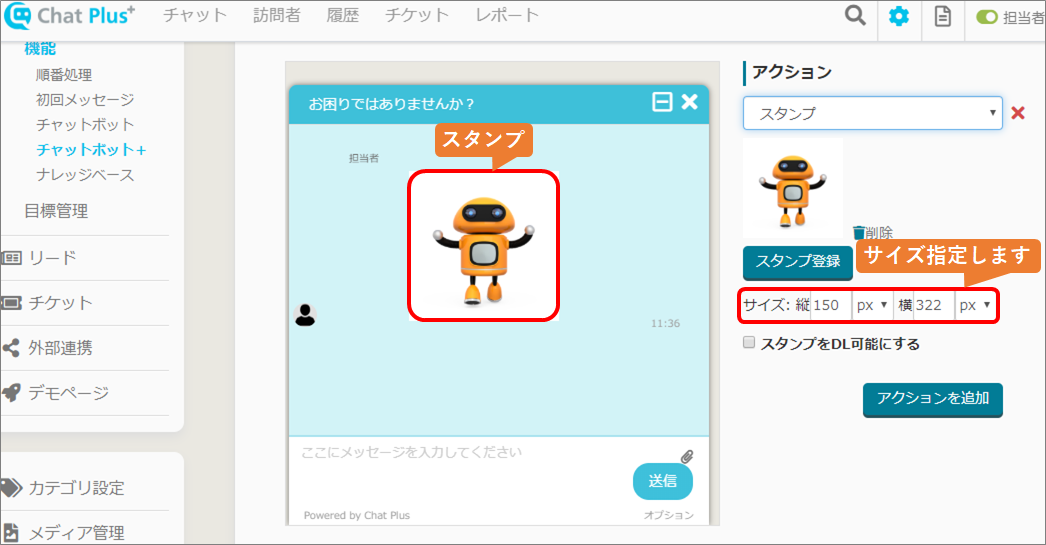
Stamp (décoration)
La fonction Stamp peut être utilisée à partir de l'action de chatbot +.
Taille (horizontale)
■ Moderne / Mini / Application
322 px
■ Basique
372px
※ La longueur verticale sera modifiée en fonction de la taille de l'image.
Vous pouvez configurer la taille depuis l'écran de gestion de chatbot + si vous souhaitez la modifier.
Carrousel
Le Carrousel est une fonction qui peut être utilisée à partir de l'action de chatbot +.
Taille (largeur × hauteur)
■ Moderne : 283px × 165px
■ Mini : 161 px × 165 px
■ Application : 271px × 165px
■ Basique: 251px × 165px
Vous pouvez configurer la taille (hauteur) depuis l'écran de gestion de chatbot + si vous souhaitez la modifier.
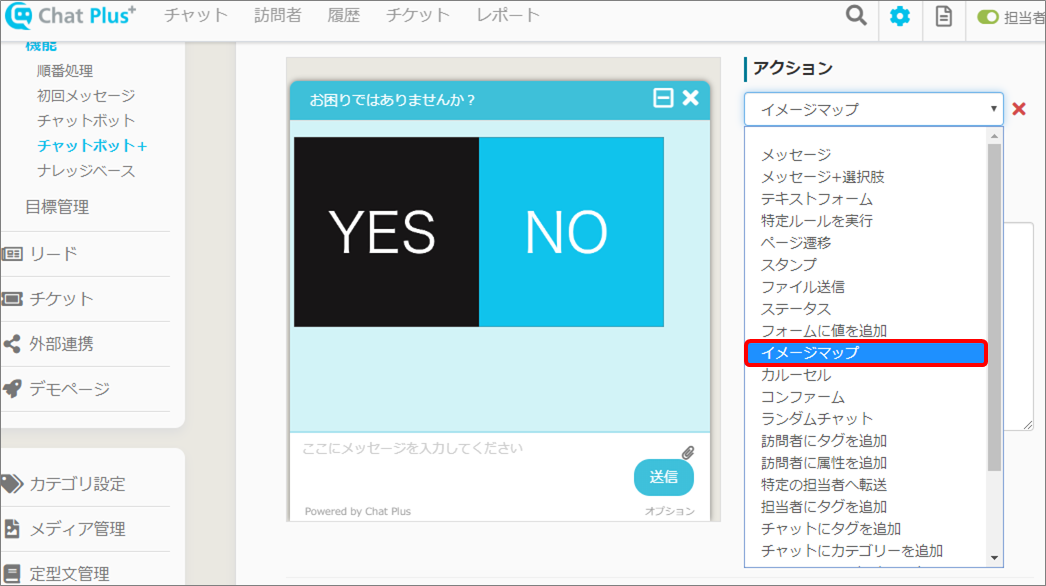
Image Map
Image Map est une fonction qui peut être utilisée à partir de l'action de chatbot +.
Taille (largeur)
■ Moderne : 370px
■ Mini : 282px
■ Application : 327,8px
■ Basique : 372px
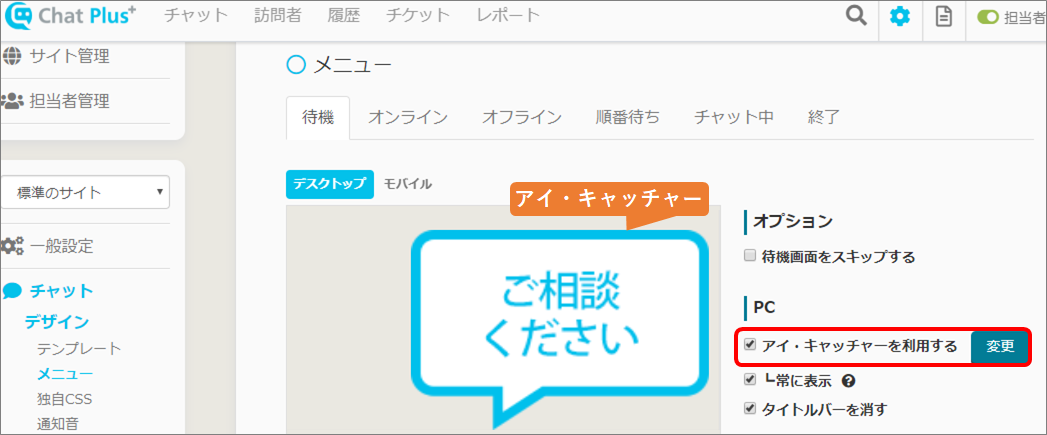
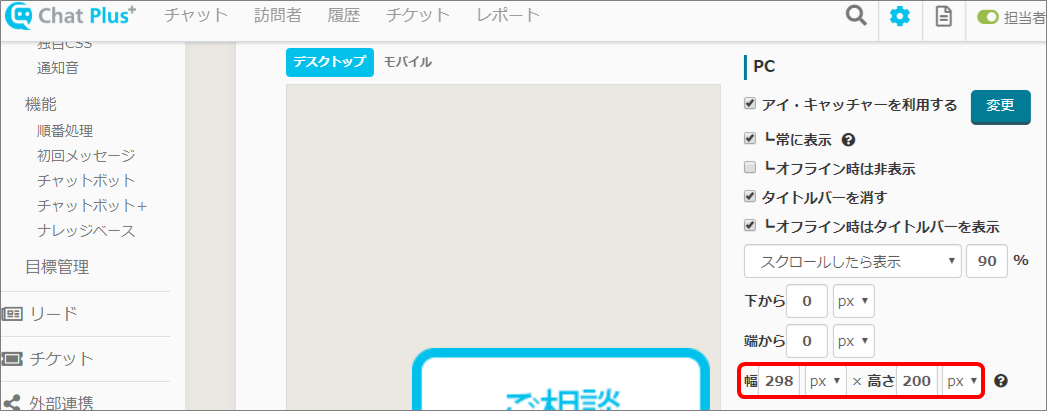
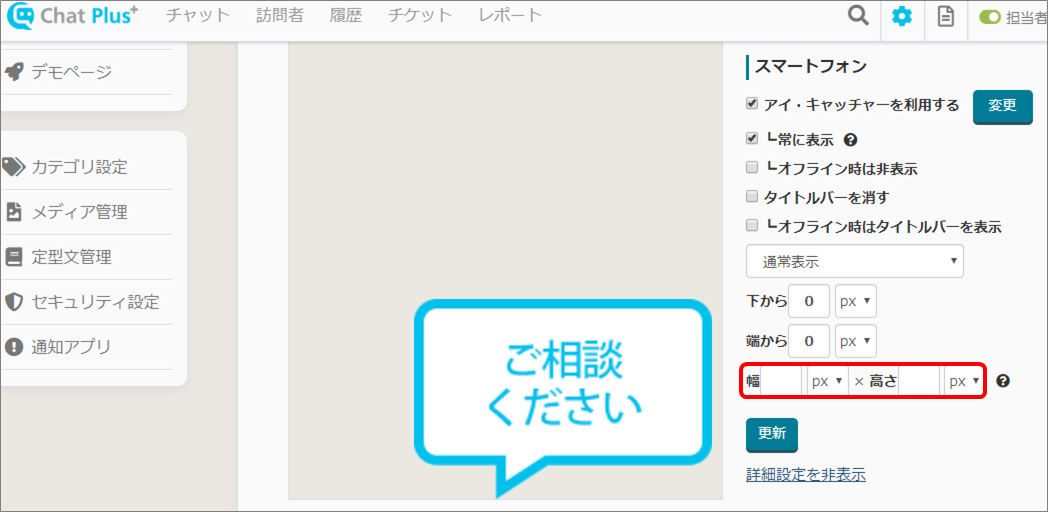
Eye-catcher
L'Eye-catcher peut être utilisé depuis [Chat]> [Design]> [Menu]> [En veille].
Taille (largeur)
298px
※ La hauteur sera modifiée en fonction de la taille de l'image.
Si vous souhaitez modifier la taille, vous pouvez le faire dans [Chat]> [Design]> [Menu]> [En veille].


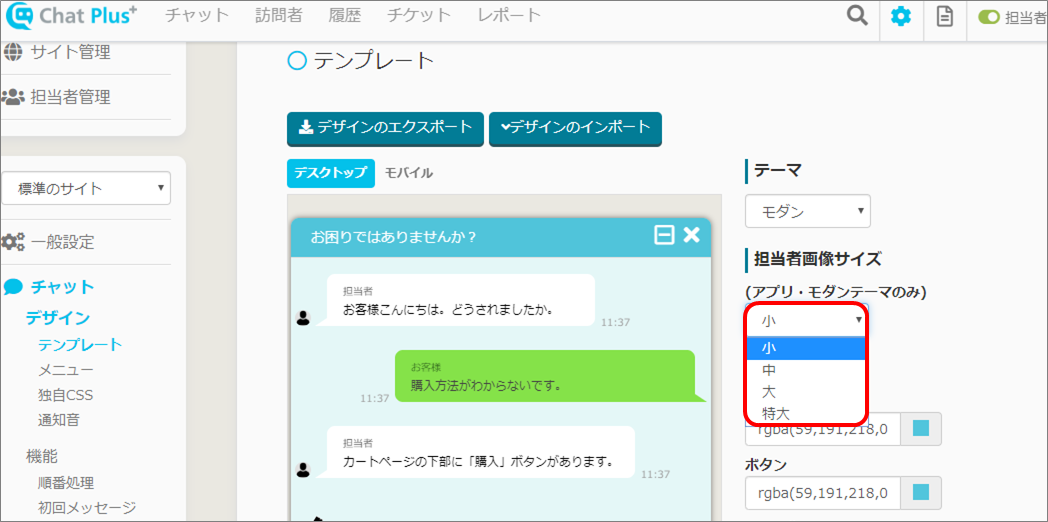
Image de l'opérateur
L'image de l'opérateur peut être modifiée depuis [Gérer l'opérateur].
Taille (largeur × hauteur)
■ Moderne
Petit : 16px × 16px
Moyen : 24px × 24px
Grand : 36px × 36px
Très grand : 48px × 48px
■ Application
Petit : 16px × 16px
Moyen : 24px × 24px
Grand : 36px × 36px
Très grand : 48px × 48px
■ Mini
Pas d'image
■ Basique
56px × 56px
Si vous souhaitez modifier la taille, vous pouvez le faire depuis [Chat]> [Design]> [Modèle] uniquement pour les thèmes Application et Moderne.
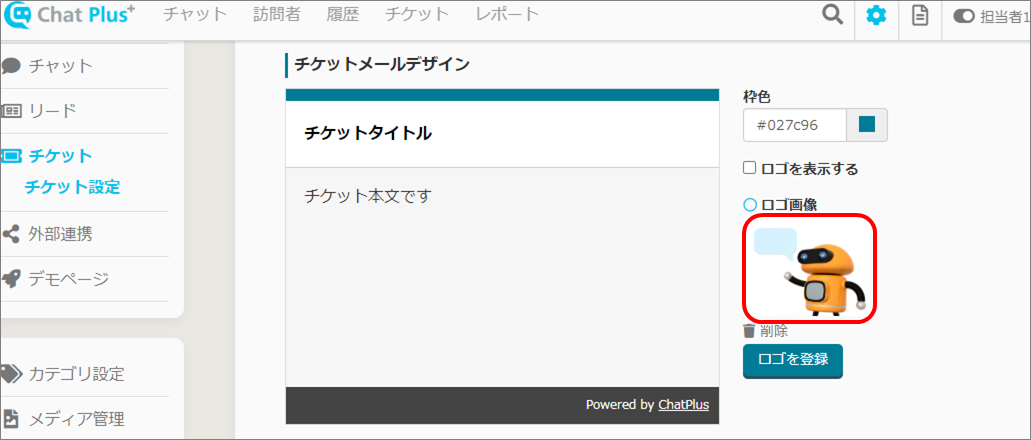
Ticket
Le logo du ticket peut être désigné à partir de [Paramètres du ticket]> [Design du ticket].
Taille (largeur × hauteur)
45 px × 45 px