El tamaño de la imagen para cada contenido se muestra a continuación (tamaño predeterminado).
El tamaño será diferente según los temas.
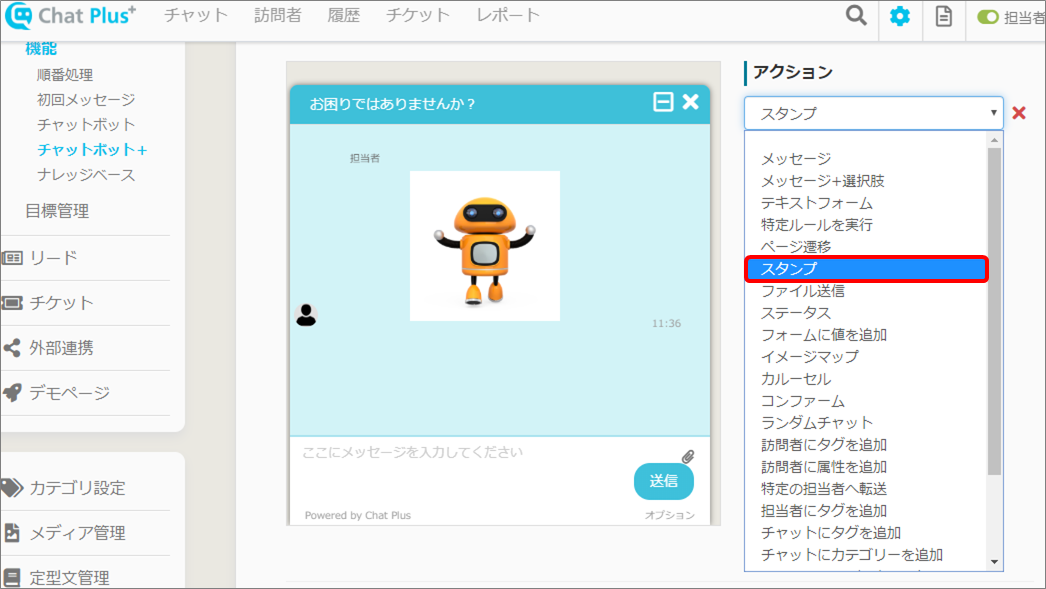
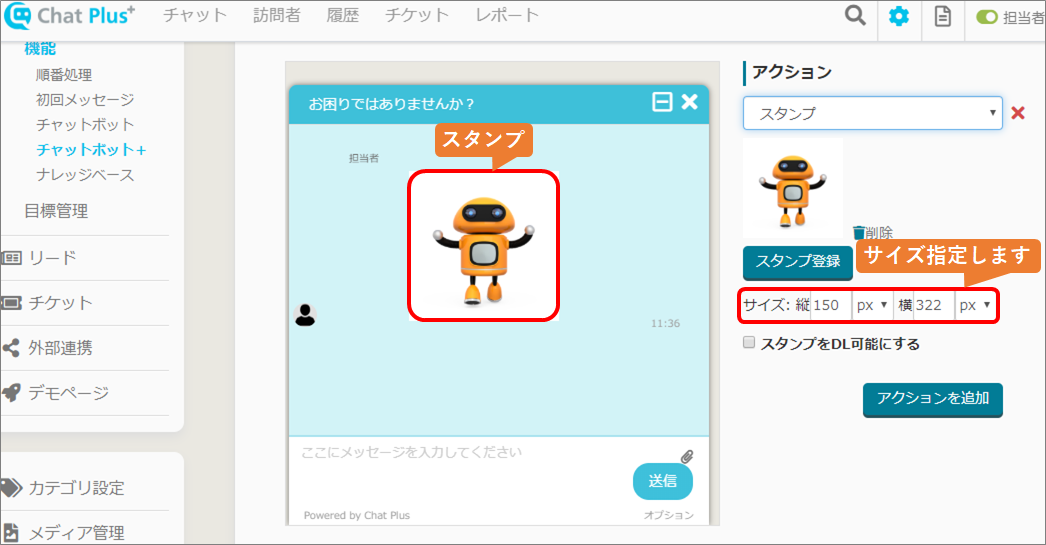
Stamp
La función Stamp se puede utilizar desde la acción Chatbot+.
Tamaño (horizontal)
■ Moderno / Mini / Aplicación
322 px
■ Básico
372px
※ La longitud vertical cambiará en función del tamaño de la imagen.
Puede configurar el tamaño desde la pantalla de administración de Chatbot+ si desea cambiarlo.

Carrusel
El carrusel es una función que se puede utilizar desde la acción Chatbot+.
Tamaño (ancho x alto)
■ Moderno: 283 px × 165 px
■ Mini: 161 px × 165 px
■ Aplicación: 271 px × 165 px
■ Básico: 251 px × 165 px
Puede configurar el tamaño (altura) desde la pantalla de administración de Chatbot+ si desea cambiarlo.
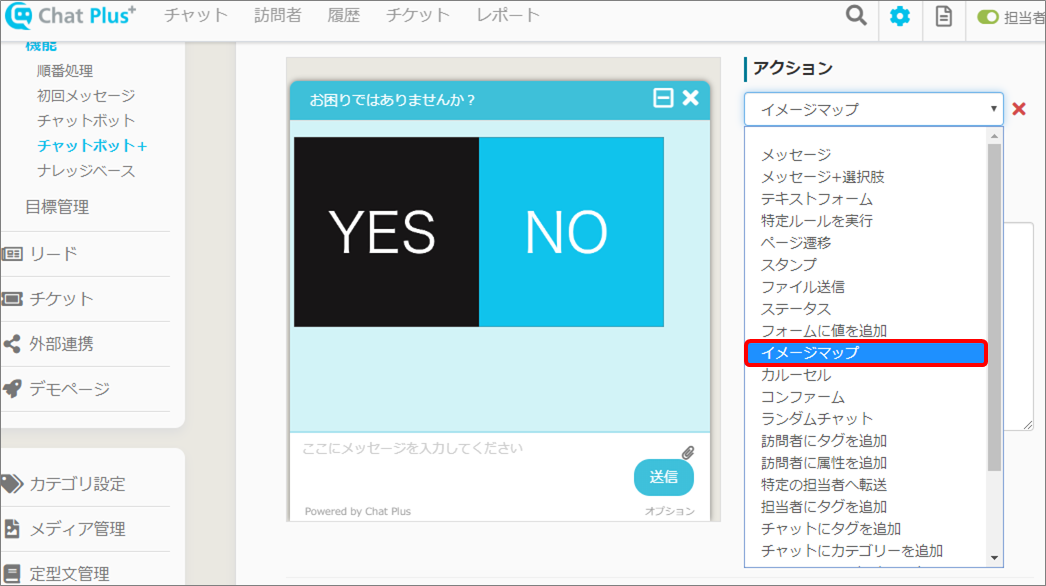
Image Map
Image Map es una función que se puede utilizar desde la acción Chatbot+.
Tamaño (ancho)
■ Moderno: 370 px
■ Mini: 282 px
■ Aplicación: 327,8 px
■ Básico: 372 px
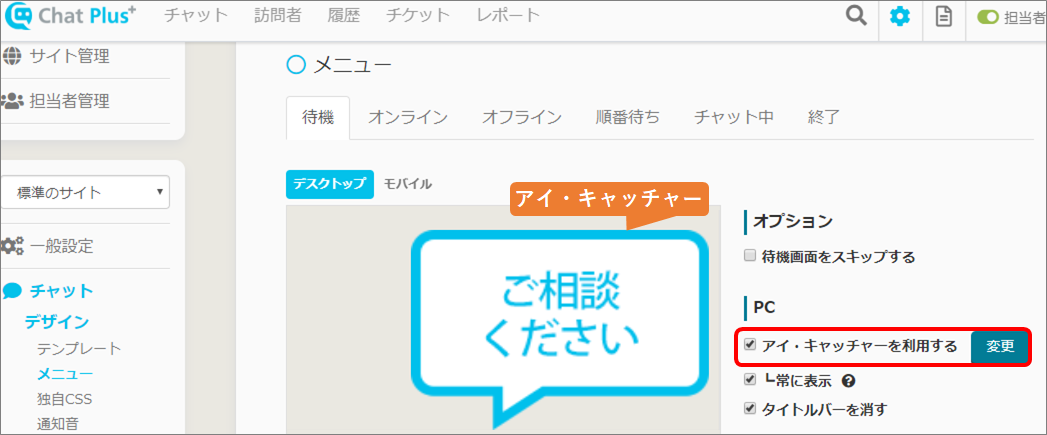
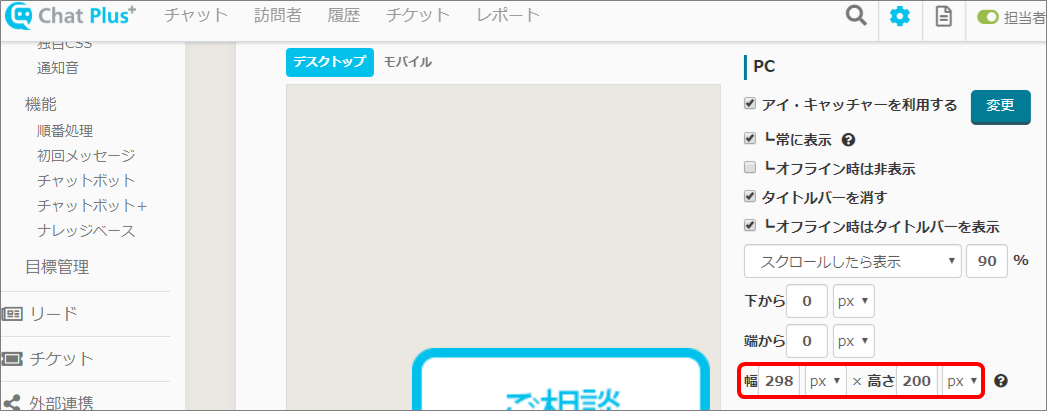
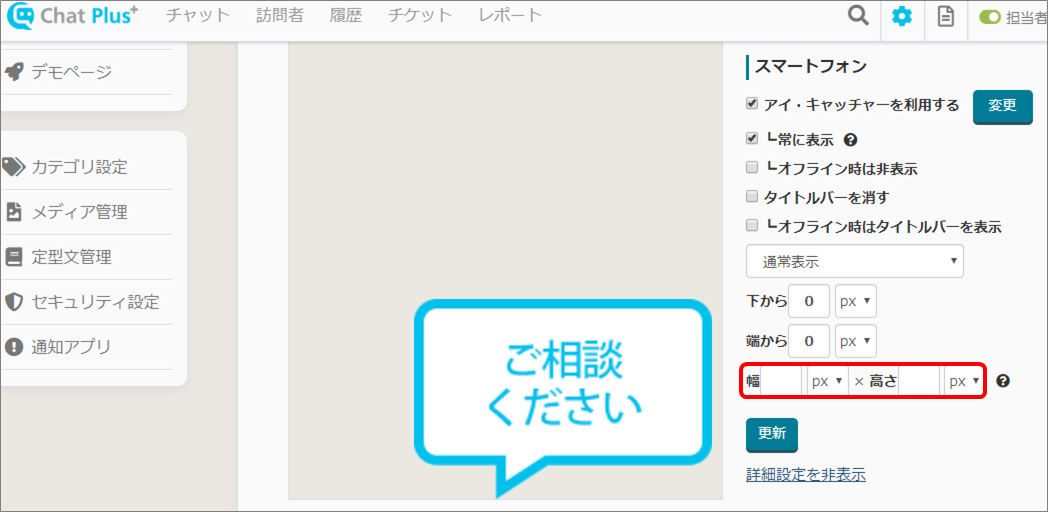
Eye-catcher
El Eye-catcher se puede utilizar desde [Chat]> [Diseño]> [Menú]> [En espera].
Tamaño (ancho)
298px
※ La altura cambiará de acuerdo con el tamaño de la imagen.
Si desea cambiar el tamaño, puede hacerlo en [Chat]> [Diseño]> [Menú]> [En espera].


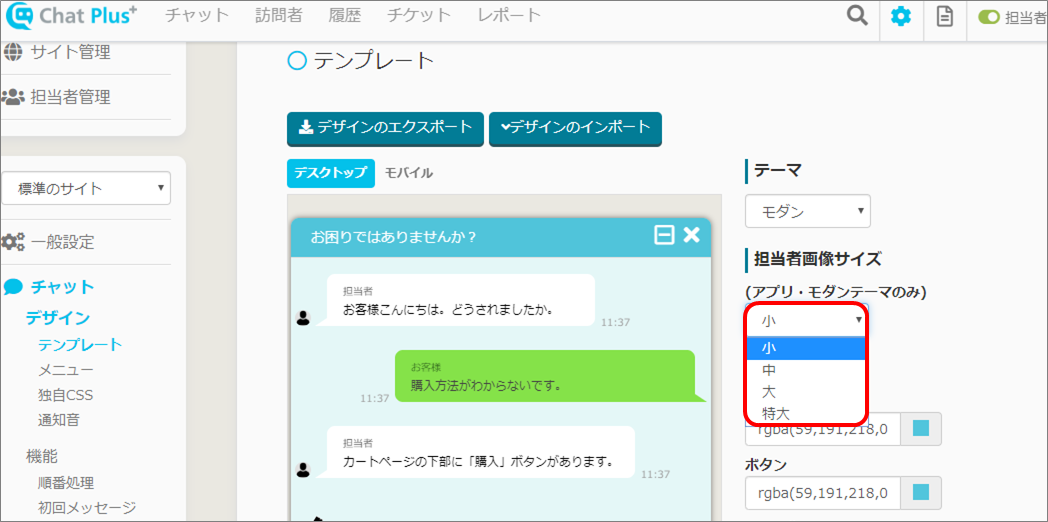
Imagen del operador
La imagen del operador se puede cambiar desde [Gestionar el operador].
Tamaño (ancho x alto)
■ Moderno
Pequeño: 16px × 16px
Medio: 24 px × 24 px
Grande: 36px × 36px
Muy grande: 48 px × 48 px
■ Aplicación
Pequeño: 16px × 16px
Medio: 24 px × 24 px
Grande: 36px × 36px
Muy grande: 48 px × 48 px
■ Mini
Sin imagen
■ Básico
56px × 56px
Si desea cambiar el tamaño, puede hacerlo desde [Chat]> [Diseño]> [Plantilla] solo para los temas Aplicación y Modernos.
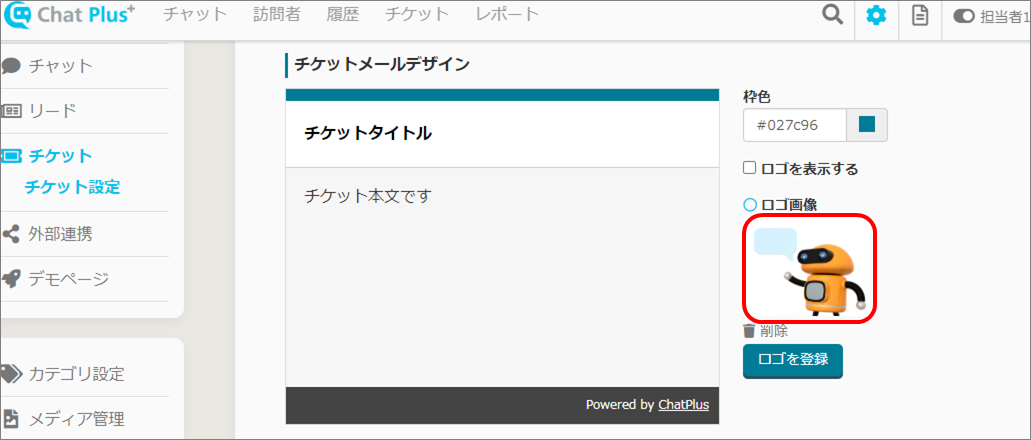
Ticket
El logotipo del ticket se puede designar desde [Configuración del ticket]> [Diseño del ticket].
Tamaño (ancho x alto)
45px × 45px