Définir le thème et la couleur de la fenêtre de chat
Sur Chat Plus, vous pouvez personnaliser librement le thème, la couleur et le texte. Pour changer de thème, procédez comme suit ci-dessous.
(1) Connectez-vous à l'écran de gestion. Écran de gestion:https://app.chatplus.jp/login/
(2) Cliquez sur le bouton de configuration en haut à droite de la page de gestion.
(3) Cliquez sur [Chat] sur le côté gauche de l'écran.
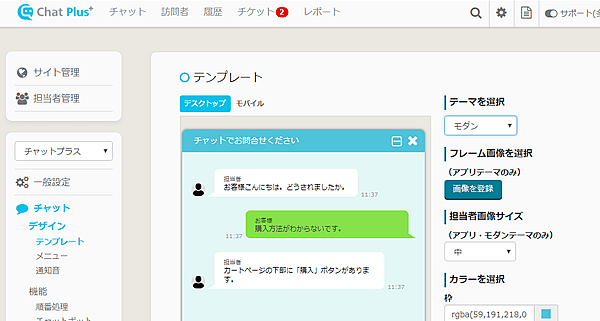
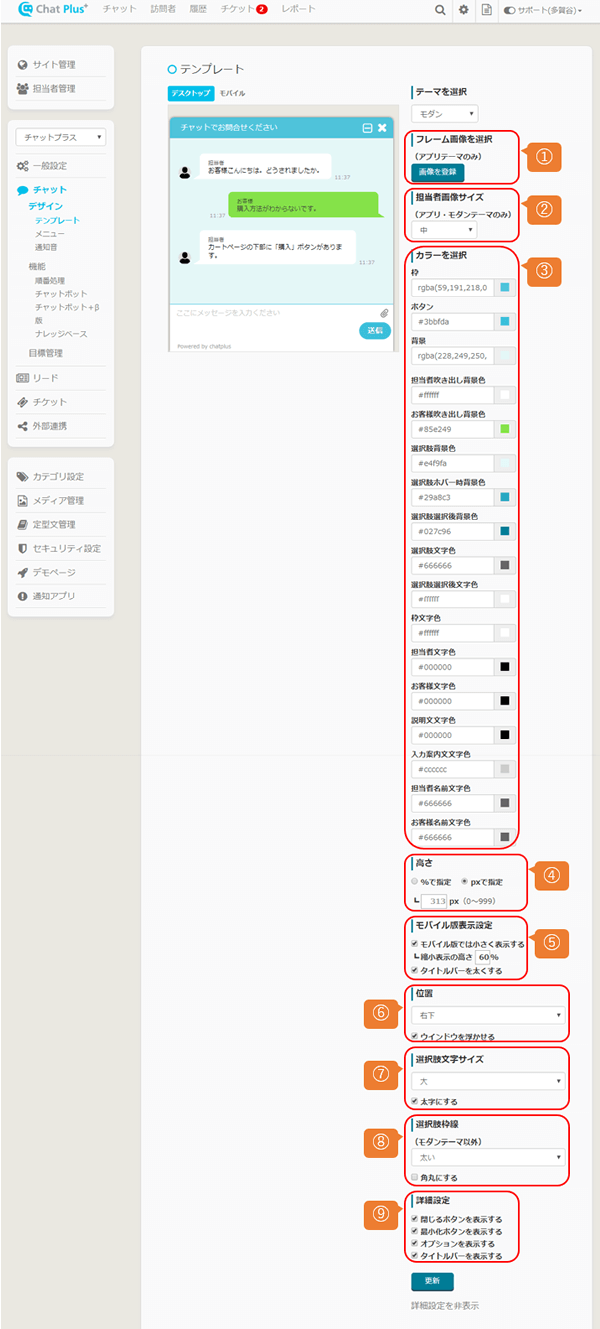
(4) Cliquez sur [Chat]> [Design]> [Modèle].
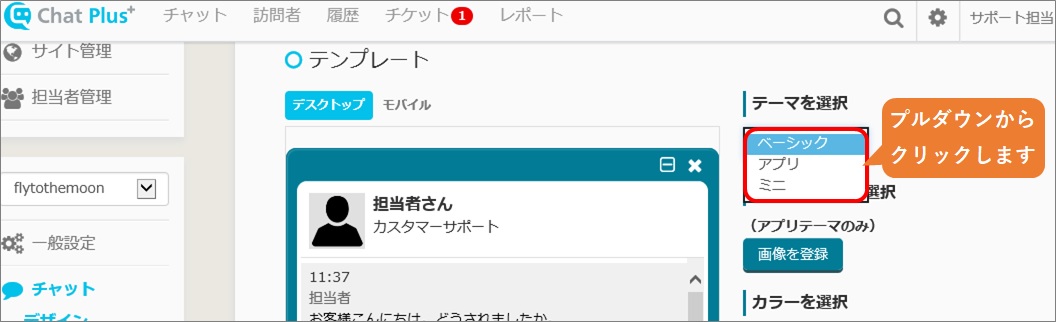
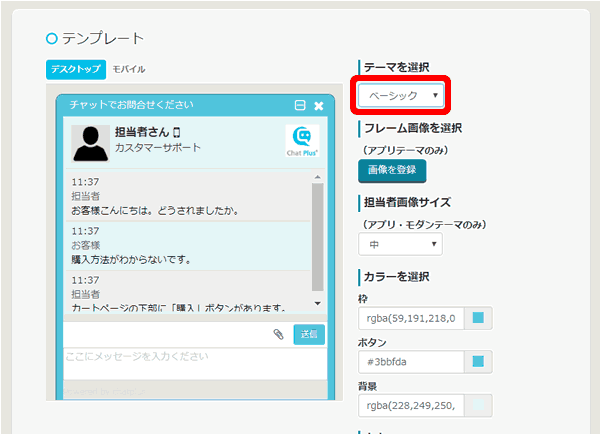
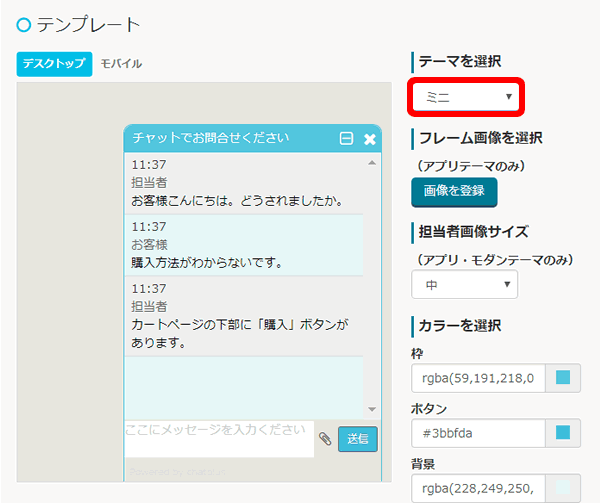
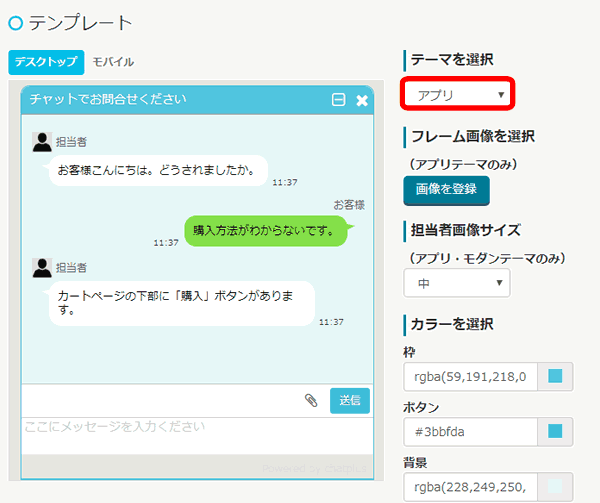
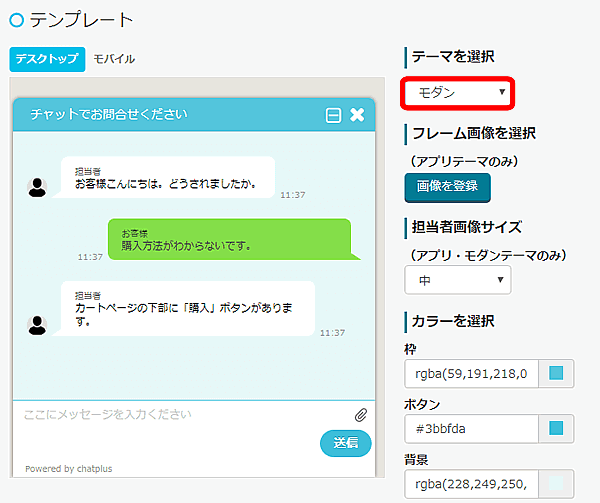
(5) Cliquez sur votre thème préféré dans le menu déroulant [Choisir le thème].
Les caractéristiques de chaque thème sont présentées ci-dessous.
Thème Basique
Le thème Basique peut être utilisé dans n'importe quel abonnement de Chat Plus. Ce thème peut donner à vos clients une image forte de l'entreprise, cependant, sa conception est simple et n'augmentera donc pas les demandes autant que le thème Application ou le thème Moderne.

Thème Mini
Le thème Mini permet de discuter avec les clients dans une petite zone. Vous pouvez l'utiliser avec l'abonnement Business Light ou les abonnements supérieurs. Cela n'augmentera pas les demandes autant que le thème Application et Moderne. La zone d'affichage des choix et des longues phrases sera limitée, cependant, elle convient à une page d'accueil élégante car elle ne prend que peu d'espace pour discuter.

※Le thème Mini est indisponible avec l'abonnement Minimum.
Thème Application
Le thème Application permet de discuter grâce à des bulles de dialogue comme avec les applications de messagerie pour smartphone. Vous pouvez l'utiliser à partir de l'abonnement Business Light. Cela augmenterait d'environ 30% les demandes par rapport aux thèmes Basique et Mini. Certains chatbots ont des fonctions qui ne peuvent être utilisées que dans le thème Application ou les thèmes supérieurs, donc si vous souhaitez utiliser pleinement le chat sur votre page d'accueil, nous vous recommandons d'utiliser le thème Application ci-dessus.

※Le thème Application est indisponible avec l'abonnement Minimum.
Thème Moderne
Le thème Moderne a un plan élégant sous forme de bulles de dialogue. Vous pouvez l'utiliser avec l'abonnement Business Light ou les abonnements supérieurs. L'utilisation du chat augmentera de 10% par rapport au thème Application. C'est le thème le plus utilisé avec le dernier CSS, comme l'enrichissement de l'animation et va permettre aux options de flotter un peu de l'écran.

※Le thème Moderne est indisponible avec l'abonnement Minimum.
Avez-vous bien choisi votre thème?
Il faut ensuite définir la couleur du chat.
Vous pouvez choisir la couleur que vous souhaitez utiliser en fonction des couleurs de votre page d'accueil et de la couleur qui convient le mieux. Sur Chat Plus, vous pouvez définir toutes les couleurs librement. En ce qui concerne le design, vous pouvez demander à un concepteur ou vous référer aux sites d'échantillons de couleurs et aux palettes de couleurs existants.【color-sample】 https://www.color-sample.com/ 【color hunt】 http://colorhunt.co/
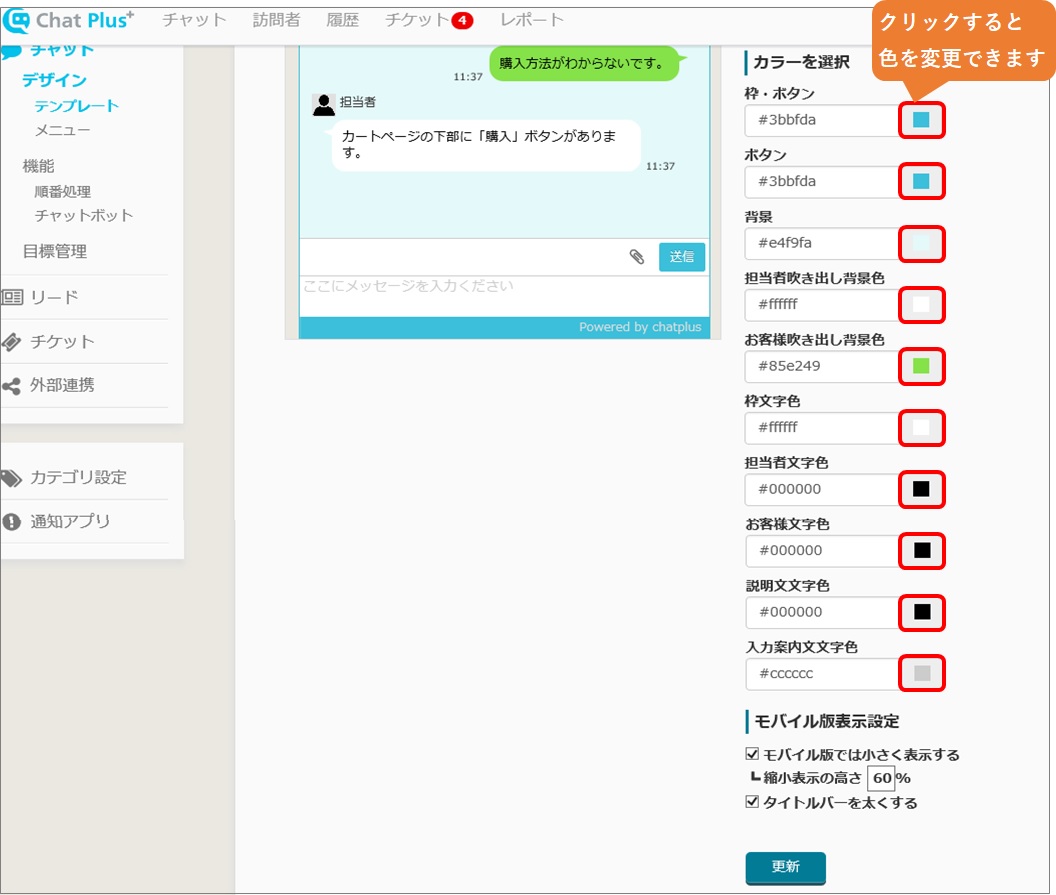
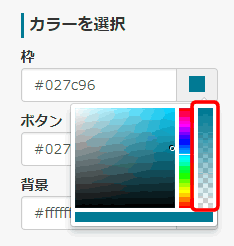
(6) Cliquez sur la case rouge et choisissez la couleur dans le nuancier.

(5) Cliquez sur [Mettre à jour].
Qu'en pensez-vous? Avez-vous changé les thèmes et les couleurs du chat? Vous pouvez vérifier le design du chat à partir de la page de démonstration:https://app.chatplus.jp/admin/cp/demo
Concernant les couleurs de base, nous vous l'expliquerons plus en détail. Les paramètres détaillés peuvent être utilisés à partir de l'abonnement Business.


Changer l'eye-catcher
Changeons l'eye-catcher de la fenêtre du chat. Sur Chat Plus, vous pouvez modifier librement l'eye-catcher en fonction de votre service.
Qu'est-ce que l'eye-catcher?
L'eye-catcher est une image en forme d'icône pour attirer les clients dans le chat, affichée en bas à droite de la page.
Lorsque l'utilisateur visite une page d'accueil et clique sur l'eye-catcher, il peut commencer à discuter facilement.

(2) Cliquez sur le bouton de configuration en haut à droite de la page de gestion.
(3) Cliquez sur [Chat] sur le côté gauche de l'écran.
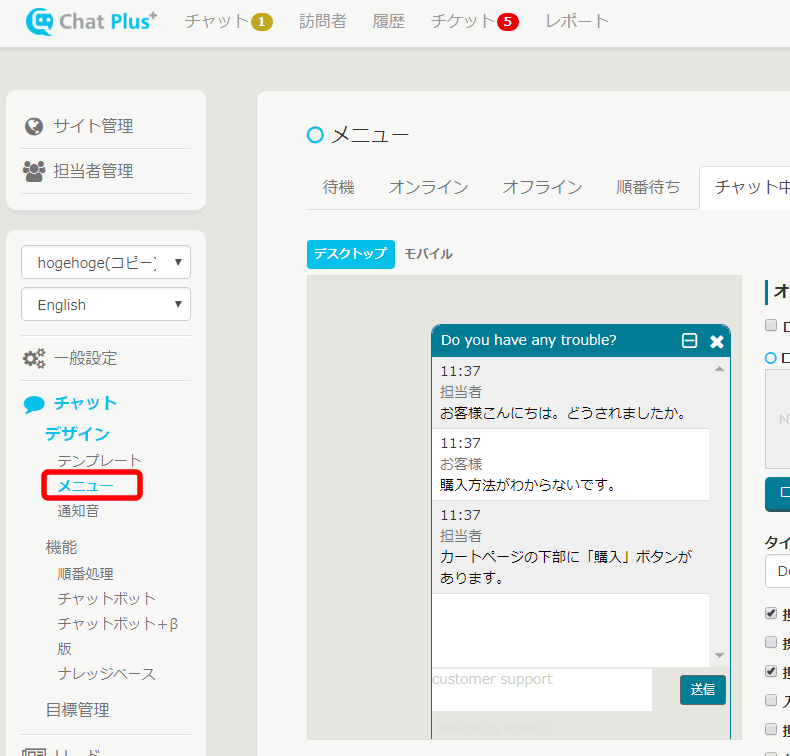
(4) Cliquez sur [Chat]> [Menu] sur le côté gauche de l'écran.
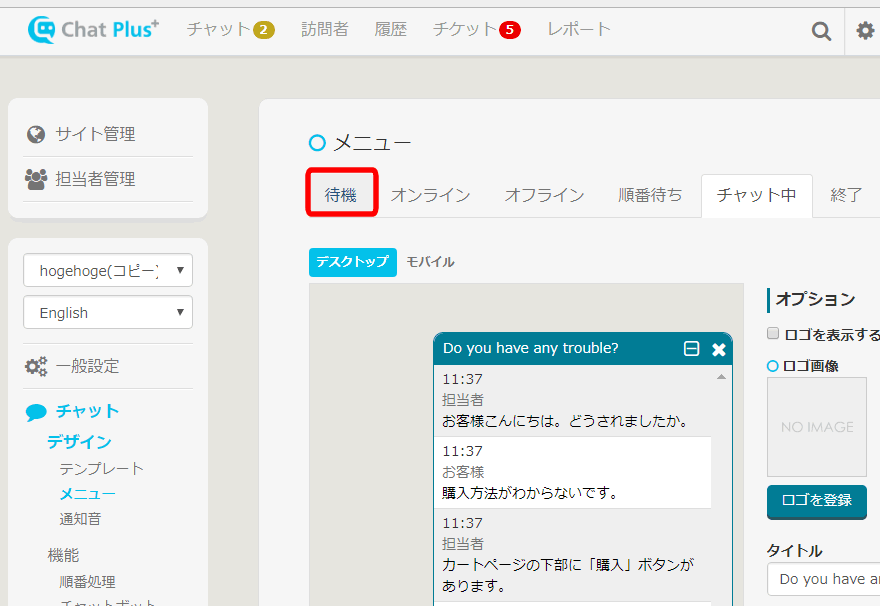
(5) Cliquez sur l'onglet [Veille].
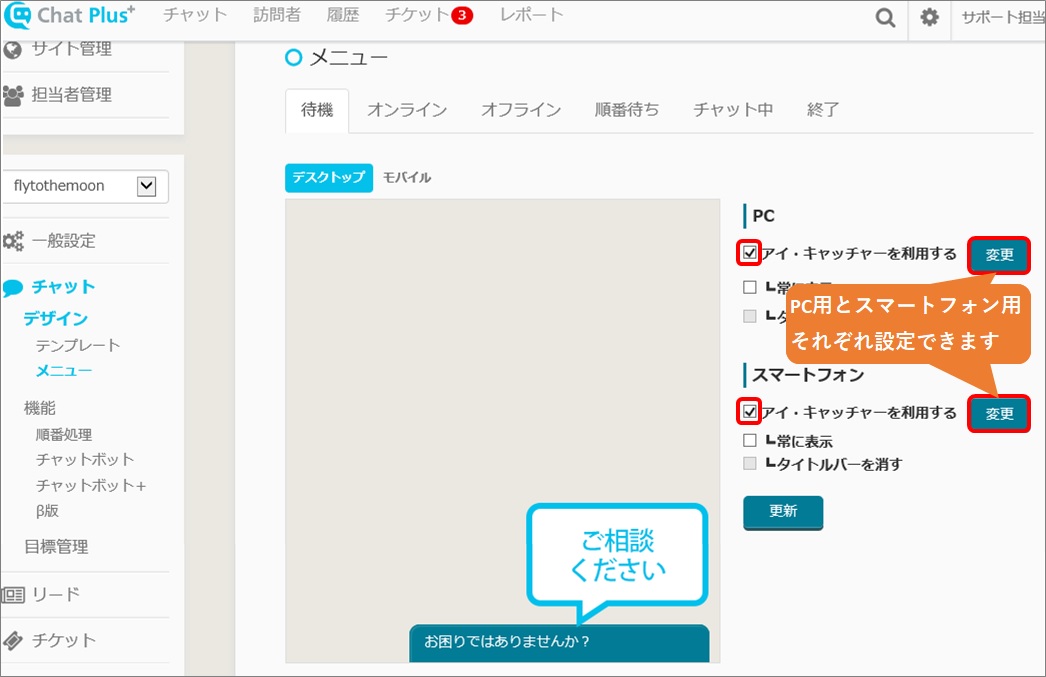
(6) Cochez la case à gauche de [Utiliser l'eye-catcher] et cliquez sur [Modifier]. ※ Vous pouvez le configurer sur PC et smartphone. Lorsque vous ne souhaitez pas utiliser l'eye-catcher, laissez la case vide.
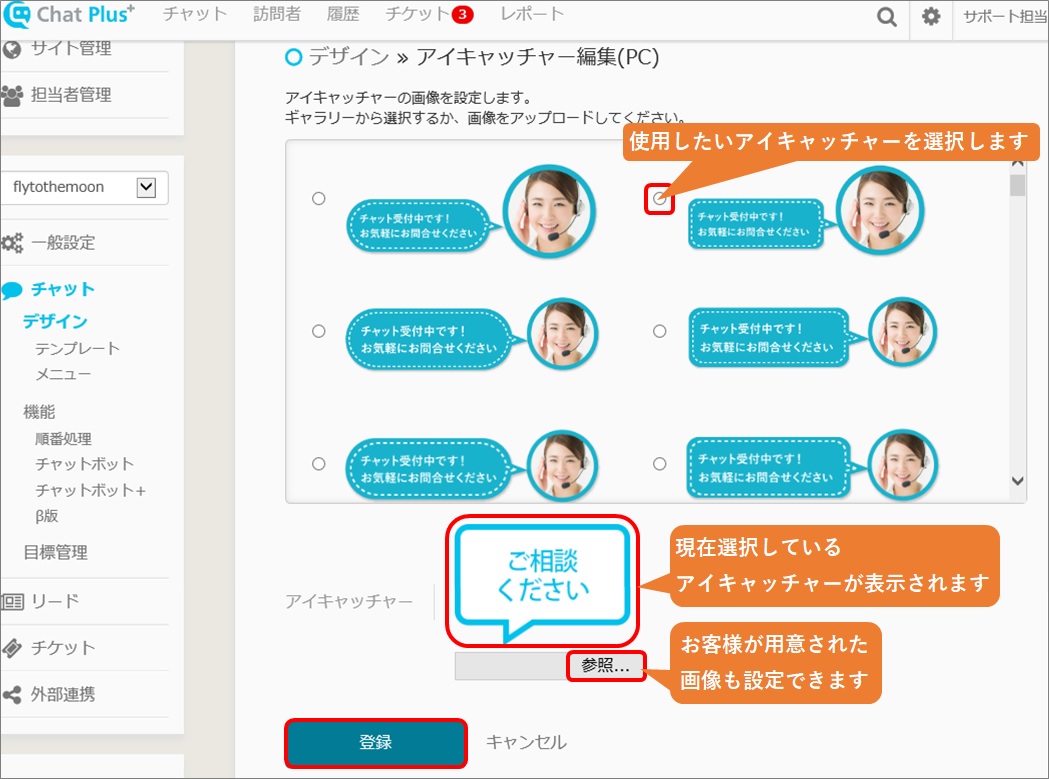
(7) Choisissez l'eye-catcher que vous souhaitez utiliser et cliquez sur [Enregistrer].
Icône de bulle de discours
L'icône de bulle améliore la convivialité. Bien que l'eye-catcher soit utile pour les personnes utilisant le chat, il peut compromettre la convivialité pour ceux qui ne l'utilisent pas. Le chat est utilisé comme rôle auxiliaire et, lorsqu'il l'affiche avec parcimonie, il utilise souvent une icône de bulle. Les caractéristiques de l'icône de bulle sont les suivantes: 1. Cela ne dérange pas les utilisateurs examinant attentivement le contenu. 2. Il donne aux utilisateurs une image de pointe. 3. Vous pouvez recevoir des chats en vous concentrant sur l'accueil des utilisateurs qui ont besoin de demandes de renseignements. 4. Il convient à la tendance web du "flat design". 5. Puisqu'il est affiché sous forme d'icône, il peut être reconnu par les utilisateurs dans plusieurs langues dont le japonais. 6. Il est souvent placé dans les chatbots destinés à des solutions automatiques, dans des FAQ ou en BtoB.
Icône de l'opérateur
L'icône de l'opérateur donne aux utilisateurs une image conviviale. L'eye-catcher est une fenêtre permettant de connecter les clients et le service. Si vous utilisez le visage d'une personne (en particulier une femme), le taux de clics augmentera, le nombre de demandes également. L'icône utilisant le visage de la personne donnerait en grande partie une image conviviale aux utilisateurs et augmenterait les demandes de renseignements. Si vous souhaitez utiliser le chat et augmenter la satisfaction client ainsi que le taux de conversion, il est recommandé d'utiliser l'icône de l'opérateur. Les caractéristiques de l'icône de l'opérateur sont répertoriées ci-dessous. 1.Il se démarque, multiplie les demandes. 2.Il semble convivial et donne aux utilisateurs l'image d'un service offrant un support complet avec un fonctionnement manuel. 3.Il convient à l'utilisation du chat et augmente la satisfaction et la conversion des clients. 4.Il convient au site EC ou à d'autres conceptions animées. 5.Il est principalement utilisé dans les services d'opération manuelle et de méthode hybride.
Icône d'origine
Si l'image de marque de votre service est élevée ou est connue, vous pouvez la définir pour qu'elle devienne l'eye-catcher. Cela augmenterait également la satisfaction des clients en plaçant simplement cet eye-catcher sur la page d'accueil si l'image de marque et la qualité du service sont élevées. Si vous souhaitez mettre en avant votre logo ou votre personnage, vous pouvez l'utiliser comme eye-catcher. Les caractéristiques de l'icône originale sont répertoriées ci-dessous.
1. Si vous êtes une marque, vous augmenterez la satisfaction client. 2. Cela créera une plus grande affinité pour votre site. 3. Même une automatisation complète peut facilement augmenter la satisfaction.
Vous pouvez prévisualiser le chat dans la page de démonstration
Après avoir personnalisé le design du chat, allez le vérifier sur la page de démonstration.
(1) Cliquez sur le bouton de configuration en haut à droite de la page de gestion.
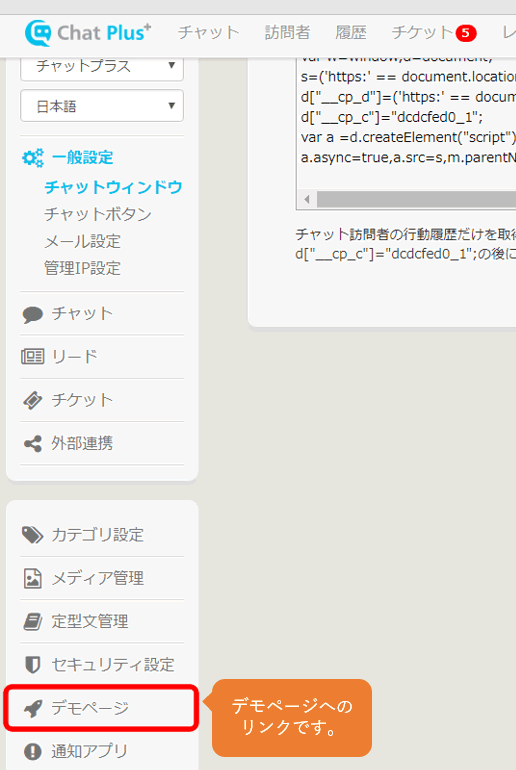
(2) Cliquez sur [Page de démonstration] sur le côté gauche de l'écran.
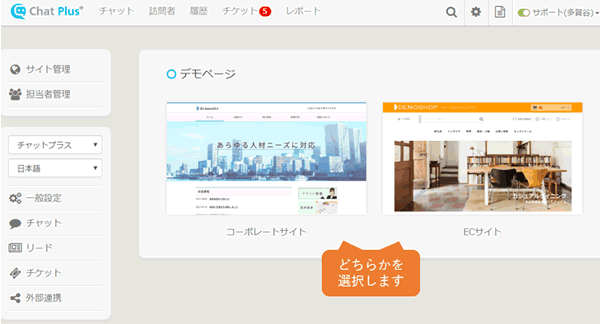
(3) Choisissez l'une des pages de démonstration.
(4) Vérifiez si le design fonctionne.
Avez-vous créé votre propre design de chat?
Qu'en pensez-vous? Avez-vous pu adapter le design du chat à votre site? L'eye-catcher est-il adapté au design?
Après avoir lu cet article, vous pourrez
・ découvrir les thèmes du chat et choisir le thème en fonction de votre service.・ Changer la couleur du chat comme vous le souhaitez.・ Connaître les caractéristiques de l'eye-catcher et choisir l'eye-catcher en fonction de votre service. Lorsque vous modifiez l'eye-catcher ou le design du chat, cela modifie considérablement le nombre de demandes et la satisfaction des clients. Si vous personnalisez l'eye-catcher, le taux de clics sera beaucoup plus élevé. Cela augmentera les demandes de plus de 30% si vous utilisez le style de bulle de dialogue dans le [Thème Moderne] et le [Thème Application].
Personnalisez le design du chat en fonction de votre service et menez votre service au succès!