チャット枠のテーマやカラーを設定しよう
チャットプラスは、テーマや、カラー、テキストを自由にカスタマイズできます。 テーマの変更ページへは、以下の手順ですすんでください。 (1) 管理画面にログインします。 管理画面:https://app.chatplus.jp/login/
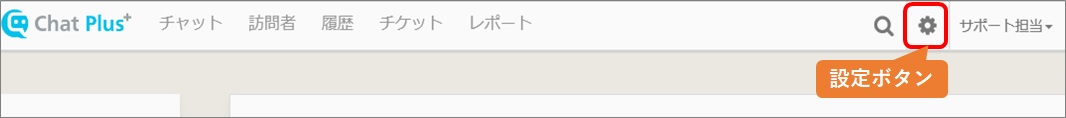
(2) 管理画面右上にある、歯車ボタン(設定ボタン)をクリックします。
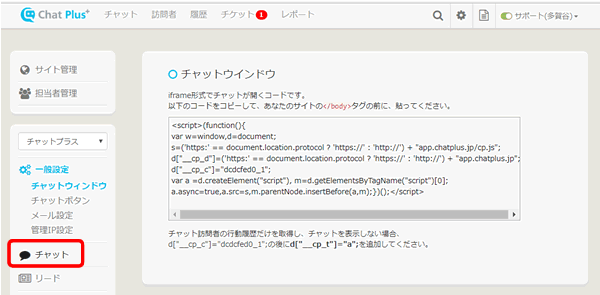
(3) 画面左のメニューから、「チャット」をクリックします。
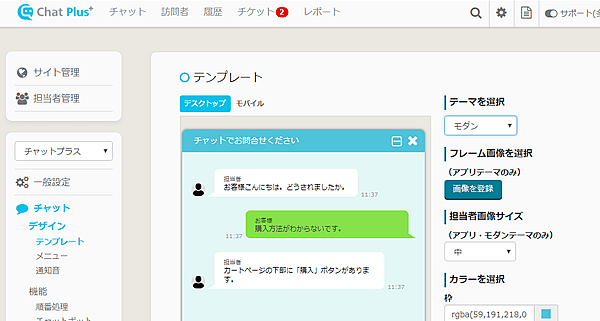
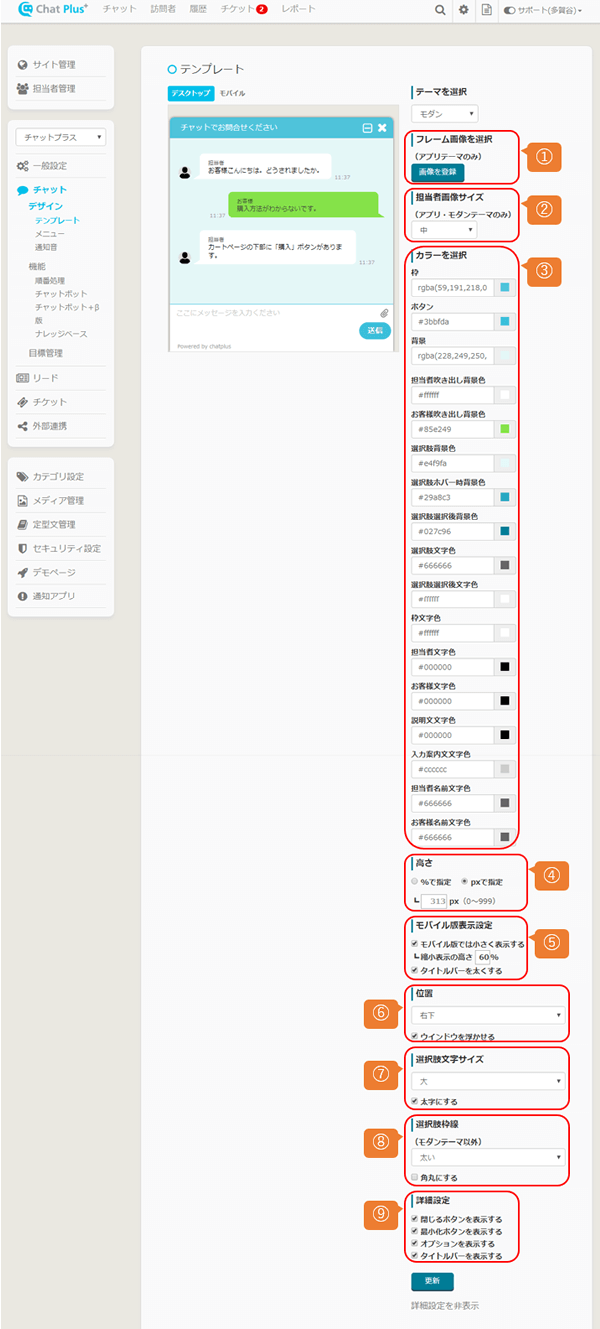
(4) 「チャット」>「デザイン」>「テンプレート」画面に移動します。
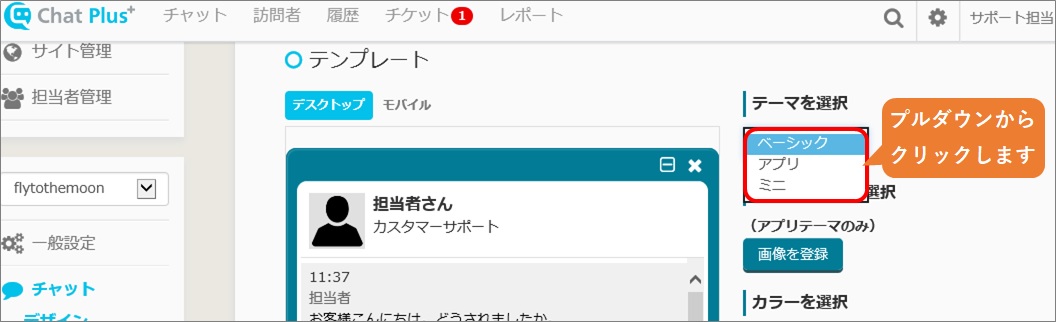
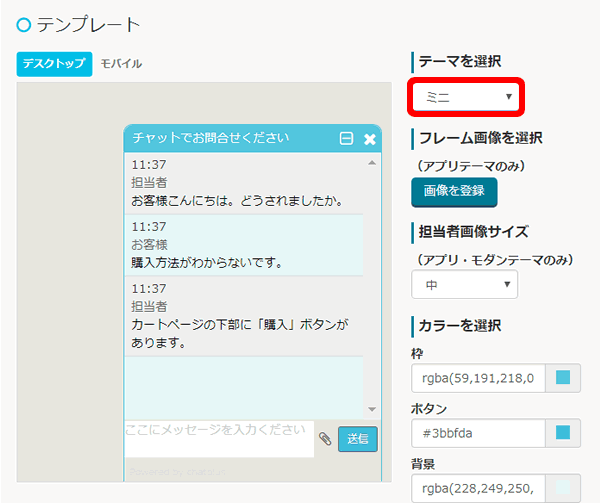
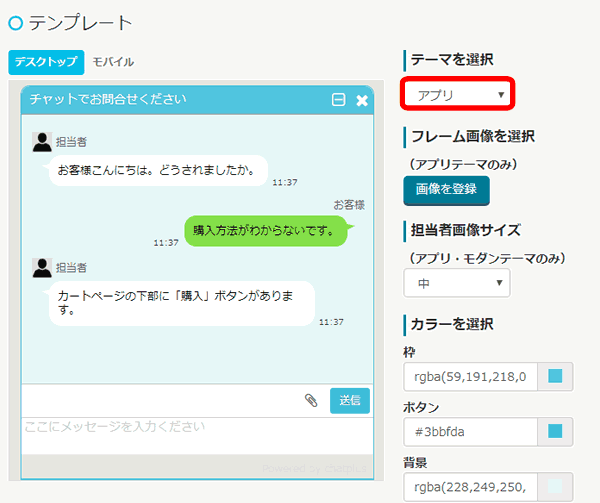
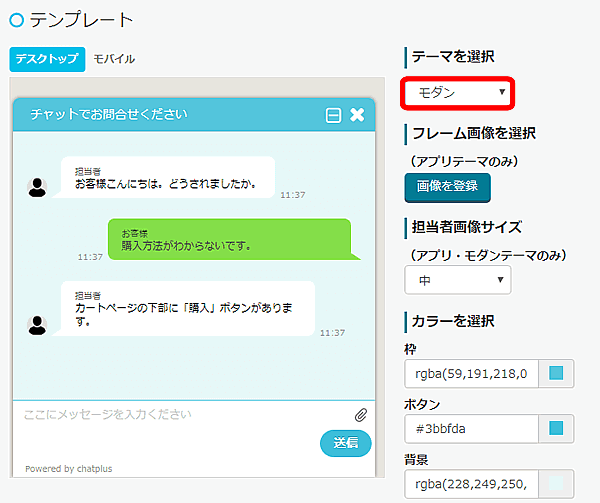
(5) 「テーマを選択」のプルダウンから、お好みのテーマをクリックしてください。 
それぞれのテーマの特徴は、以下のとおりです。
ベーシックテーマ
ベーシックテーマは、チャットプラスのすべてのプランでご利用いただけるテーマです。お客様に堅実な印象を与えることができますが、一昔前の表示形式であり、吹き出し形式で表示するアプリ、モダンなどの吹き出し形式に比べると問い合わせの数は増えません。 
ミニテーマ
ミニテーマは、小さな領域でチャットを行えるテーマです。ビジネスライトプラン以上のプランでご利用いただけます。アプリ、モダンなどの吹き出し形式に比べると、問い合わせの数は増えません。表現できる幅が狭くなるため、選択肢をたくさん並べたり、長文の回答を書くことには不向きですが、小さな領域で画面を占有しないため、文字、有人チャット中心のスタイリッシュなページなどに適しています。 
※ミニマムプランではご利用いただけません
アプリテーマ
アプリテーマは、スマホのメッセンジャーアプリのように、吹き出し形式でチャットを行えるテーマです。ビジネスライトプラン以上のプランでご利用いただけます。ベーシックやミニなどに比べ、およそ30%問い合わせの数は増えます。チャットボットの中には、アプリテーマ以上でなければ表現できないアクションもあるため、チャットを積極的に前に出していくのであれば、確実にアプリテーマ以上を利用することをオススメします。 
※ミニマムプランではご利用いただけません
モダンテーマ
モダンテーマは、吹き出し形式のスタイリッシュなプランです。ビジネスライトプラン以上のプランでご利用いただけます。アプリテーマに比べ、さらにチャット利用は10%増えます。アニメーションを充実させたり、画面からやや浮かせたオプション指定を可能にするなど、最新のCSSを利用したテーマで、最も利用されています。 
※ミニマムプランではご利用いただけません
テーマの設定はうまくできましたか?
つづいては、カラーを設定していきましょう。
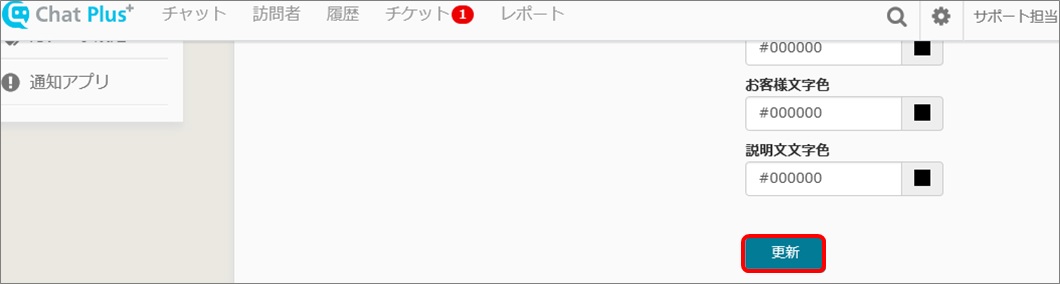
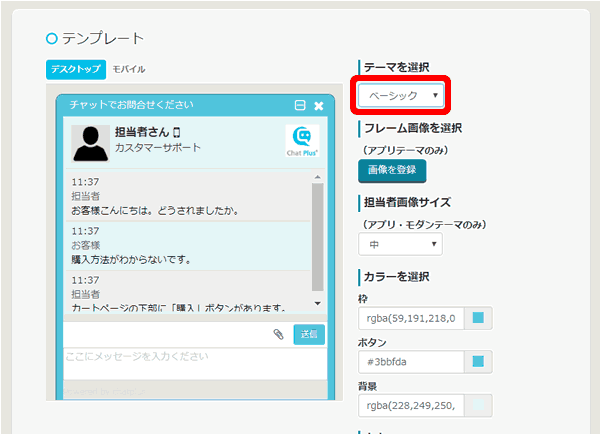
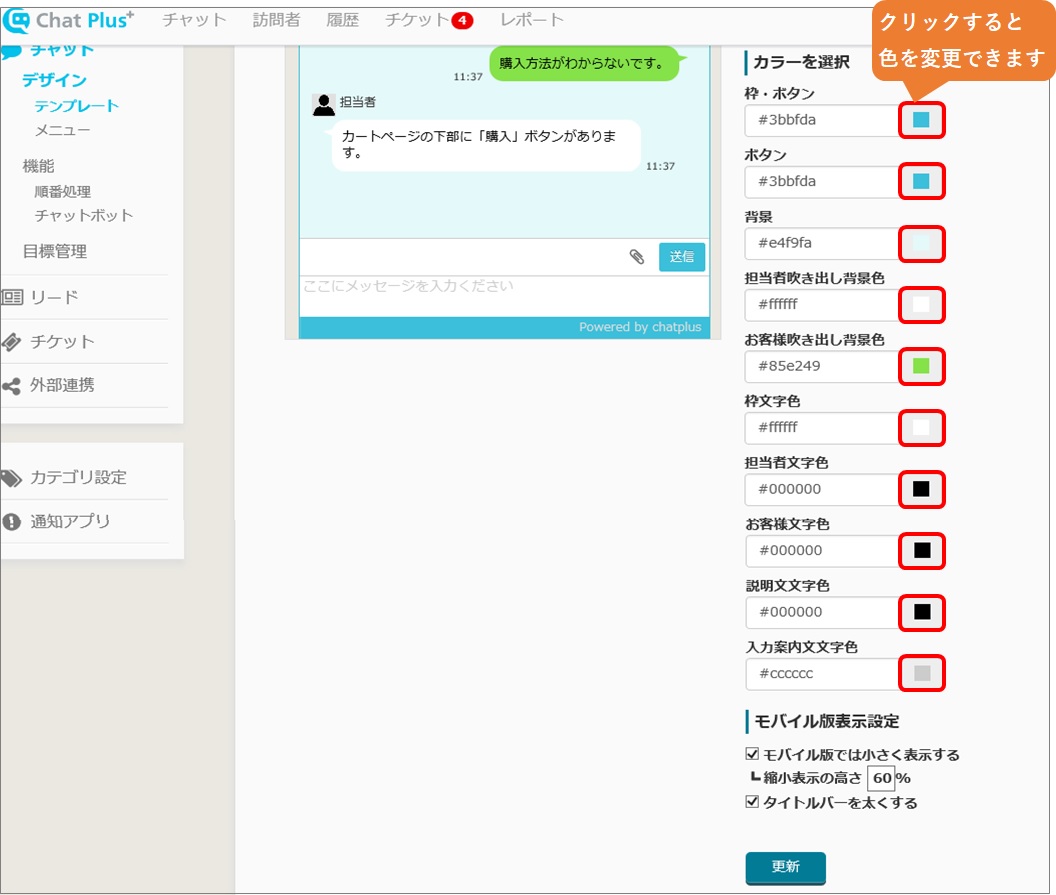
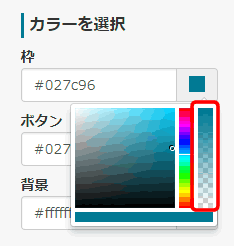
(6) 赤枠部分をクリックし、各項目の色をカラーチャートから選択します。

(5)「更新」ボタンをクリックします。
チャットのテーマやカラーは変わりましたか? デモページ:https://app.chatplus.jp/admin/cp/demoから、チャットのデザインを確認することができるので、チェックしながら進めていくのがオススメです。
ベースの配色が決まったら、さらに詳細設定についての説明です。 詳細設定は、ビジネスプラン以上で有効になります。 

アイキャッチャーをオリジナルに変更してみよう
チャットの問い合わせ窓口となる、アイキャッチャーを変えてみましょう。チャットプラスでは、あなたのサービスにあったアイキャッチャーを自由に設置できます。
アイ・キャッチャーは主にサイトの右下に表示される、受付画像です。
サイトを訪れた訪問者がクリックすると、 気軽にチャットをはじめることができます。

(2) 管理画面右上にある、歯車ボタン(設定ボタン)をクリックします。
(3) 画面左のメニューから、「チャット」をクリックします。
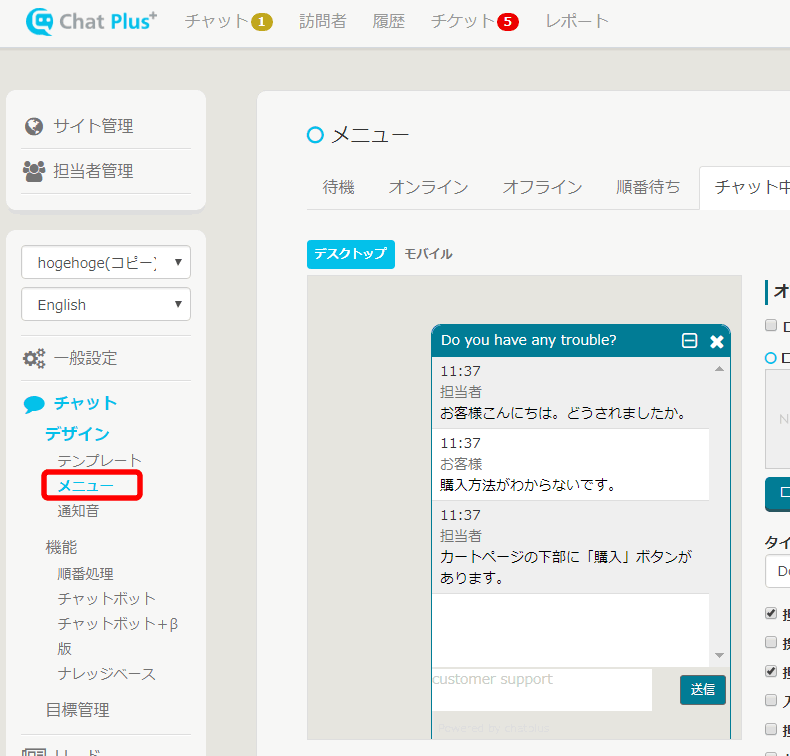
(4) 画面左のメニューから、「チャット」の「メニュー」をクリックします。
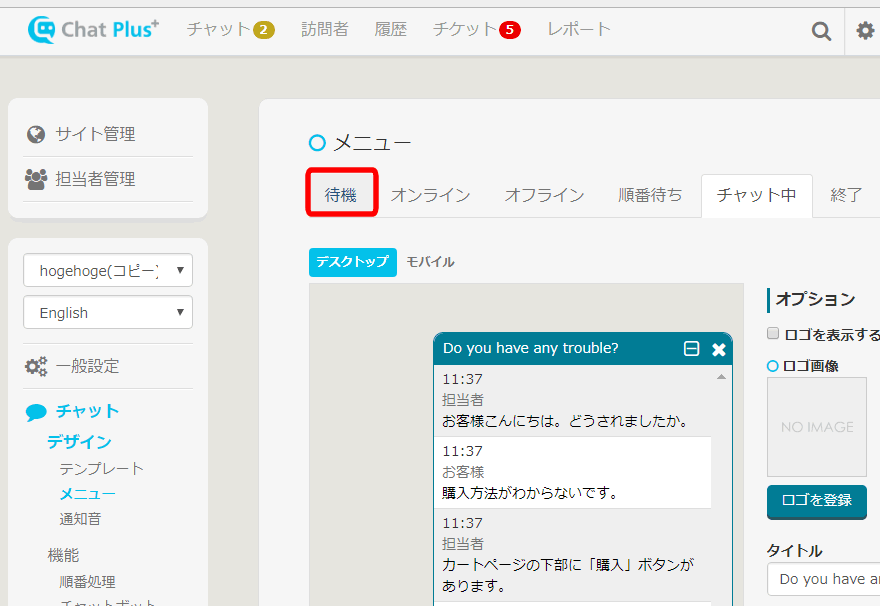
(5) タブから、「待機」をクリックします。
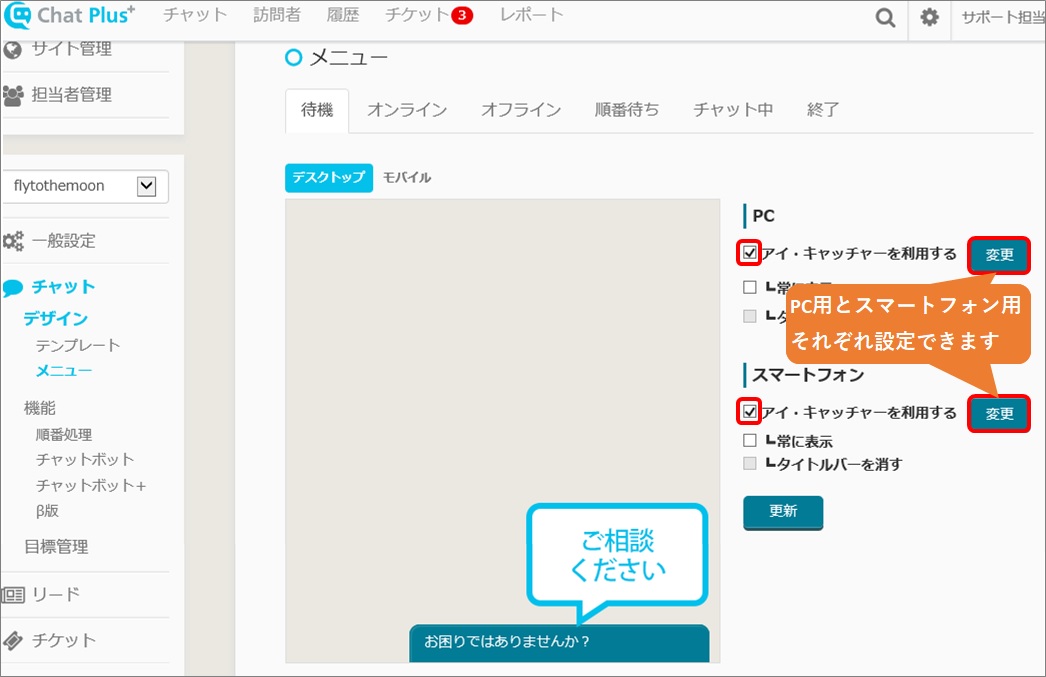
(6)「アイ・キャッチャーを利用する」左横のチェックボックスにチェックを付け、「変更」ボタンをクリックします。 ※PC用とスマートフォン用それぞれ設定できます。 アイ・キャッチャーを利用しない場合は、チェックが外れた状態にします。
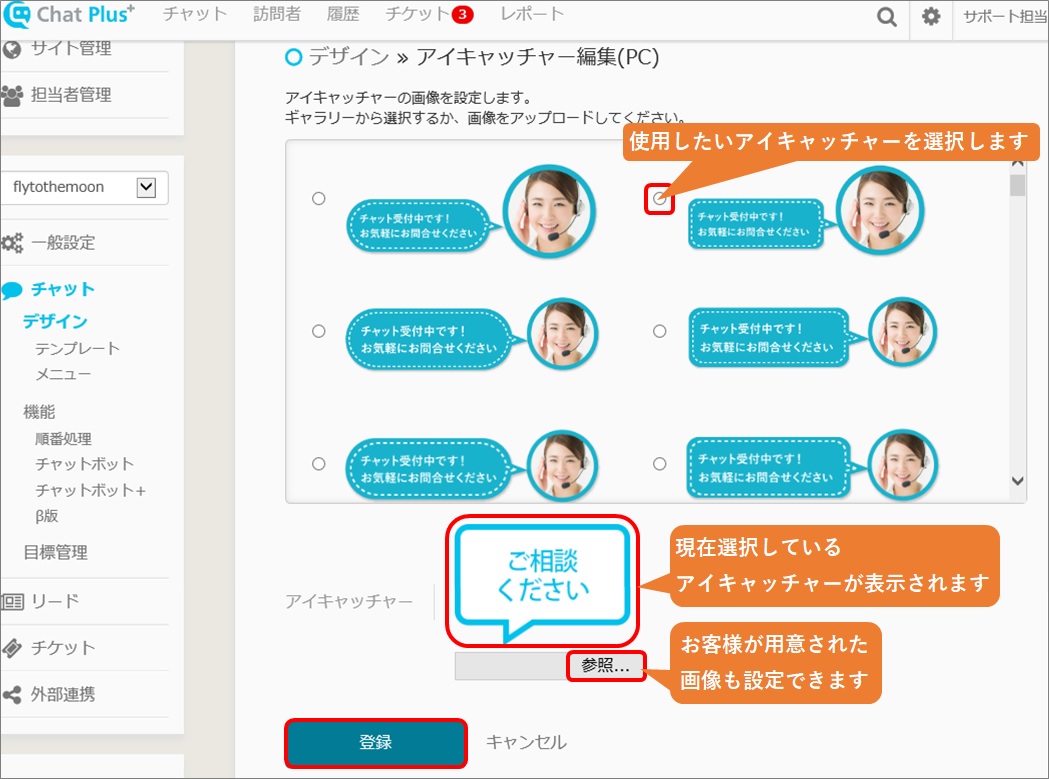
(7) 使用したいアイ・キャッチャーを選択し、「登録」ボタンをクリックします。 
吹き出しアイコン
吹き出しアイコンは、ユーザビリティを向上させます。 アイキャッチャーは、チャットを利用する人には便利ですが、利用しない人にとってはユーザビリティを損ねる恐れがあります。チャットは補助的な役割として利用し、控えめに表示する場合、吹き出しアイコンを利用するケースが多いです。 吹き出しアイコンの特徴は、以下の通りです。 1.邪魔にならないので、ユーザにもともとのコンテンツをしっかり見てもらえる。 2.落ち着いていて、安心感があり、先進的な印象を与える。 3.問い合わせが必要なユーザの受付に絞り、チャットを受けられる。 4.Webのトレンドである「フラットデザイン」に適している。 5.アイコンで表示しているため、日本語だけでなく、多言語のユーザで認識可能。 6.無人で自動解決を目指したチャットボットや、B to BのFAQなどに置かれることが多い。
オペレーターアイコン
オペレーターアイコンは、親しみを与えます。 アイキャッチャーは、サービスとお客様とを結ぶ窓口です。アイキャッチャーに人の顔(特に女性の顔)を利用すると、クリック率は最も高くなり、問い合わせの数を増やします。オペレーターの顔を大きく利用したアイコンは、親しみを与え、問い合わせを増やすのです。積極的にチャットを活用し、有人でお客様の満足度やコンバージョン率を高めたい時は、オペレーターアイコンを利用するケースが多いです。 オペレーターアイコンの特徴は、以下の通りです。 1.目立ち、チャットの問い合わせ数を上げる。 2.親しみやすく、有人できちんとサポートしてくれる印象を与える。 3.積極的にチャットを活用し満足度を高め、コンバージョンを上げるのに適している。 4.ECサイトや、にぎやかなデザインに適している。 5.有人やハイブリッドでチャットを活用しているサービスに置かれることが多い。
オリジナルアイコン
もしも、サービスのブランドイメージが高かったり、サービスに親しみやすいキャラクターがいる場合は、チャットのアイコンをアイキャッチャーにすると、サイトデザインとの親和性が高くなるだけでなく、コミュニケーションにも良好な効果をもたらします。 ブランドイメージやサービスのクオリティが高い場合、ロゴやキャラクターなどをアイキャッチャーにすると、無人のボットでも満足度が上がります。もしも運用されているサービスがお客様から愛され、多くのファンを持つ場合や、これから愛されるキャラクターを作って行こうとされているような場合は、ロゴやキャラクターをアイキャッチャーに利用するとよいでしょう。 オリジナルアイコンの特徴は、以下の通りです。 1.ブランディングされている場合、満足度や安心感を高める。 2.御社のサイトに親和性が高くなる。 3.完全ボットでも、満足度が上がりやすくなる。
デモページで、すぐにチャットをプレビューできます。
チャットのデザインをカスタマイズしたら、デモ画面でチャットのデザインを確認してみましょう。 (1) 管理画面右上にある、歯車ボタン(設定ボタン)をクリックします。
(2) 管理画面左にある、デモページをクリックします。
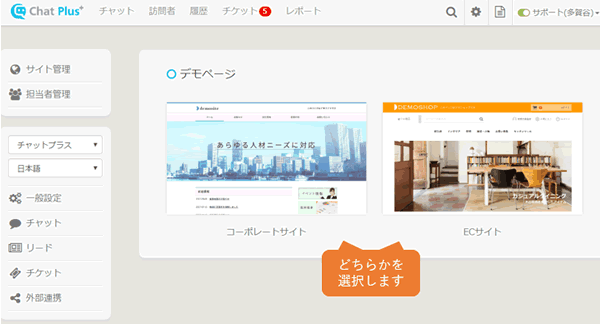
(3) デモページを選びます。
(4) チャットの動作を確認しましょう。
どんなデザインのチャットが出来ましたか。

さぁ、あなたのサービスにあったチャットのデザインにカスタマイズし、サービスを成功に導きましょう。