独自タグを使用すると、チャットで送信するフォントサイズや色、リンクの形式などを自由に編集できます。
指定方法
[[cp+htmlタグ:表示する文字]]
設定例
[[cpb:テストです]]
テストですと太字で送信されます。
[[cpb:テストです]]
テストですと太字で送信されます。
複数指定方法
;で区切る
設定例
[[cpcolor="#ff0000";cpsize="16px";cplink_target="https://chatplus.jp/":テストです]]
https://chatplus.jp/が別タブで開くリンクのついた、 テストです の文字が赤字の16pxで表示されます。
[[cpcolor="#ff0000";cpsize="16px";cplink_target="https://chatplus.jp/":テストです]]
https://chatplus.jp/が別タブで開くリンクのついた、 テストです の文字が赤字の16pxで表示されます。
対応タグ一覧
現在対応しているタグは以下の通りです。
bタグ
設定例
[[cpb:テストです]]
テストです
[[cpb:テストです]]
テストです
sizeタグ
設定例
[[cpsize="16px":テストです]]
テストです
[[cpsize="16px":テストです]]
テストです
colorタグ
設定例
[[cpcolor="#ff0000":テストです]]
テストです
[[cpcolor="#ff0000":テストです]]
テストです
bgcolorタグ
設定例
[[cpbgcolor="#ff0000":テストです]]
テストです(チャットボットの特定の選択肢の背景色を変更します)
[[cpbgcolor="#ff0000":テストです]]
テストです(チャットボットの特定の選択肢の背景色を変更します)
iタグ
設定例
[[cpi:test desu]]
test desu
[[cpi:test desu]]
test desu
uタグ
設定例
[[cpu:テストです]]
テストです
[[cpu:テストです]]
テストです
aタグ
aタグについて
■別タブにリンクしたい場合の指定方法
[[cplink_target="https://chatplus.jp/":テスト]]
■同一タブでリンクしたい場合の指定方法
[[cplink="https://chatplus.jp/":テスト]]
■別タブにリンクしたい場合の指定方法
[[cplink_target="https://chatplus.jp/":テスト]]
■同一タブでリンクしたい場合の指定方法
[[cplink="https://chatplus.jp/":テスト]]
telタグ
設定例
[[cplink="tel:03-0000-0000":電話をかける]]
電話をかける(電話アプリ立ち上げ/03-0000-0000に電話)
[[cplink="tel:03-0000-0000":電話をかける]]
電話をかける(電話アプリ立ち上げ/03-0000-0000に電話)
mailtoタグ
設定例
[[cplink="mailto:support@××××.jp":メールする]]
メールする(メーラー立ち上げ/support@××××.jpにメール)
[[cplink="mailto:support@××××.jp":メールする]]
メールする(メーラー立ち上げ/support@××××.jpにメール)
利用イメージ ”同一タブでリンクするタグを送信する”
(1) 独自タグをテキスト枠に入力し、送信ボタン(もしくはEnter)を押します。
(2) 自動でタグが変換されます。
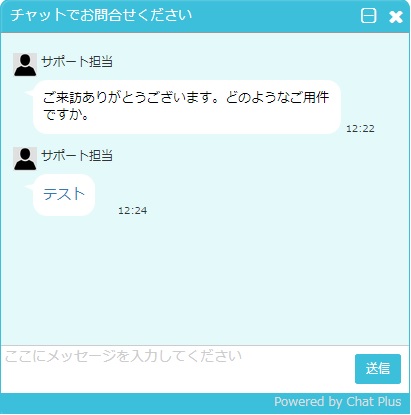
(3) ユーザに送信されます。
(4) リンクをクリックすると同一タブ内でリンクされます。
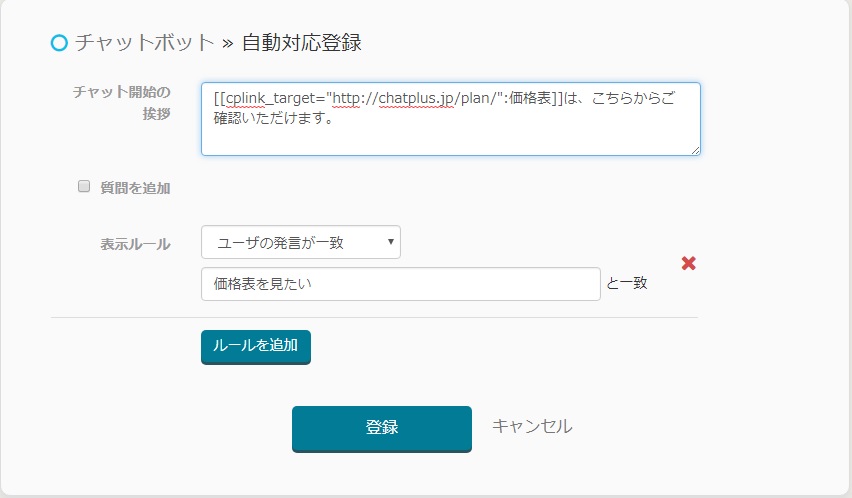
独自タグは自動応答登録でも利用できます。


sizeタグ、colorタグ、iタグ、uタグはチャットボット発言及び選択肢で動作します。
bタグ、aタグ、telタグ、mailtoタグはチャットボット発言のみで動作します。