使用原始标籤,您可以在发送聊天时编辑“字体大小”和“颜色”,并自由链接格式。
如何指定
[[cp+html标记:显示的文本]]
设定范例
[[cpb:测试]]
它将显示为测试
[[cpb:测试]]
它将显示为测试
设定多个指定
;分隔
设定范例
[[cpcolor="#ff0000";cpsize="16px";cplink_target="https://chatplus.jp/":测试]]
测试将以16px的红色显示,带有链接“ https://chatplus.jp/”的链接将在其他标签中打开。
[[cpcolor="#ff0000";cpsize="16px";cplink_target="https://chatplus.jp/":测试]]
测试将以16px的红色显示,带有链接“ https://chatplus.jp/”的链接将在其他标签中打开。
兼容标籤列表
当前支持的标籤如下。
b标籤
设定范例
[[cpb:测试]]
测试
[[cpb:测试]]
测试
大小标籤
设定范例
[[cpsize="16px":测试]]
测试
[[cpsize="16px":测试]]
测试
颜色标籤
设定范例
[[cpcolor="#ff0000":测试]]
测试
[[cpcolor="#ff0000":测试]]
测试
bgcolor标籤
设定范例
[[cpbgcolor="#ff0000":测试]]
测试(更改指定的chatbot选择的背景色)
[[cpbgcolor="#ff0000":测试]]
测试(更改指定的chatbot选择的背景色)
i标籤
设定范例
[[cpi:测试]]
测试
[[cpi:测试]]
测试
u标籤
设定范例
[[cpu:测试]]
测试
[[cpu:测试]]
测试
a标籤
a测试关于
■在其他选项卡中指定链接
[[cplink_target="https://chatplus.jp/":测试]]
■在同一标签中指定链接
[[cplink="https://chatplus.jp/":测试]]
■在其他选项卡中指定链接
[[cplink_target="https://chatplus.jp/":测试]]
■在同一标签中指定链接
[[cplink="https://chatplus.jp/":测试]]
电话标籤
设定范例
[[cplink="tel:03-0000-0000":打电话]]
拨打电话(启动电话应用/拨打03-0000-0000)
[[cplink="tel:03-0000-0000":打电话]]
拨打电话(启动电话应用/拨打03-0000-0000)
mailto标籤
设定范例
[[cplink="mailto:support@××××.jp":电子邮件]]
电子邮件(启动邮件程序/发送电子邮件至support@XXXXXX.jp)
[[cplink="mailto:support@××××.jp":电子邮件]]
电子邮件(启动邮件程序/发送电子邮件至support@XXXXXX.jp)
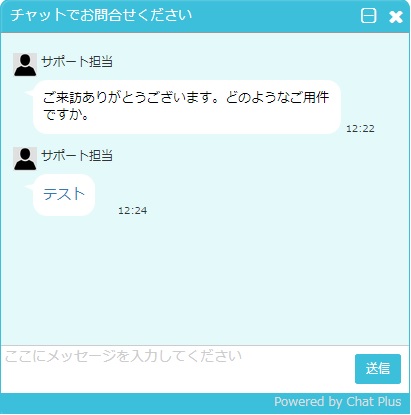
用法图片“发送链接以在同一标签中打开”
(1) 在文本区域输入原始标籤,然后单击[发送]。
(2) 标籤将被自动格式化。
(3) 发送给用户。
(4) 单击链接时,该链接将在同一选项卡中打开。
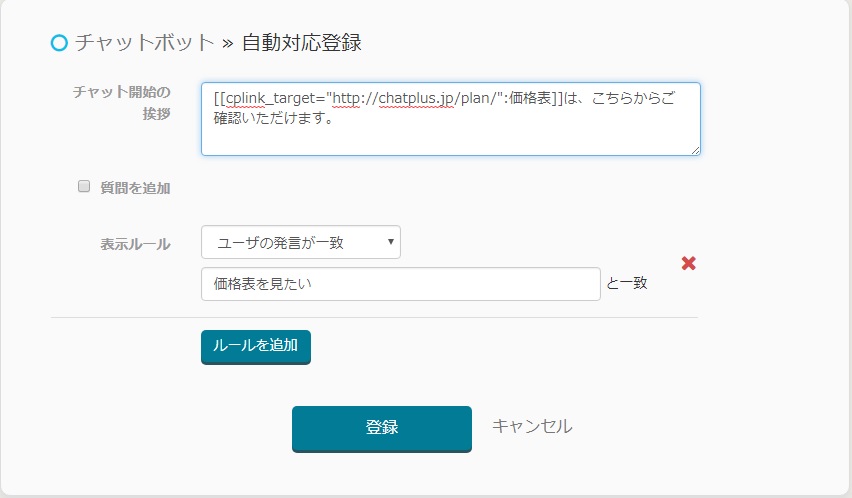
原始标籤可用于chatbot自动响应中。


大小标籤,颜色标籤,i标籤和u标籤将在chatbot注释或选择中激活。 b标籤,a标籤,电话标籤和mailto标籤将仅使用chatbot标籤激活。