(1) 单击管理页面右上方的设定按钮。
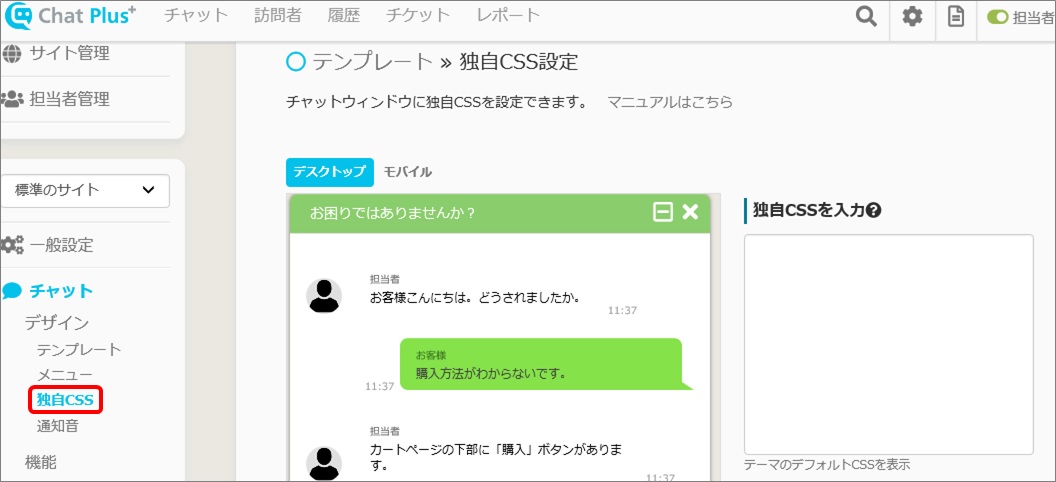
(2) 单击[聊天]> [设计]> [原始CSS]。
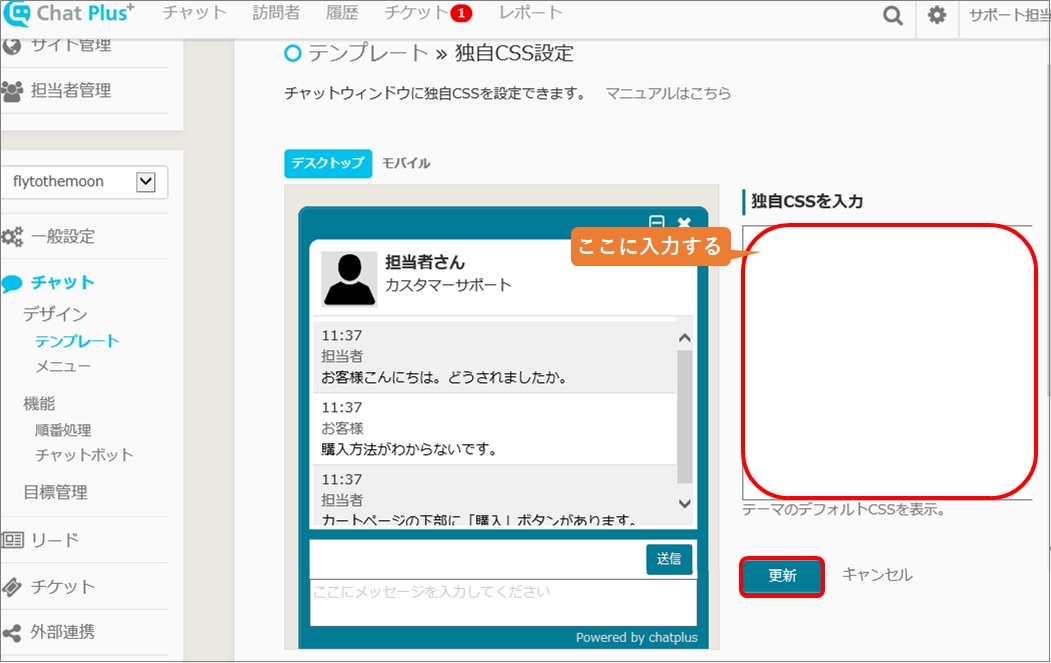
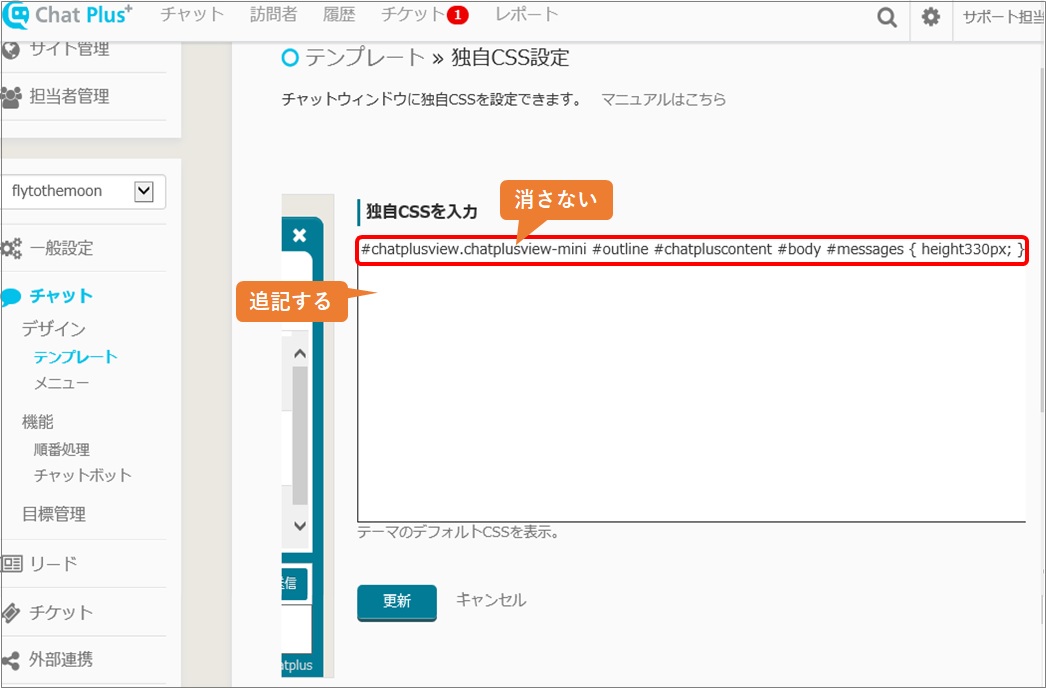
(3) 在“输入原始CSS”空格中,输入用于设计更改的代码,然后单击[更新]。
添加新代码时,请勿删除现有代码并添加。


设计变更代码
更改聊天窗口的高度
※通过将数字更改为红色,可以更改聊天窗口的高度。
■迷你主题
#chatplusview.chatplusview-mini #outline #chatpluscontent #body #messages{height:330px;}■基本主题
#chatplusview.chatplusview-basic #outline #chatpluscontent #body #messages{height:330px;}■应用主题
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages, #chatplusview.chatplusview-app #outline #chatpluscontent #body.frame #messages {height:330px;}■现代主题
#chatplusview.chatplusview-modern{height:500px;}更改聊天待机宽度
※通过将数字更改为红色,可以更改聊天的宽度。
#chatplusview.chatplusview-basic.closed #outline,
#chatplusview.chatplusview-app.closed #outline,
#chatplusview.chatplusview-mini.closed #outline{
position:absolute;
right:0;
bottom:0;
width:200px;
}更改聊天窗口的位置
※如果编写这些,则可以在屏幕左侧显示聊天窗口。
#chatplusview{
left:0px;
}更改文字区域的高度
※这会更改用户可以在其中键入消息的文本区域的高度。
通过将数字更改为红色,可以更改文本区域的高度。
#chatplusview.chatplusview-basic #outline #chatpluscontent #textarea #message-wrapper textarea,
#chatplusview.chatplusview-basic #outline #chatpluscontent #textarea #message-wrapper.has-operate textarea,
#chatplusview.chatplusview-app #outline #chatpluscontent #textarea #message-wrapper textarea,
#chatplusview.chatplusview-app #outline #chatpluscontent #textarea #message-wrapper.has-operate textarea,
#chatplusview.chatplusview-mini #outline #chatpluscontent #textarea #message-wrapper textarea,
#chatplusview.chatplusview-modern #outline #chatpluscontent #textarea #message-wrapper textarea {
height: 150px;
max-height: 150px;
}
如果要使用现代主题之外的其他方式更改文本区域的高度,请在[聊天]> [菜单]中将复选框“文本区域中只有一个句子”保留为空。
更改聊天窗口图标
※通过将Unicode更改为红色,可以更改聊天窗口图标。
■最小化窗口按钮
#chatplusheader .operate .button-close i::before {content: "\f146";}■结束聊天按钮
#chatplusheader .operate .button-remove i::before {content: "\f00d";}■智能手机版本:显示所有窗口按钮
#chatplusheader .operate .button-expand i::before {content: "\f424";}■智能手机版本:最小化窗口按钮
#chatplusheader .operate .button-compress i::before {content: "\f422";}Eye-catcher透明
#eye_catcher:hover {
opacity: 0.6;
}变更字型
※作为示例,描述了更改为“ Yu Mincho”的代码。
#chatplusview div, #chatplusview span, #chatplusview applet,
#chatplusview object, #chatplusview iframe, #chatplusview h1,
#chatplusview h2, #chatplusview h3, #chatplusview h4, #chatplusview h5,
#chatplusview h6, #chatplusview p, #chatplusview blockquote,
#chatplusview pre, #chatplusview a, #chatplusview abbr, #chatplusview
acronym, #chatplusview address, #chatplusview big, #chatplusview cite,
#chatplusview code, #chatplusview del, #chatplusview dfn, #chatplusview
em, #chatplusview font, #chatplusview ins, #chatplusview kbd,
#chatplusview q, #chatplusview s, #chatplusview samp, #chatplusview
small, #chatplusview strike, #chatplusview strong, #chatplusview sub,
#chatplusview sup, #chatplusview tt, #chatplusview var, #chatplusview
dl, #chatplusview dt, #chatplusview dd, #chatplusview ol, #chatplusview
ul, #chatplusview li, #chatplusview fieldset, #chatplusview form,
#chatplusview label, #chatplusview legend, #chatplusview table,
#chatplusview caption, #chatplusview tbody, #chatplusview tfoot,
#chatplusview thead, #chatplusview tr, #chatplusview th, #chatplusview
td, #chatplusview input, #chatplusview textarea {font-family: "游明朝",
serif;}有关字体更改的更多信息,请参阅在聊天窗口中使用Google Fonts。
更改消息的字体大小
※通过将数字更改为红色,可以更改字体大小。
■迷你主题
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;■基本主题
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;■应用主题
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;■现代主题
#chatplusview.chatplusview-modern #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;有关设置醒目的动画的其他代码,请参阅此页面上的 [使用原始CSS设定醒目的动画]。