Sur Chat Plus, vous pouvez inclure des choix dans l'eye-catcher en utilisant Image Map. En incluant des choix dans l'eye-catcher, vous le rendrez clair pour les visiteurs et cela rendra le démarrage plus facile.
Enregistrer des pièces dans Image Map
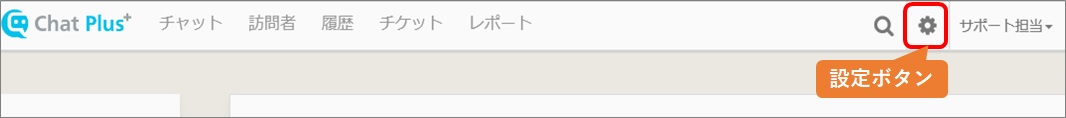
(1) Cliquez sur le bouton de configuration en haut à droite de la page de gestion.
(2) Cliquez sur [Chat]> [Fonction]> [Chatbot +] sur le côté gauche de l'écran.
(3) Cliquez sur [Ajouter des pièces].
(4) Remplissez les cases [Nom de la pièce] et [Détails]. ※ Laissez la case [ID] en haut à droite vide, elle sera automatiquement remplie lors de la création de chatbot +.
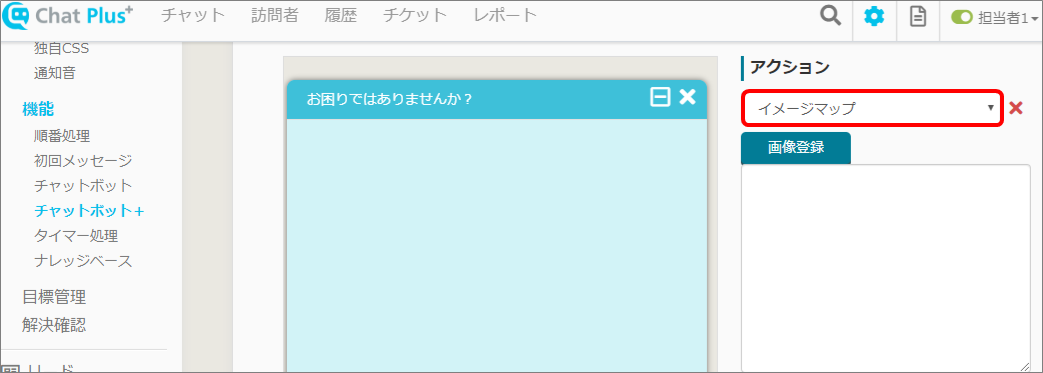
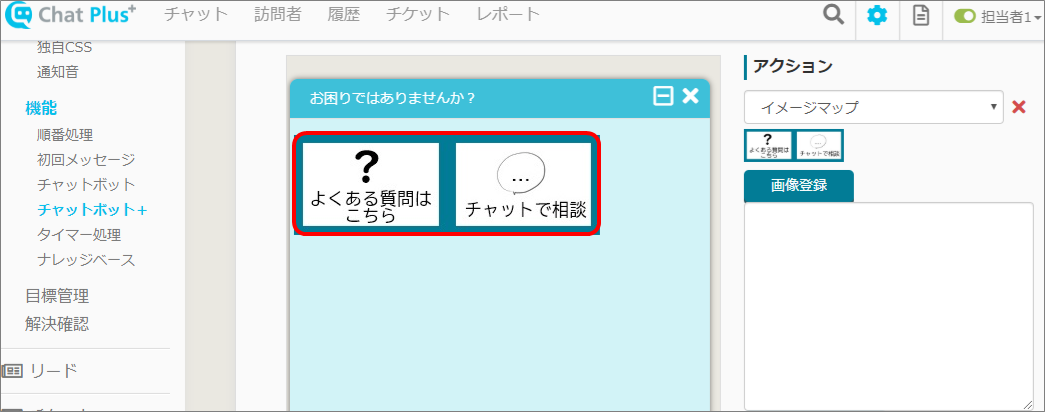
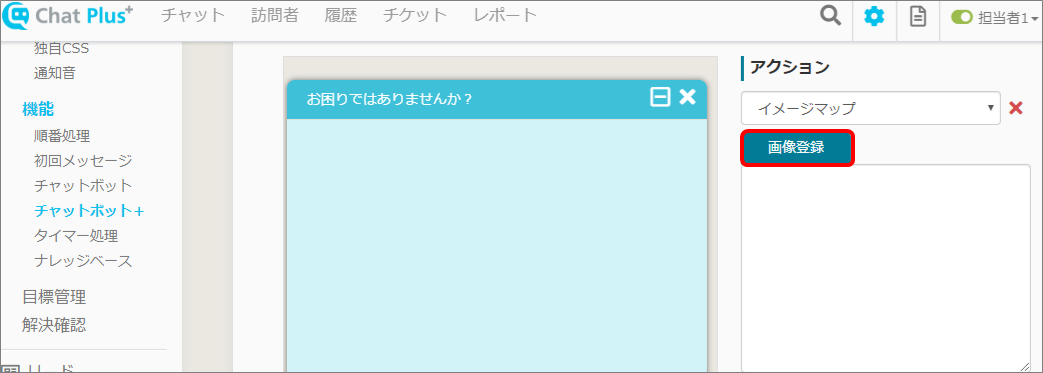
(5) Dans la section [Action], cliquez sur [Image Map] dans le menu déroulant.
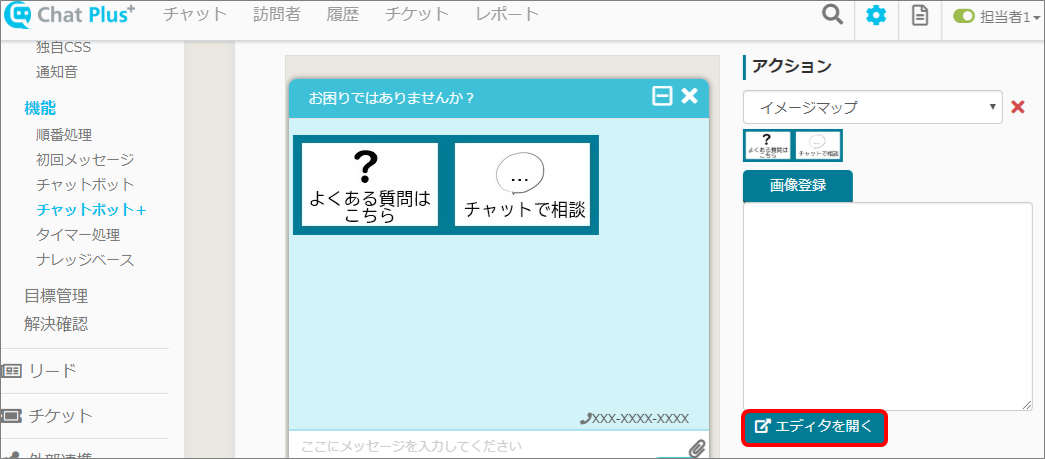
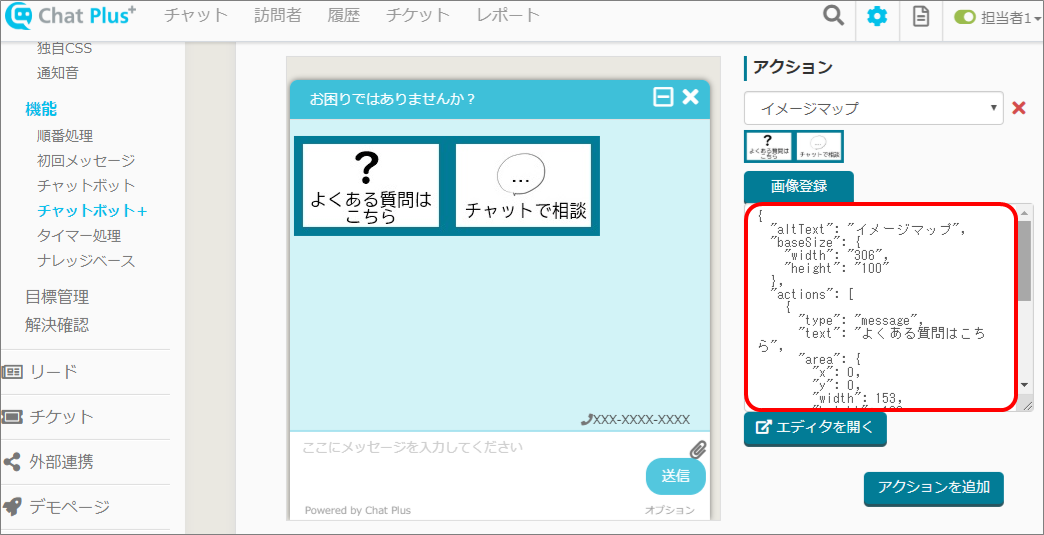
(6) Cliquez sur [Enregistrer une image] et téléchargez une image à utiliser dans Image Map.
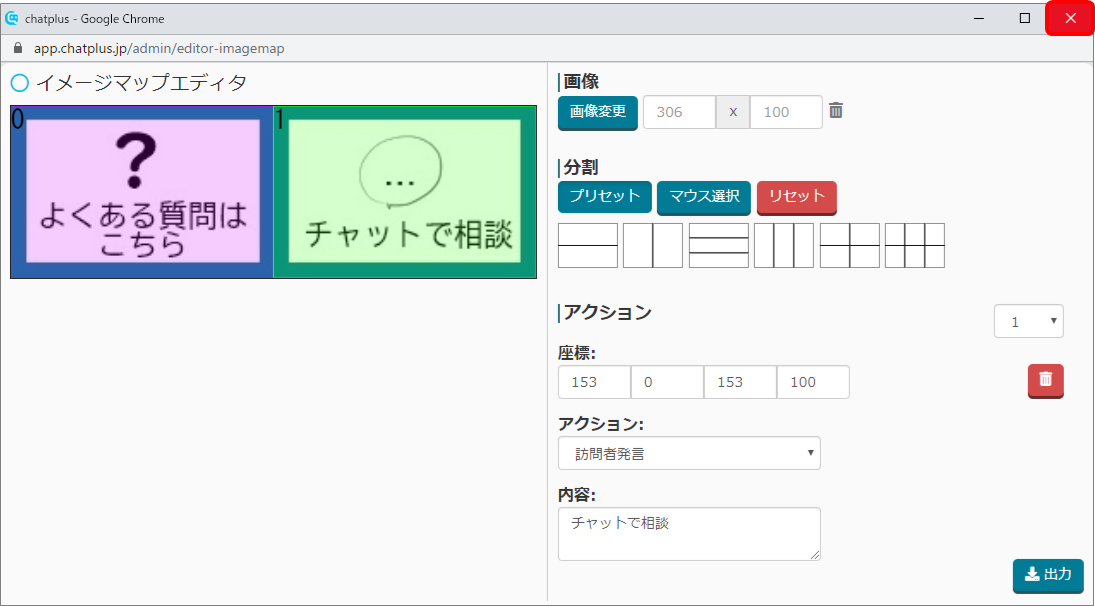
(7) Cliquez sur [Ouvrir l'éditeur] et ouvrez la fenêtre [Éditeur d'Image Map].
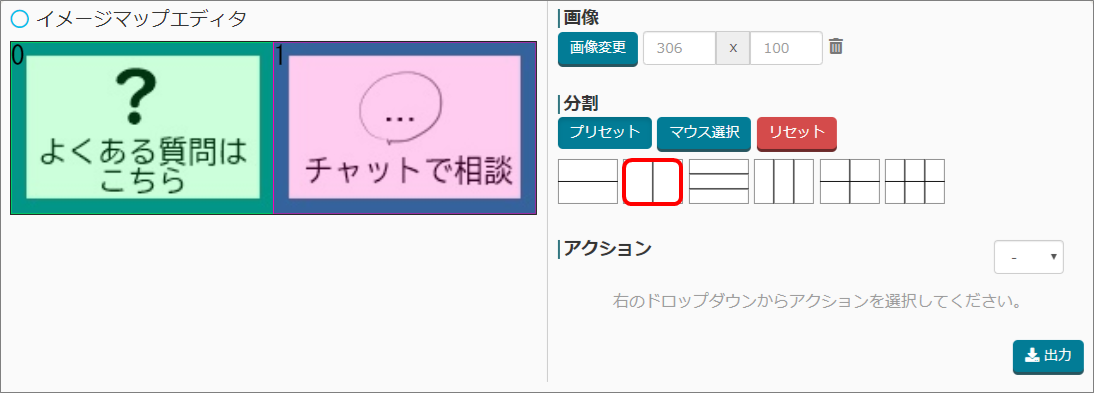
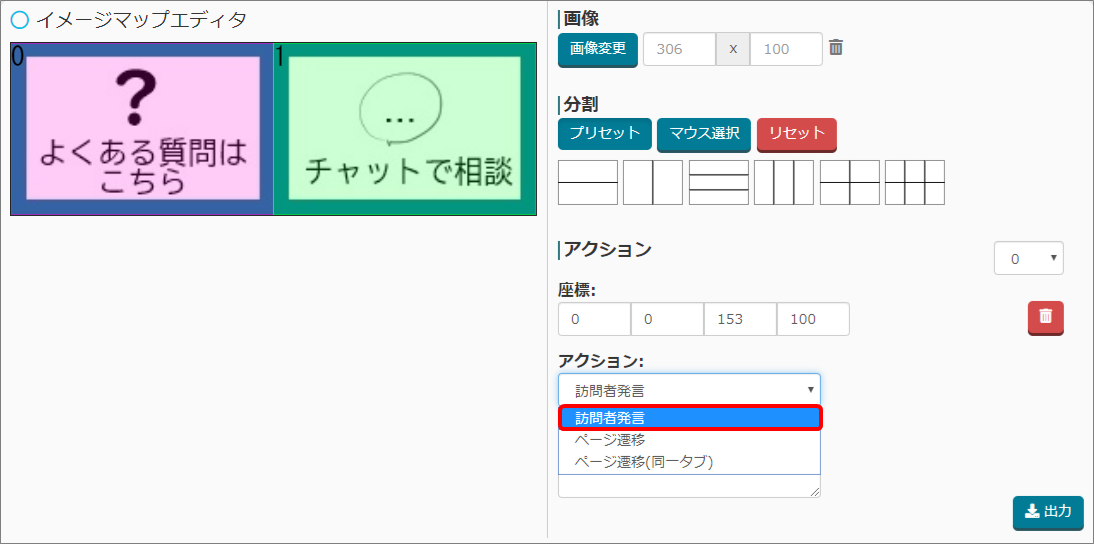
(8) Dans la section [Diviser], cliquez sur la méthode de division en fonction de l'image.
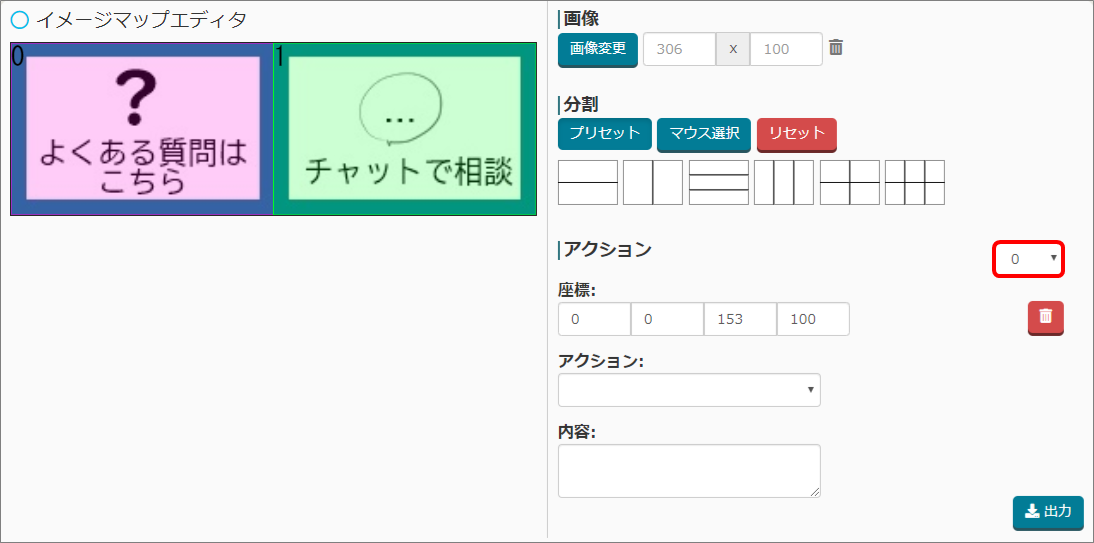
(9) Dans la section [Action], cliquez sur le numéro de la section que vous souhaitez définir à partir du menu déroulant.
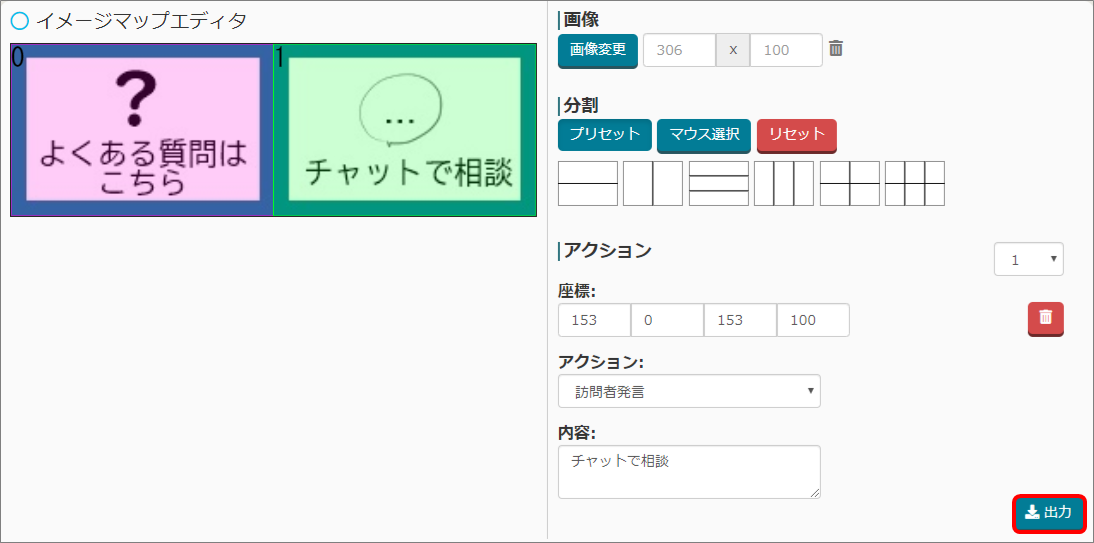
(10) À titre d'exemple, nous allons configurer pour afficher une déclaration de texte dans l'image en tant que remarque du visiteur quand il a cliqué sur une image spécifique. ■ Action : vous pouvez définir une action lorsque vous avez cliqué sur une certaine plage.
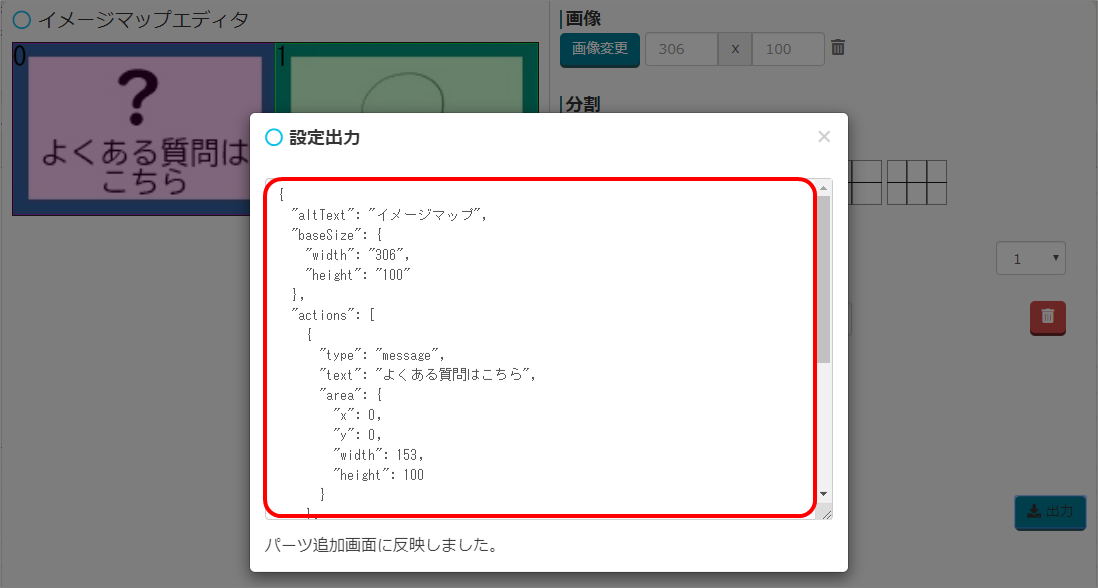
(11) Si vous cliquez sur [Sortie], le code reflétant le paramètre s'affichera. Copiez-le.
(12) Fermez [Éditeur d'Image Map].
(13) Dans la case sous [Enregistrer l'image], vérifiez si le code affiché dans l'étape (11) est reflété. ※ Sinon, collez le code copié dans l'étape (11).
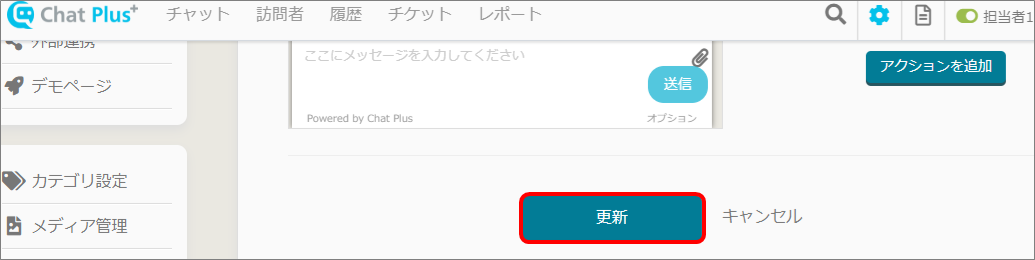
(14) Cliquez sur [Mettre à jour].
Paramètres de l'eye-catcher
(1) Cliquez sur le bouton de configuration en haut à droite de la page de gestion.
(2) Cliquez sur [Chat]> [Design]> [Menu] sur le côté gauche de l'écran.
(3) Cliquez sur [Menu]>[En veille].
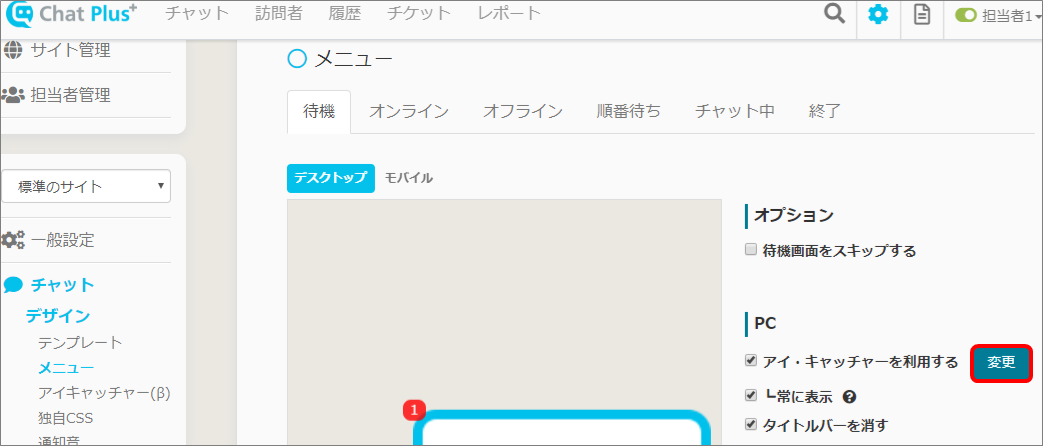
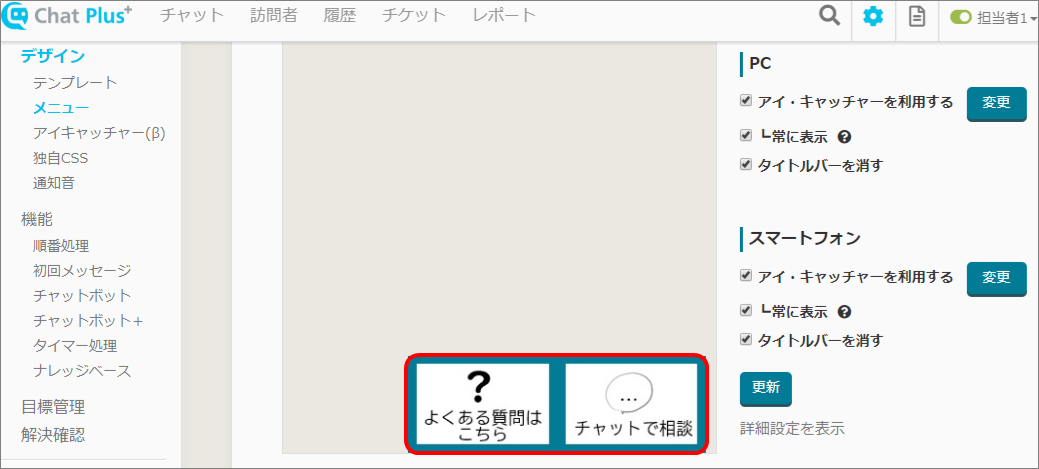
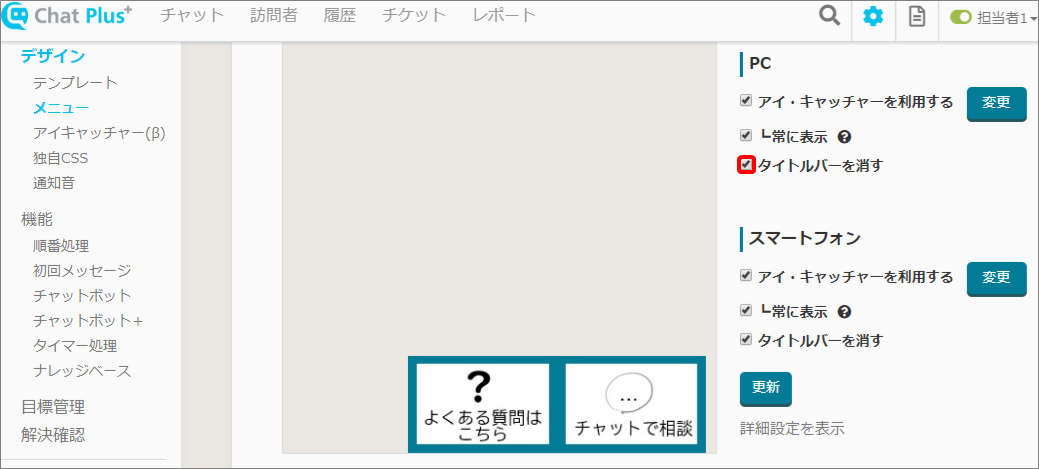
(4) Cliquez sur [Modifier] à côté de [Eye-catcher].
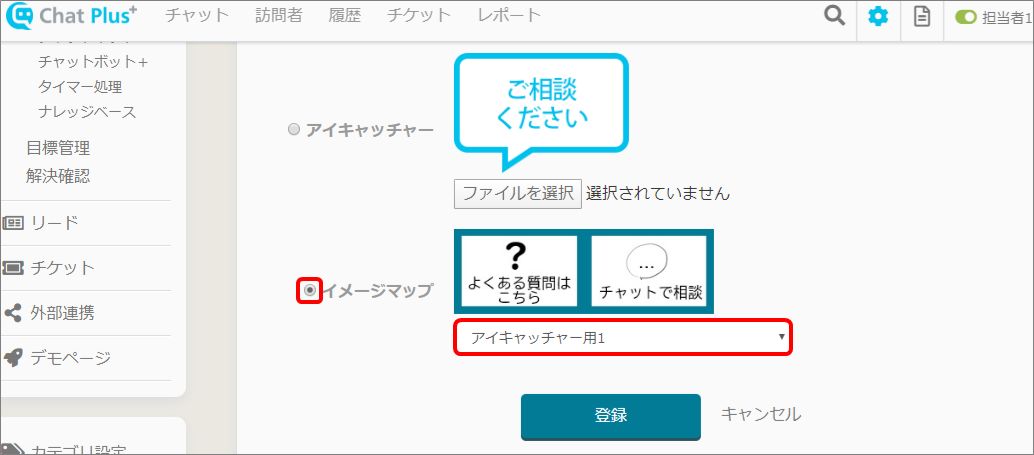
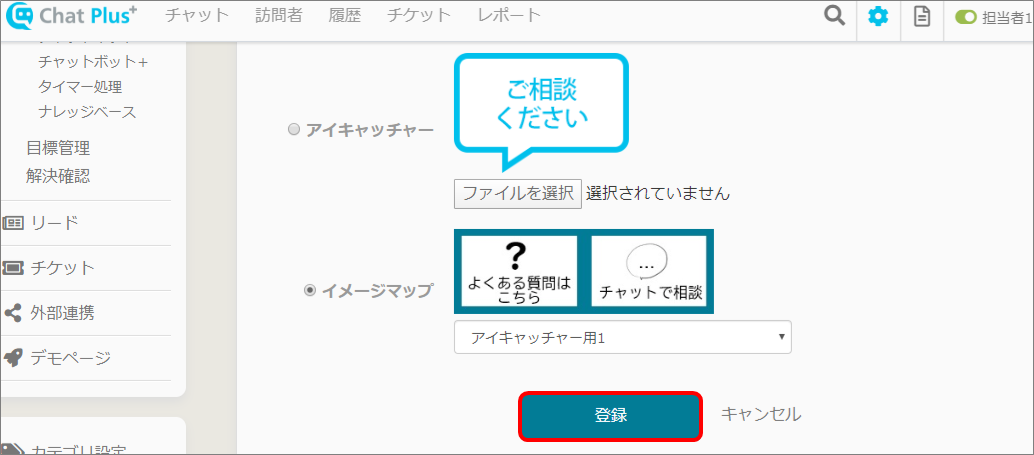
(5) Cochez le bouton radio d'Image Map, puis cliquez sur l'Image Map définie dans [Enregistrer une partie de l'Image Map] dans le menu déroulant.
(6) Cliquez sur [Enregistrer].
(7) Vérifiez si l'Image Map est reflétée.

Confirmation de l'action
(1) Cliquez sur le bouton de configuration en haut à droite de la page de gestion.
(2) Cliquez sur [Page de démonstration] sur le côté gauche de l'écran.
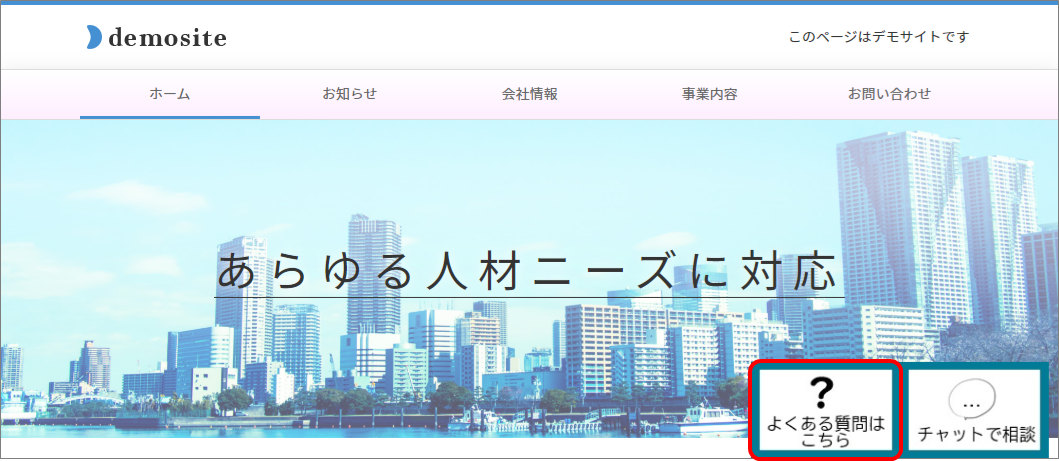
(3) Ouvrez la page de démonstration sur le site de l'entreprise ou sur le site d'EC.
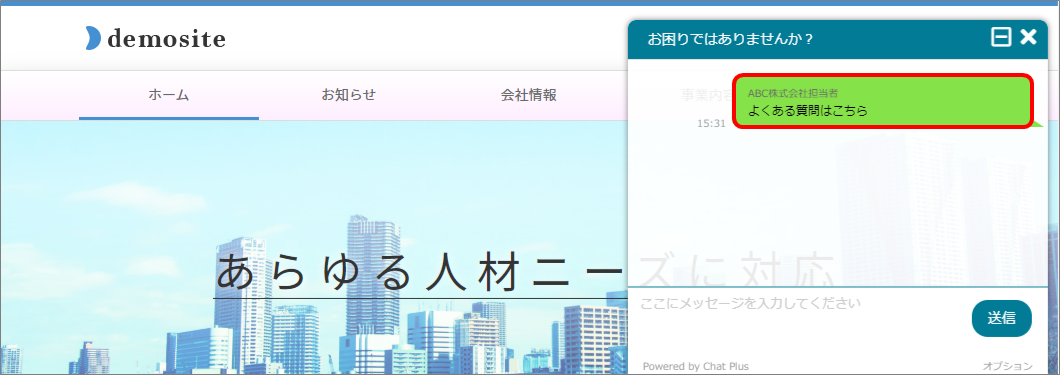
(4) Cliquez sur une certaine plage dans l'Image Map et vérifiez si la remarque du visiteur est activée correctement.