En utilisant le CSS original, vous pouvez mettre des animations sur l'eye-catcher. C'est pratique lorsque vous voulez que l'eye-catcher soit visible et reconnaissable.
(1) Cliquez sur le bouton de configuration en haut à droite de la page de gestion.
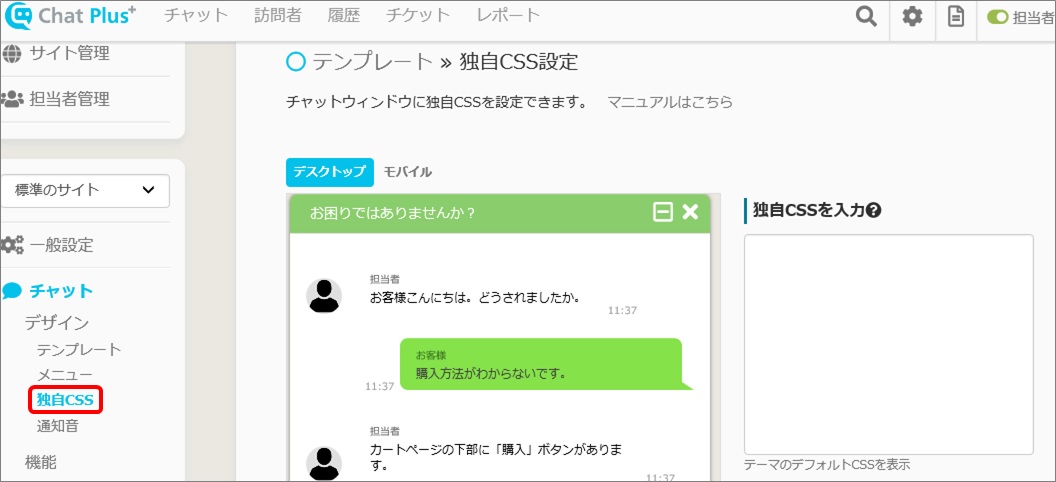
(2) Cliquez sur [Chat]> [Design]> [CSS original].
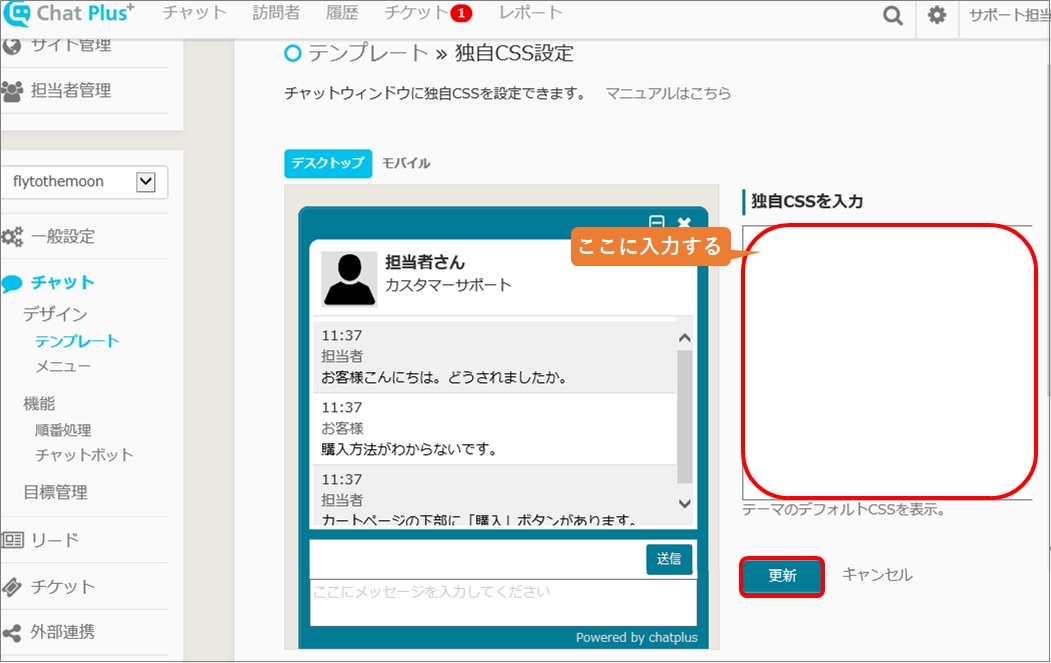
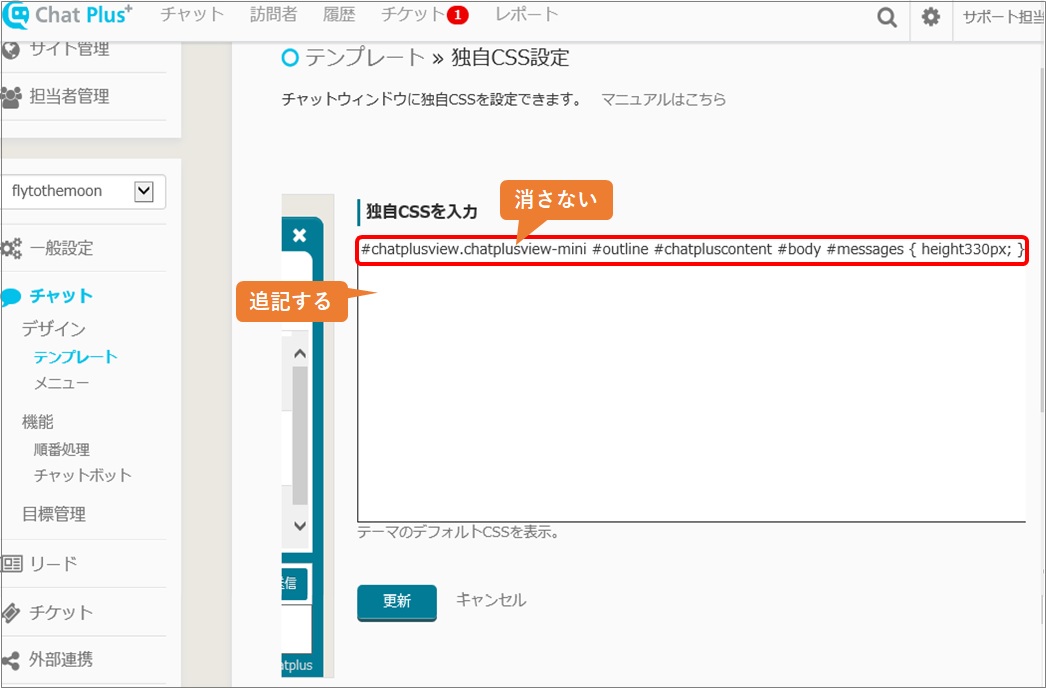
(3) Dans la case vide [Entrer le CSS original] entrez le code pour la modification du design et cliquez sur [Mettre à jour].
Lors de l'ajout du code, ne supprimez pas les codes déjà existants. Ajoutez simplement le nouveau.


Code de modification du design
Déplacer l'eye-catcher
#eye_catcher{
animation: shake_eye_catcher 3s infinite;
}
@keyframes shake_eye_catcher {
0% { transform:translateY(0px); }
50% { transform:translateY(50px); }
100% { transform:translateY( 0px); }
}
Dans le sens des aiguilles d'une montre
#eye_catcher{
animation: transform_eye_catcher 3s infinite;
}
@keyframes transform_eye_catcher {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
Faire pivoter verticalement
#eye_catcher{
animation: rotation_eye_catcher 2s linear infinite;
}
@keyframes rotation_eye_catcher {
0% { transform: rotateX(0deg); }
100% { transform: rotateX(360deg); }
}
Faire pivoter horizontalement
#eye_catcher{
animation: rotation_eye_catcher 2s linear infinite;
}
@keyframes rotation_eye_catcher {
0% { transform: rotateY(0deg); }
100% { transform: rotateY(360deg); }
}
Agrandir avec le curseur
#eye_catcher:hover{
animation: scale-up-right_eye_catcher 3s;
}
@keyframes scale-up-right_eye_catcher {
0% {
-webkit-transform: scale(0.9);
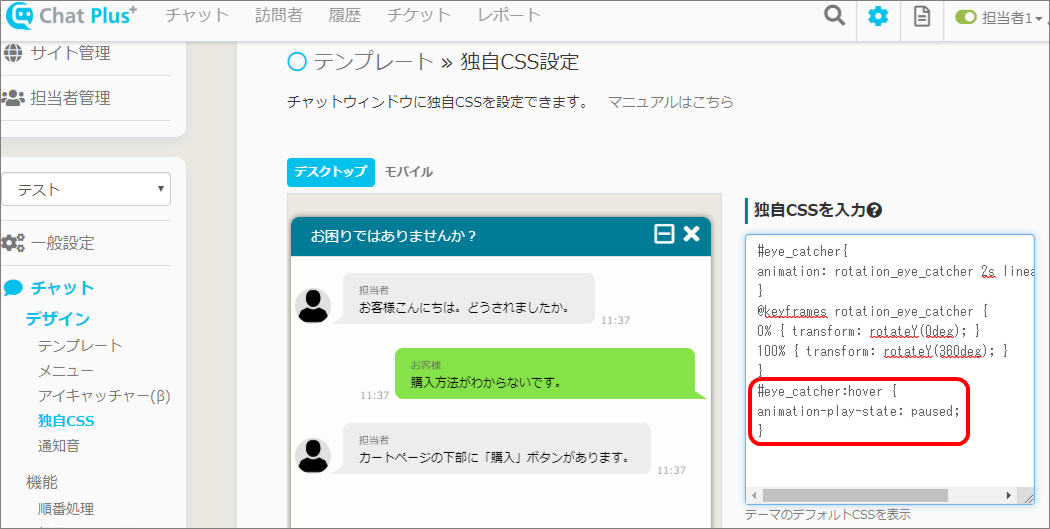
Arrêter l'animation lorsque le curseur est sur l'icône
Vous pouvez ajoutez les codes ci-dessous en plus des codes d'animation ci-dessus.
※ Ne supprimez pas les codes déjà existants. Ajoutez simplement les nouveaux.
#eye_catcher:hover {
animation-play-state: paused;
}
Pour plus d'informations sur les codes permettant de modifier le design, veuillez vous reporter à Modifier le design en configurant le CSS.