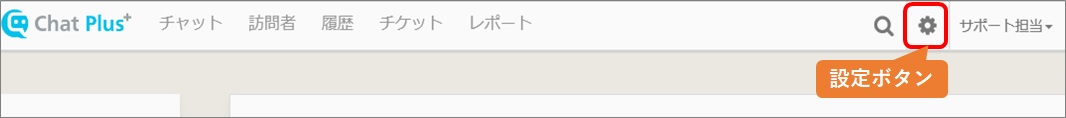
(1) Cliquez sur le bouton de configuration en haut à droite de la page de gestion.
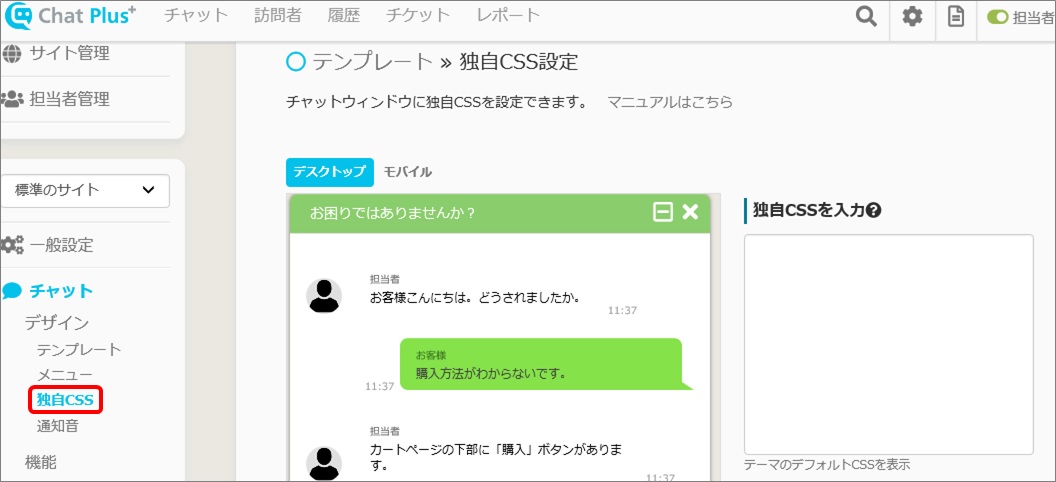
(2) Cliquez sur [Chat]> [Design]> [CSS Original].
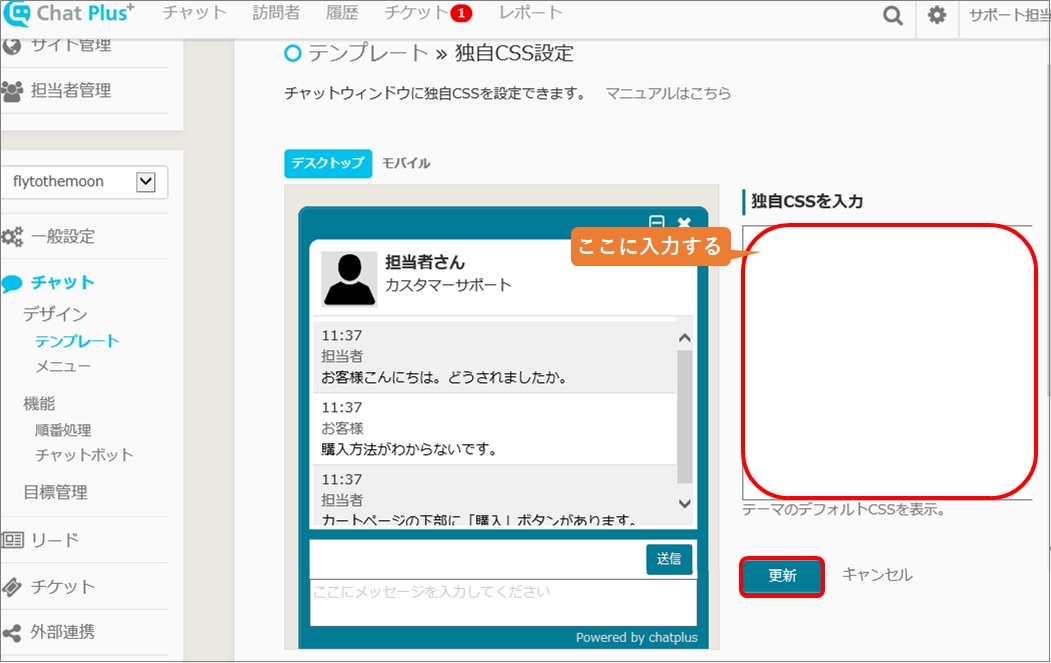
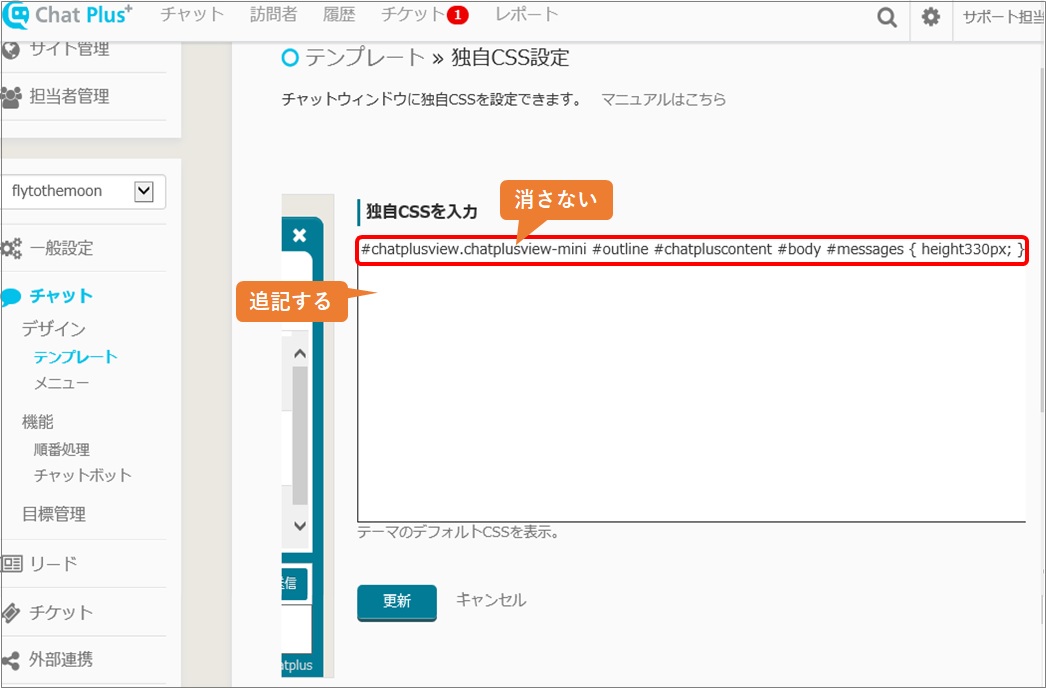
(3) Dans l'espace vide [Entrez le CSS original], entrez les codes de modification du design et cliquez sur [Mettre à jour].

Code de modification du design
Changer la hauteur de la fenêtre de chat
※ En changeant les nombres en rouge, vous pourrez changer la hauteur de la fenêtre de chat
■Thème Mini
■ Thème Basique
#chatplusview.chatplusview-basic #outline #chatpluscontent #body #messages{height:330px;}■ Thème Application
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages, #chatplusview.chatplusview-app #outline #chatpluscontent #body.frame #messages {height:330px;}■ Thème Moderne
#chatplusview.chatplusview-modern{height:500px;}Modifier la largeur du chat (mise en veille)
※ En changeant les nombres en rouge, vous pouvez changer la largeur du chat.
#chatplusview.chatplusview-basic.closed #outline,
#chatplusview.chatplusview-app.closed #outline,
#chatplusview.chatplusview-mini.closed #outline{
position:absolute;
right:0;
bottom:0;
width:200px;
}Changer la position de la fenêtre de chat
※ Si vous entrez ce qui suit, vous pouvez afficher le chat sur le côté gauche.
#chatplusview{
left:0px;
}Changer la hauteur de la zone de texte
※ Cela modifie la hauteur de la zone de texte dans laquelle les visiteurs peuvent saisir des messages.
Vous pouvez changer la hauteur du cadre du chat en changeant le nombre dans la partie rouge.
#chatplusview.chatplusview-basic #outline #chatpluscontent #textarea #message-wrapper textarea,
#chatplusview.chatplusview-basic #outline #chatpluscontent #textarea #message-wrapper.has-operate textarea,
#chatplusview.chatplusview-app #outline #chatpluscontent #textarea #message-wrapper textarea,
#chatplusview.chatplusview-app #outline #chatpluscontent #textarea #message-wrapper.has-operate textarea,
#chatplusview.chatplusview-mini #outline #chatpluscontent #textarea #message-wrapper textarea,
#chatplusview.chatplusview-modern #outline #chatpluscontent #textarea #message-wrapper textarea {
height: 150px;
max-height: 150px;
}
Changer l'icône de la fenêtre de chat
※ Vous pouvez changer l'icône de la fenêtre de chat en changeant l'Unicode en rouge.
https://fontawesome.com/icons
(Allez sur la page des icônes que vous souhaitez utiliser et copiez l'Unicode).
■ Bouton de réduction de la fenêtre
#chatplusheader .operate .button-close i::before {content: "f146";}■ Bouton de fin de chat
#chatplusheader .operate .button-remove i::before {content: "f00d";}■Sur smartphone: bouton d'affichage de toutes les fenêtres
#chatplusheader .operate .button-expand i::before {content: "f424";}■Sur smartphone: bouton de réduction de la fenêtre
#chatplusheader .operate .button-compress i::before {content: "f422";}Rendre l'eye-catcher transparent
#eye_catcher:hover {
opacity: 0.6;
}Changer la police
※ A titre d'exemple, vous pouvez entrer ce code pour changer la police en [Yu Mincho].
#chatplusview div, #chatplusview span, #chatplusview applet,
#chatplusview object, #chatplusview iframe, #chatplusview h1,
#chatplusview h2, #chatplusview h3, #chatplusview h4, #chatplusview h5,
#chatplusview h6, #chatplusview p, #chatplusview blockquote,
#chatplusview pre, #chatplusview a, #chatplusview abbr, #chatplusview
acronym, #chatplusview address, #chatplusview big, #chatplusview cite,
#chatplusview code, #chatplusview del, #chatplusview dfn, #chatplusview
em, #chatplusview font, #chatplusview ins, #chatplusview kbd,
#chatplusview q, #chatplusview s, #chatplusview samp, #chatplusview
small, #chatplusview strike, #chatplusview strong, #chatplusview sub,
#chatplusview sup, #chatplusview tt, #chatplusview var, #chatplusview
dl, #chatplusview dt, #chatplusview dd, #chatplusview ol, #chatplusview
ul, #chatplusview li, #chatplusview fieldset, #chatplusview form,
#chatplusview label, #chatplusview legend, #chatplusview table,
#chatplusview caption, #chatplusview tbody, #chatplusview tfoot,
#chatplusview thead, #chatplusview tr, #chatplusview th, #chatplusview
td, #chatplusview input, #chatplusview textarea {font-family: "Yu Mincho",
serif;}Modifier la taille de la police
※ Vous pouvez changer la taille de la police en changeant les nombres en rouge.
■Thème Mini
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;■Thème Basique
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;■Thème Application
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;■Thème Moderne
#chatplusview.chatplusview-modern #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;