En utilisant les polices Web, vous pouvez afficher des polices communes à partir de n'importe quel appareil, indépendamment de l'appareil de l'utilisateur.
Nous vous expliquons ici comment afficher les polices Web dans le chat. À titre d'exemple, nous vous expliquons la méthode pour afficher les polices Google.
Cette fonction n'est disponible qu'à partir de l'abonnement Business.
La méthode est la suivante.
1.Acquérir les polices Google
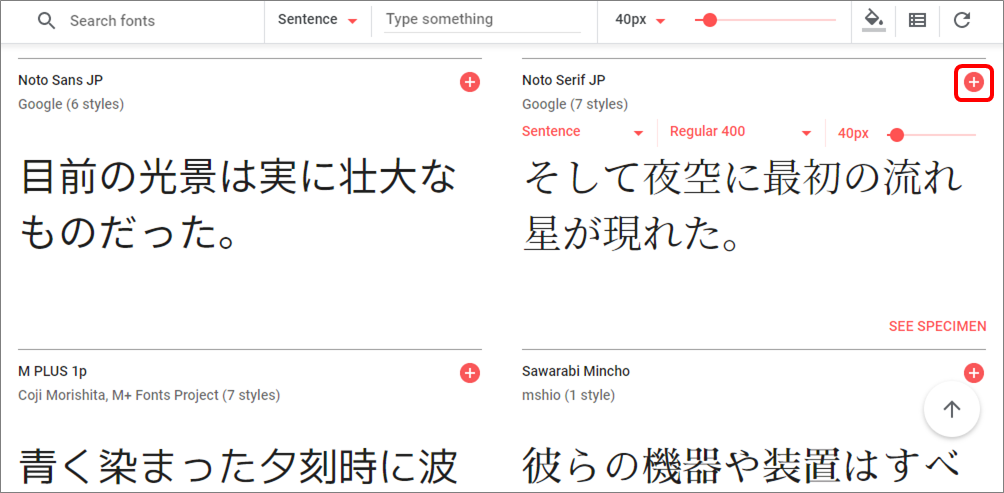
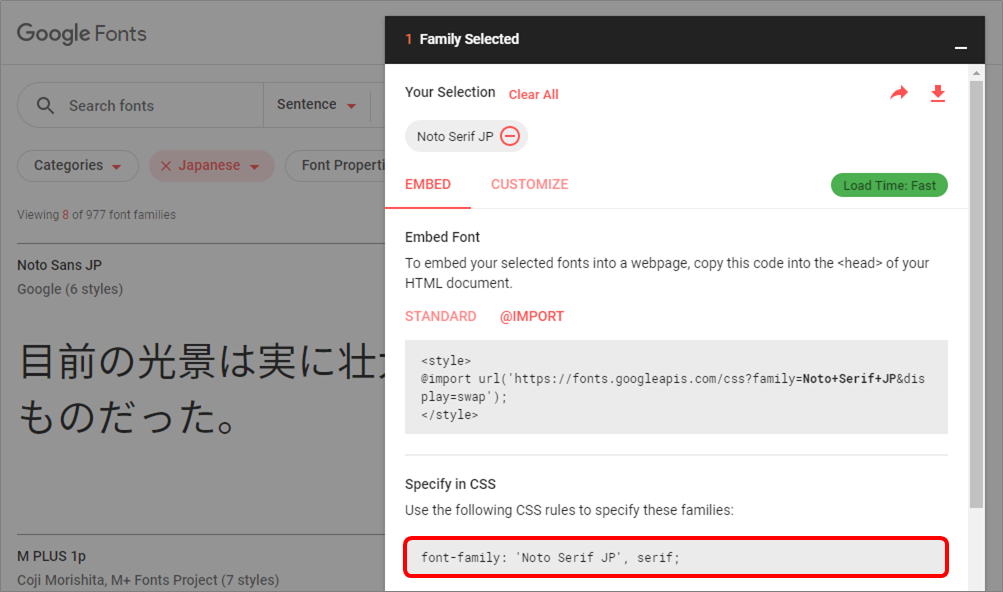
(1) Sur le site [Google Fonts], cliquez sur [+] à côté de la police que vous souhaitez utiliser.
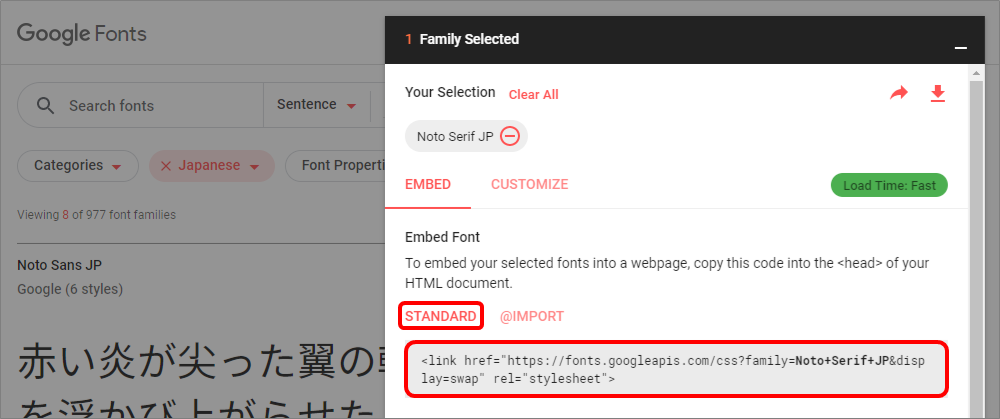
(2) Copier le code de la case [Police intégrée] > [STANDARD].
(3) Collez le code que vous avez copié dans l'étape (2) dans les codes de votre site Web. ※ Collez <head> ~ </head> dans un fichier HTML.
2. Définir la page Web
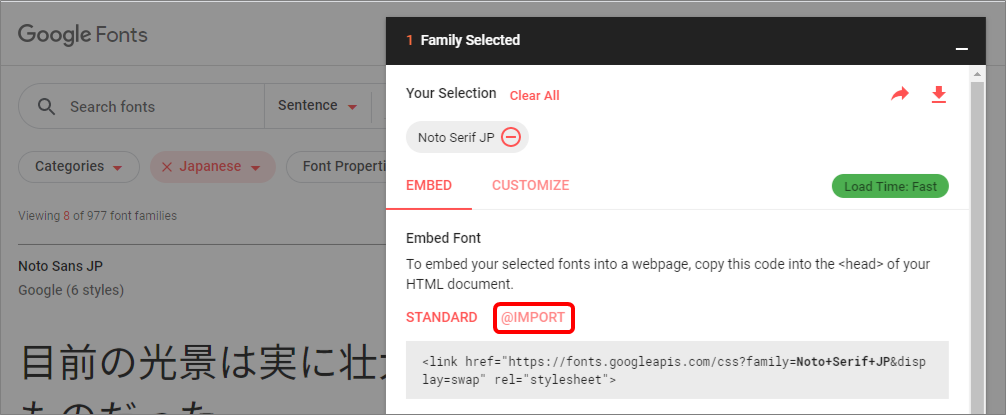
(1) Cliquez sur [Incorporer la police] > [@ IMPORT] à côté de la police que vous avez choisie dans l'étape (1).
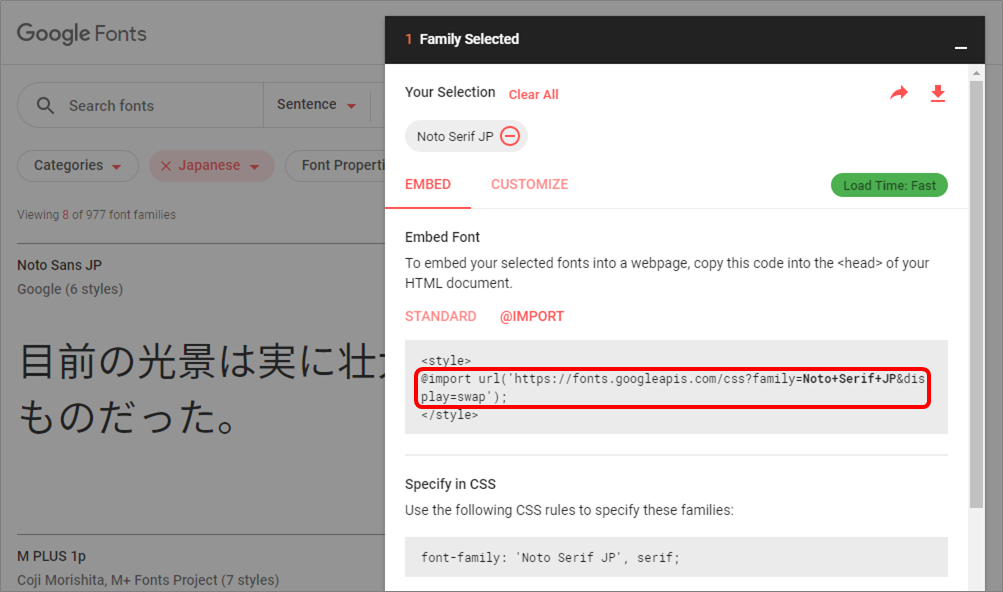
(2) Copiez le code commençant par [@import url] entre [<style>] et [</ style>]. ※ Ne copiez pas [<style>] et [</ style>] eux-mêmes.
3. Définir Chat Plus
Définissez les paramètres sur l'écran de l'administrateur de Chat Plus et affichez le code.
La page Google Fonts devra encore être utilisée, alors ouvrez Chat Plus dans un autre onglet.
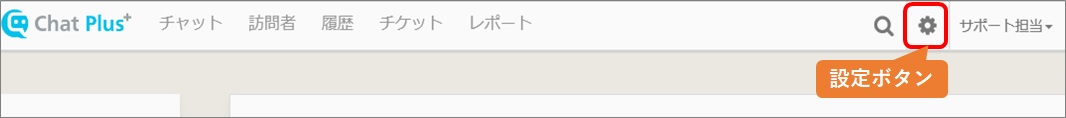
(1) Cliquez sur le bouton de configuration en haut à droite de la page de gestion.
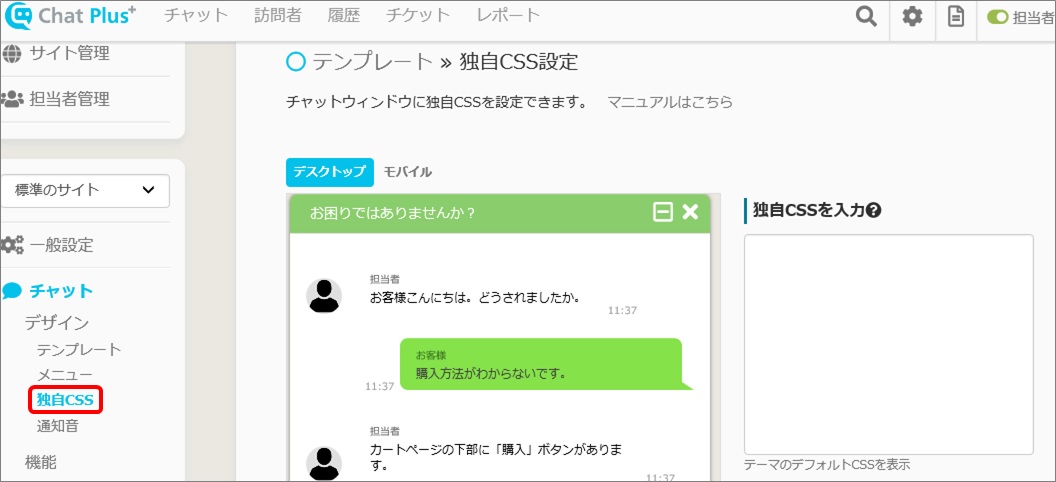
(2) Cliquez sur [Chat]> [Design]> [CSS original].
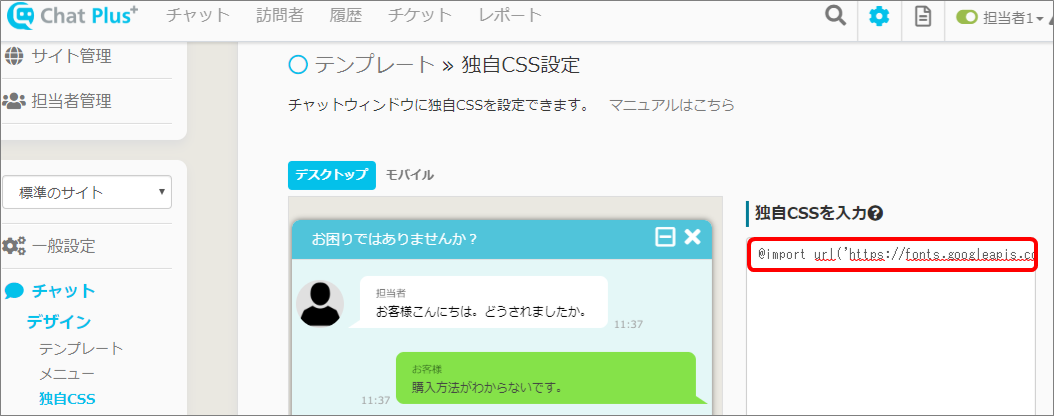
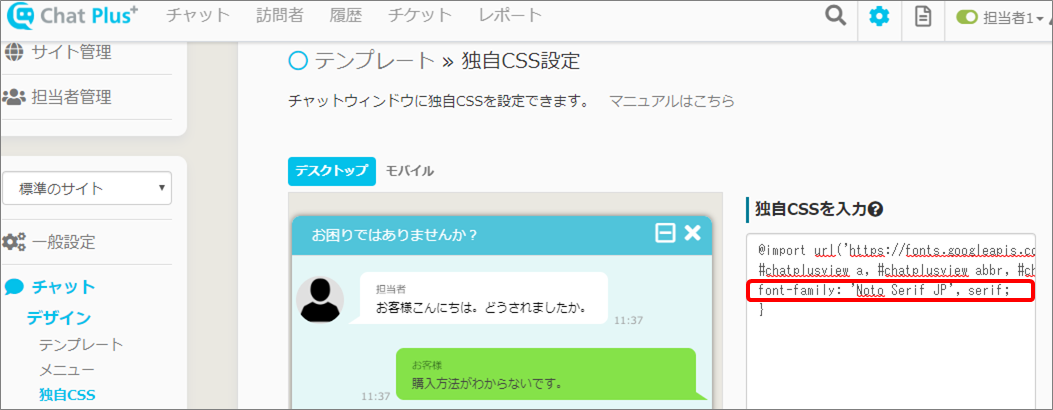
(3) Dans la case [Entrer le CSS original], collez le code que vous avez copié dans l'étape (2). ※ Avec cette méthode, vous pouvez préparer une police sélectionnée sur votre ordinateur.
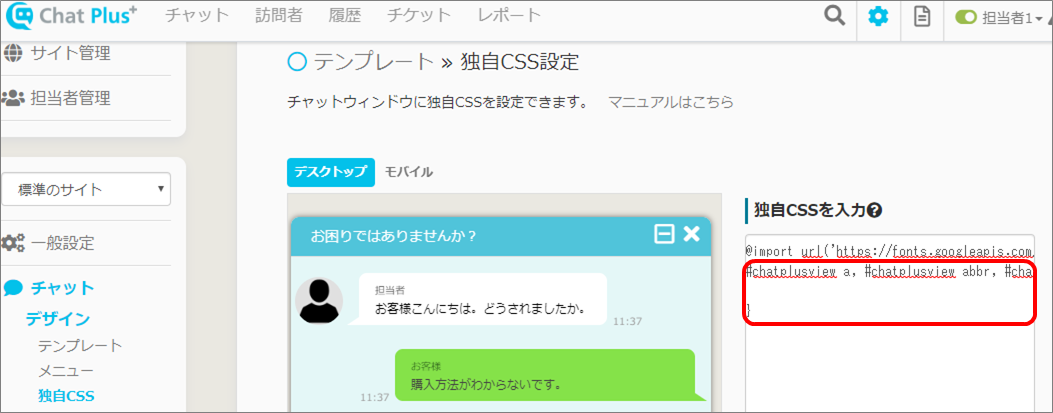
(4) Commencez une nouvelle ligne à partir de la ligne du code que vous avez collé dans l'étape (3), et copiez / collez le code ci-dessous. ※ Avec cette méthode, vous pouvez désigner l'emplacement de la police. Dans ce cas, reflétez la police sur l'ensemble du chat.
#chatplusview a, #chatplusview abbr, #chatplusview acronym, #chatplusview address, #chatplusview applet, #chatplusview big, #chatplusview blockquote, #chatplusview caption, #chatplusview cite, #chatplusview code, #chatplusview dd, #chatplusview del, #chatplusview dfn, #chatplusview div, #chatplusview dl, #chatplusview dt, #chatplusview em, #chatplusview fieldset, #chatplusview font, #chatplusview form, #chatplusview h1, #chatplusview h2, #chatplusview h3, #chatplusview h4, #chatplusview h5, #chatplusview h6, #chatplusview iframe, #chatplusview input, #chatplusview ins, #chatplusview kbd, #chatplusview label, #chatplusview legend, #chatplusview li, #chatplusview object, #chatplusview ol, #chatplusview p, #chatplusview pre, #chatplusview q, #chatplusview s, #chatplusview samp, #chatplusview small, #chatplusview span, #chatplusview strike, #chatplusview strong, #chatplusview sub, #chatplusview sup, #chatplusview table, #chatplusview tbody, #chatplusview td, #chatplusview textarea, #chatplusview tfoot, #chatplusview th, #chatplusview thead, #chatplusview tr, #chatplusview tt, #chatplusview ul, #chatplusview var {
}
※ Commencer volontairement une nouvelle ligne à partir de [{] et [}]. Veuillez le copier tel quel.
(5) Revenez à la page des polices Google que vous avez ouverte dans l'étape (1). Cette fois, copiez le code dans la case [Incorporer la police] > [@ IMPORT] > [Spécifier en CSS].
(6) Retournez sur la page [CSS original de Chat Plus]. Copiez et collez le code que vous avez copié dans l'étape (5) entre [{] et [}].
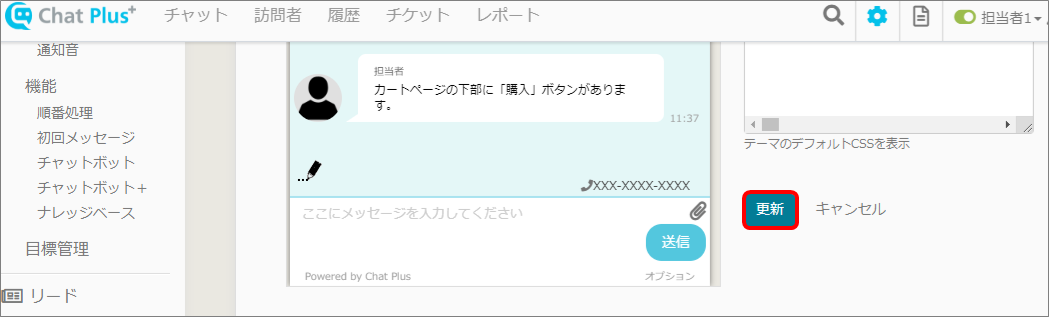
(7) Cliquez sur [Mettre à jour].
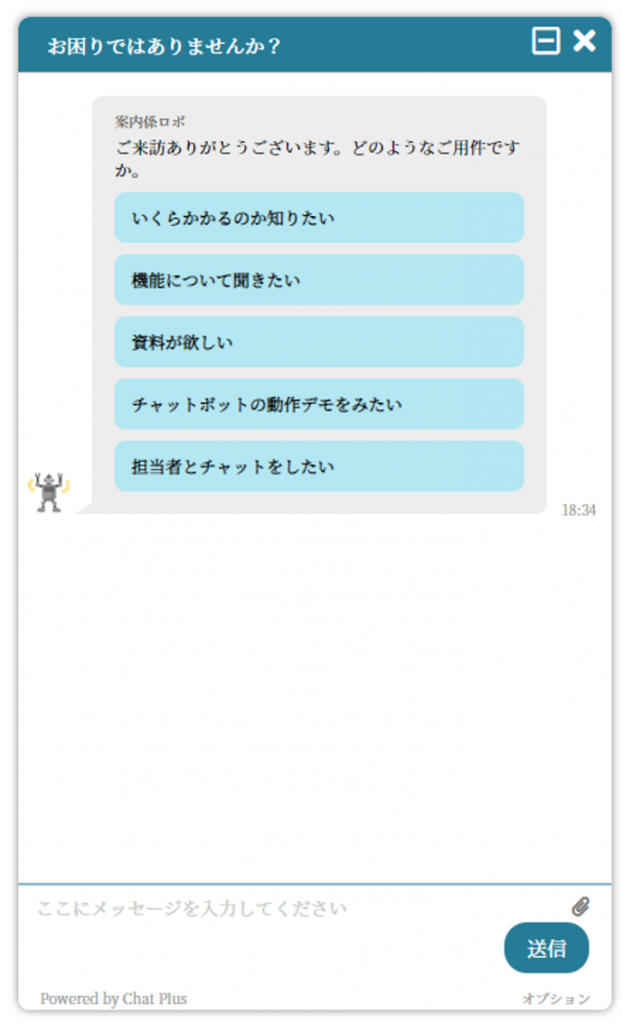
 【Kosugi Maru】
【Kosugi Maru】  【M PLUS Arrondi 1c】
【M PLUS Arrondi 1c】
※ En cas de modification des spécifications ou des services des polices Google, il se peut qu'il ne soit pas possible d'utiliser ce paramètre.