Usando el CSS original puede poner animaciones sobre el eye-catcher. Es útil cuando desea que el eye-catcher sea visible y reconocible.
(1) Haga clic en el botón de configuración a la derecha de la página de administración.
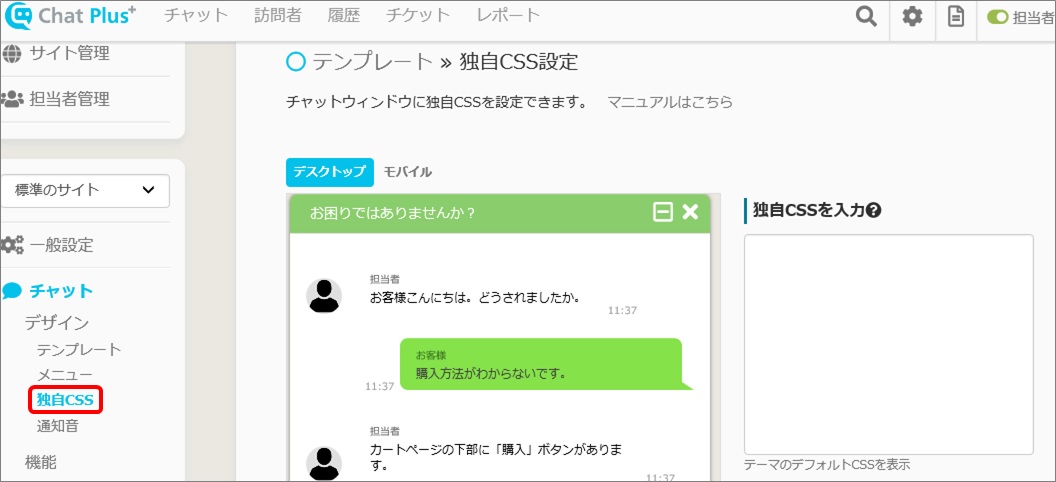
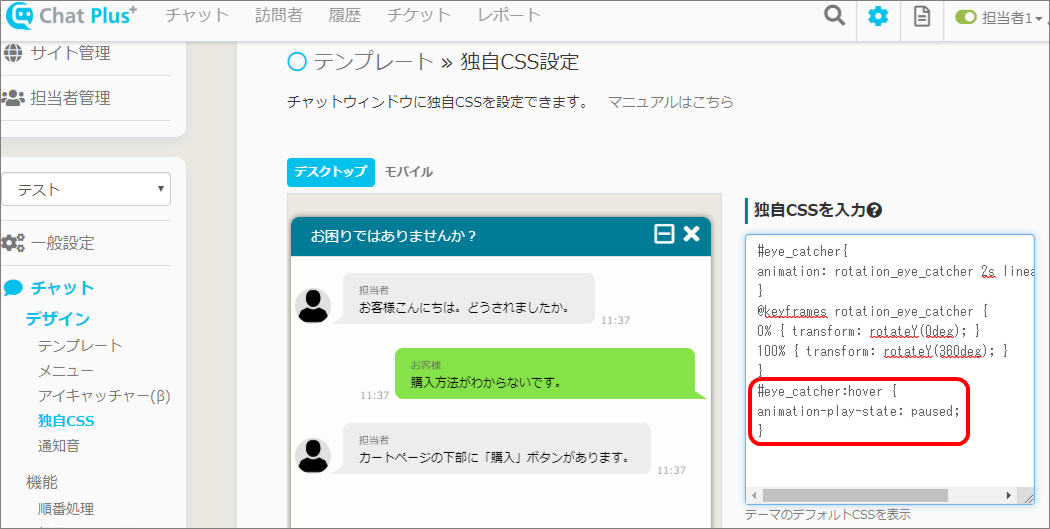
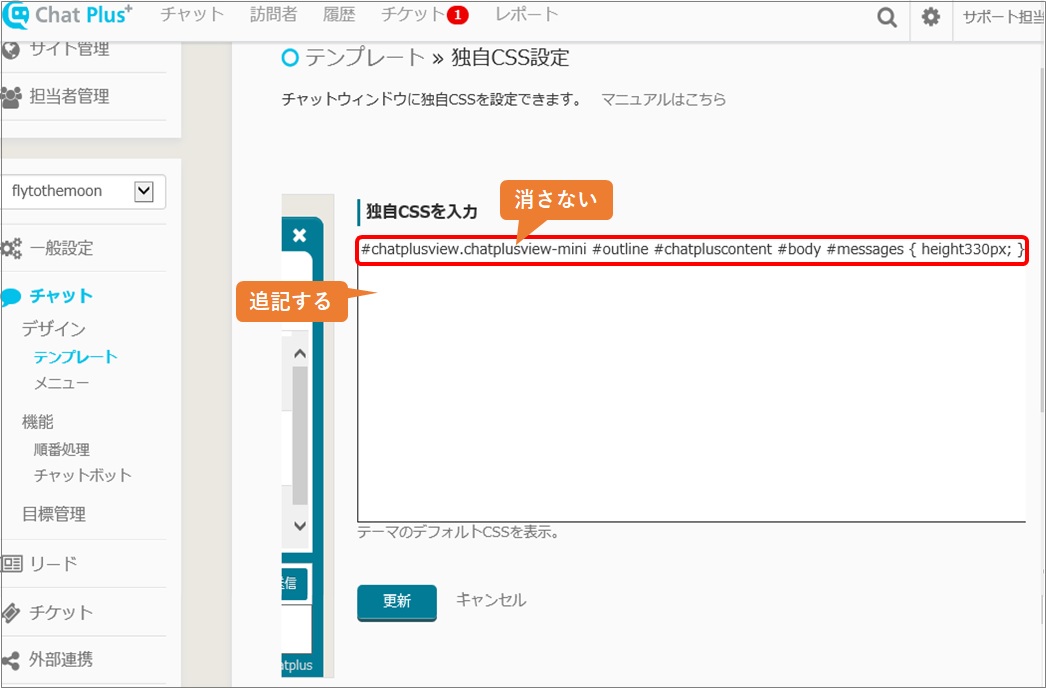
(2) Haga clic en [Chat]> [Diseño]> [CSS original].
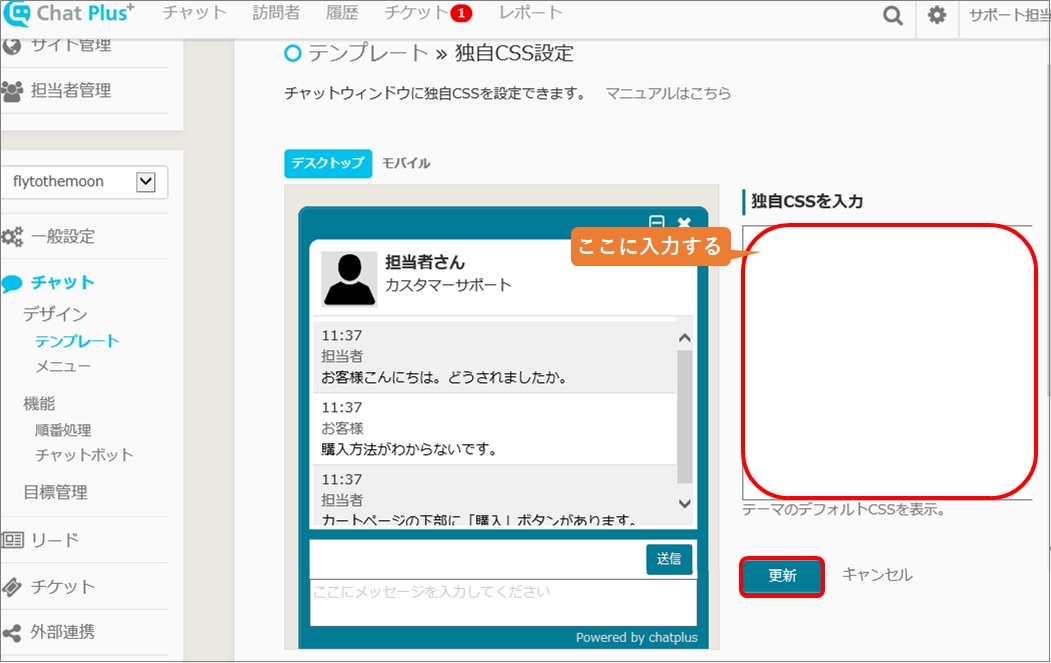
(3) En el cuadro vacío [Introducir el CSS original] introduzca el código para la modificación del diseño y haga clic en [Actualizar].
Al agregar el código, no elimine los códigos ya existentes. Simplemente agregue el nuevo.


Código de modificación del diseño
Mover el eye-catcher
#eye_catcher{
animation: shake_eye_catcher 3s infinite;
}
@keyframes shake_eye_catcher {
0% { transform:translateY(0px); }
50% { transform:translateY(50px); }
100% { transform:translateY( 0px); }
}
Agujas del reloj
#eye_catcher{
animation: transform_eye_catcher 3s infinite;
}
@keyframes transform_eye_catcher {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
Girar verticalmente
#eye_catcher{
animation: rotation_eye_catcher 2s linear infinite;
}
@keyframes rotation_eye_catcher {
0% { transform: rotateX(0deg); }
100% { transform: rotateX(360deg); }
}
Girar horizontalmente
#eye_catcher{
animation: rotation_eye_catcher 2s linear infinite;
}
@keyframes rotation_eye_catcher {
0% { transform: rotateY(0deg); }
100% { transform: rotateY(360deg); }
}
Agrandar con el cursor
#eye_catcher:hover{
animation: scale-up-right_eye_catcher 3s;
}
@keyframes scale-up-right_eye_catcher {
0% {
-webkit-transform: scale(0.9);
Detener la animación cuando el cursor esté sobre el icono
Puede agregar los códigos a continuación además de los códigos de animación anteriores.
※ No elimine los códigos existentes. Simplemente agregue los nuevos.
#eye_catcher:hover {
animation-play-state: paused;
}
Para obtener más información sobre los códigos para modificar el diseño, consulte Modificar el diseño configurando el CSS.