Usando las fuentes web, puede ver las fuentes comunes desde cualquier dispositivo, independientemente del dispositivo del usuario.
Aquí explicamos cómo mostrar las fuentes web en el chat. Como ejemplo, explicamos el método para mostrar las fuentes de Google.
Esta función solo está disponible en la suscripción Business.
El método es el siguiente.
1. Adquirir las fuentes de Google 2. Definir la página web 3. Configurar Chat Plus
1. Adquirir las fuentes de Google
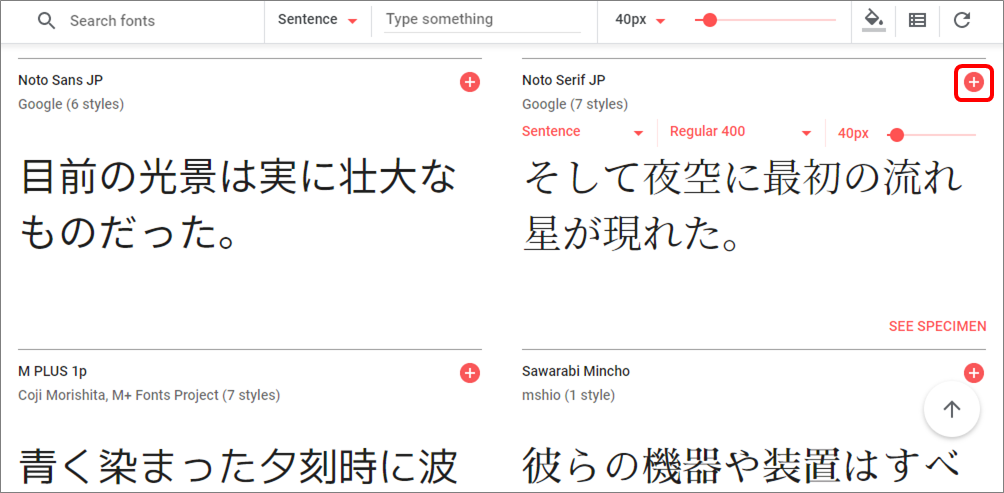
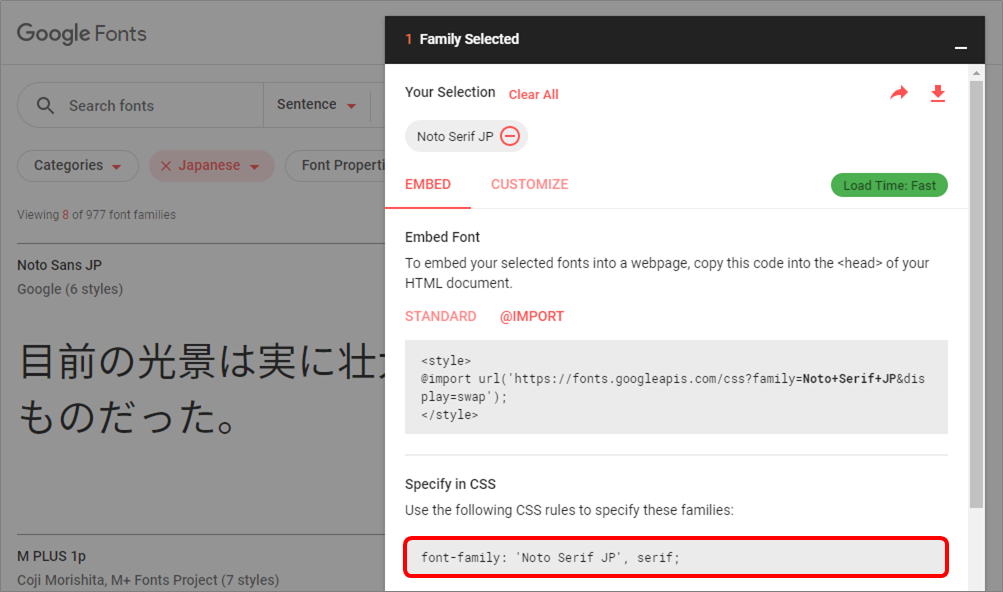
(1) En el sitio [Google Fonts], haga clic en [+] junto a la fuente que desea usar.
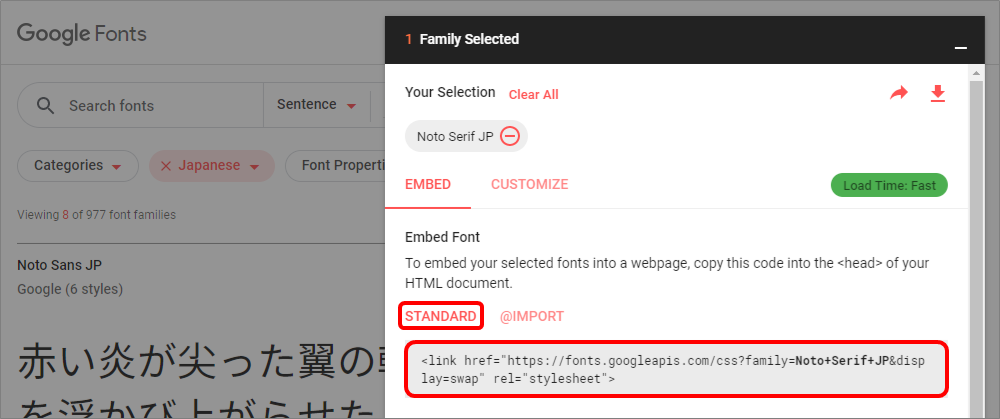
(2) Copie el código del cuadro [Fuente incorporada] > [ESTÁNDAR].
(3) Pegue el código que copió en la etapa (2) en los códigos de su sitio web. ※ Pegue <head> ~ </head> en un archivo HTML.
2. Definir la página web
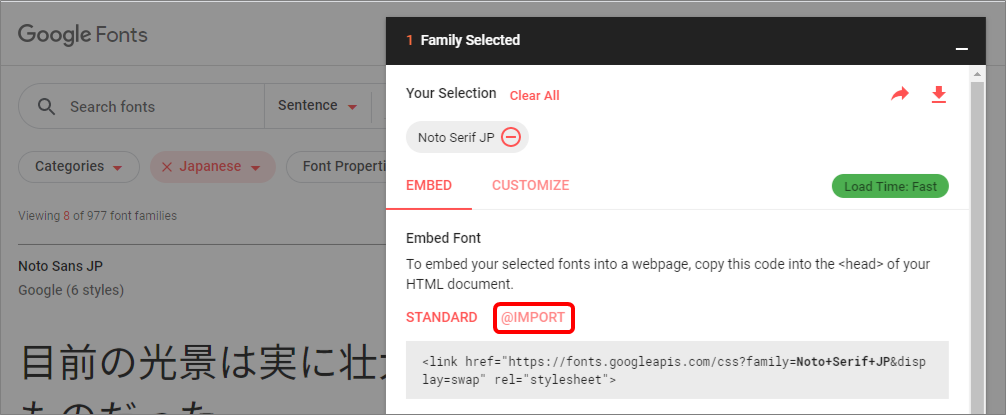
(1) Haga clic en [Incorporar la fuente] > [@ IMPORT] junto a la fuente que eligió en la etapa (1).
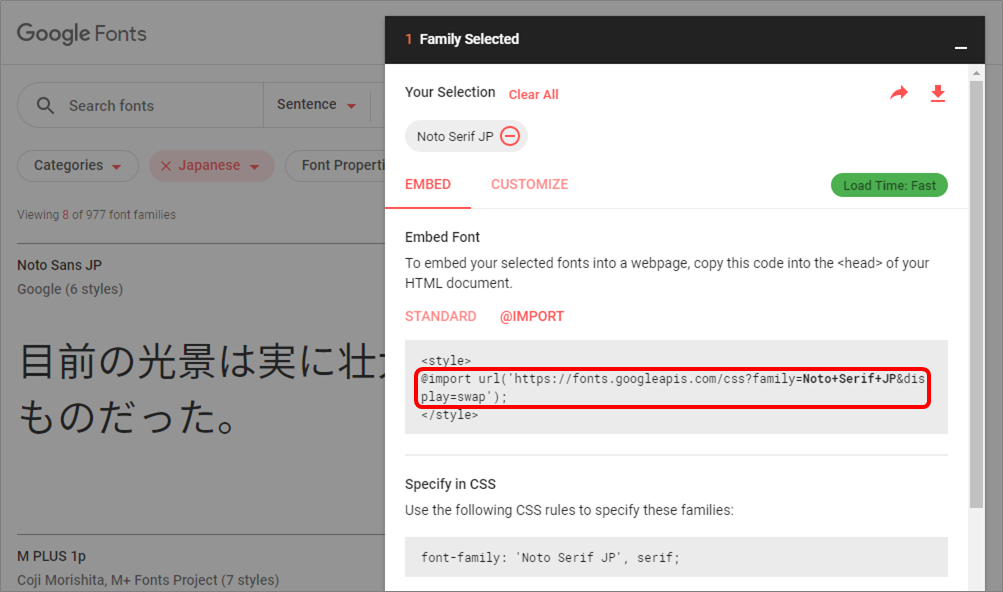
(2) Copie el código que comienza con [@import url] entre [<style>] y [</style>]. ※ No copie [<style>] y [</style>] a sí mismos.
3. Configurar Chat Plus
Realice los ajustes en la pantalla del administrador de Chat Plus y mostre el código.
Aún será necesario utilizar la página de fuentes de Google, así que abra Chat Plus en otra pestaña.
(1) Haga clic en el botón de configuración a la derecha de la página de administración.
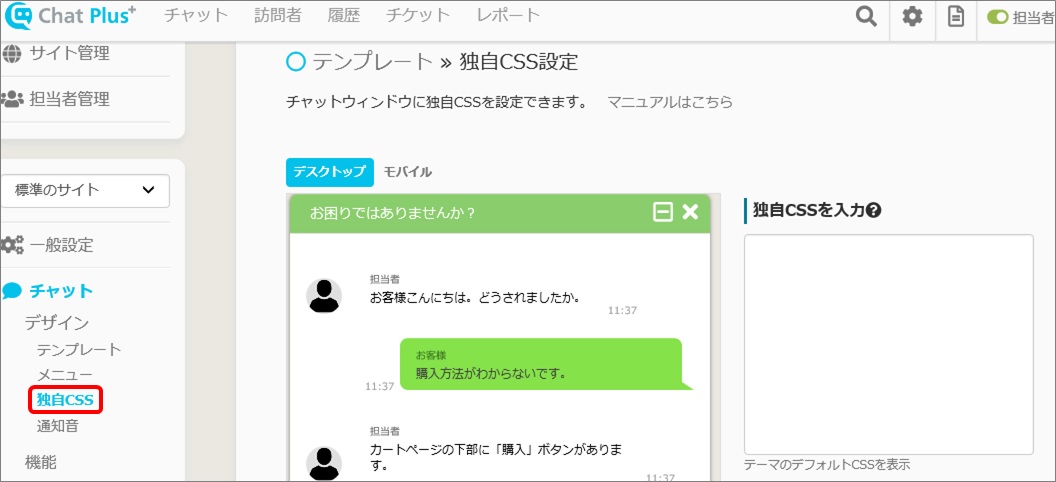
(2) Haga clic en [Chat]> [Diseño]> [CSS original].
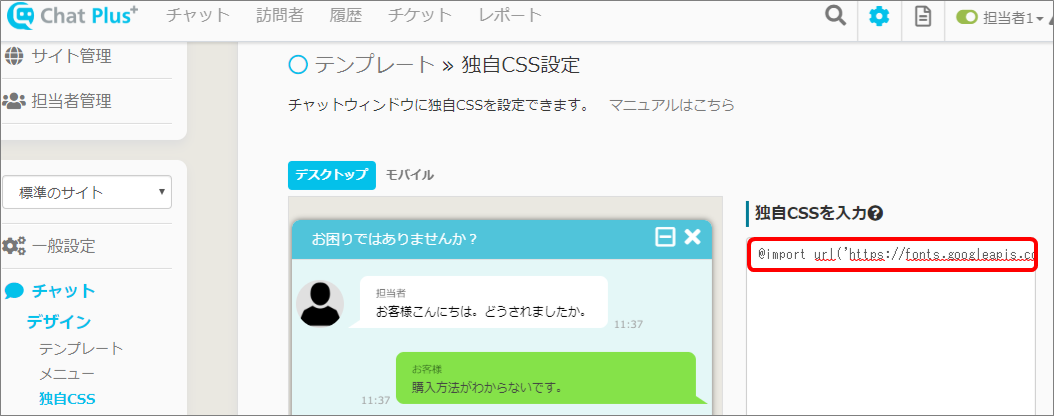
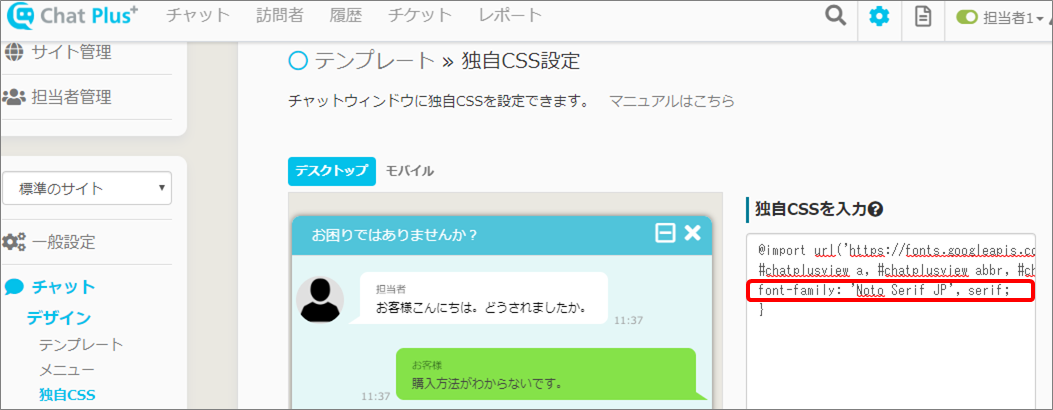
(3) En el cuadro [Introducir el CSS original], pegue el código que copió en la etapa (2). ※ Con este método, puede preparar una fuente seleccionada en su computadora.
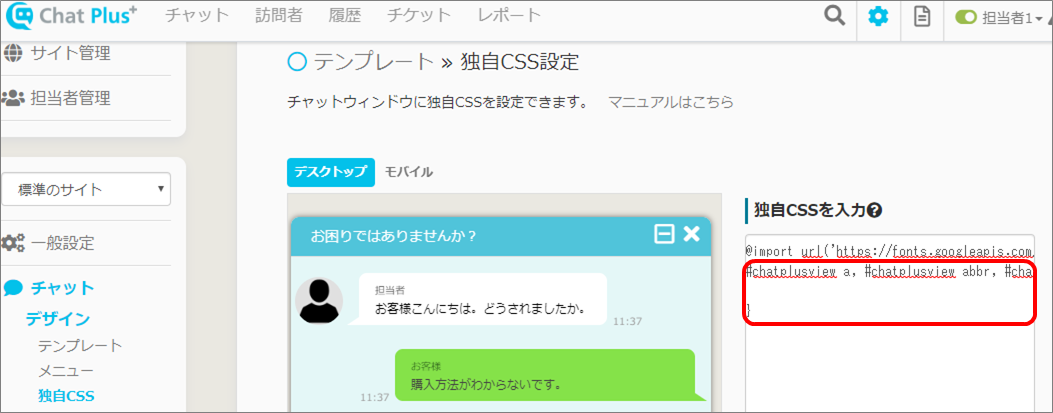
(4) Inicie una nueva línea desde la línea del código que pegó en la etapa (3) y copie / pegue el código a continuación. ※ Con este método, puede designar el emplazamiento de la fuente. En este caso, refleje la fuente a lo largo del chat.
#chatplusview a, #chatplusview abbr, #chatplusview acronym, #chatplusview address, #chatplusview applet, #chatplusview big, #chatplusview blockquote, #chatplusview caption, #chatplusview cite, #chatplusview code, #chatplusview dd, #chatplusview del, #chatplusview dfn, #chatplusview div, #chatplusview dl, #chatplusview dt, #chatplusview em, #chatplusview fieldset, #chatplusview font, #chatplusview form, #chatplusview h1, #chatplusview h2, #chatplusview h3, #chatplusview h4, #chatplusview h5, #chatplusview h6, #chatplusview iframe, #chatplusview input, #chatplusview ins, #chatplusview kbd, #chatplusview label, #chatplusview legend, #chatplusview li, #chatplusview object, #chatplusview ol, #chatplusview p, #chatplusview pre, #chatplusview q, #chatplusview s, #chatplusview samp, #chatplusview small, #chatplusview span, #chatplusview strike, #chatplusview strong, #chatplusview sub, #chatplusview sup, #chatplusview table, #chatplusview tbody, #chatplusview td, #chatplusview textarea, #chatplusview tfoot, #chatplusview th, #chatplusview thead, #chatplusview tr, #chatplusview tt, #chatplusview ul, #chatplusview var {
}
※ Inicie voluntariamente una nueva línea desde [{] y [}]. Cópielo como está.
(5) Regrese a la página de la fuente de Google que abrió en la etapa (1). Esta vez, copie el código en el cuadro [Incorporar la fuente] > [@ IMPORT] > [Especificar en CSS].
(6) Regrese a la página [CSS original de Chat Plus]. Copie y pegue el código que copió en la etapa (5) entre [{] y [}].
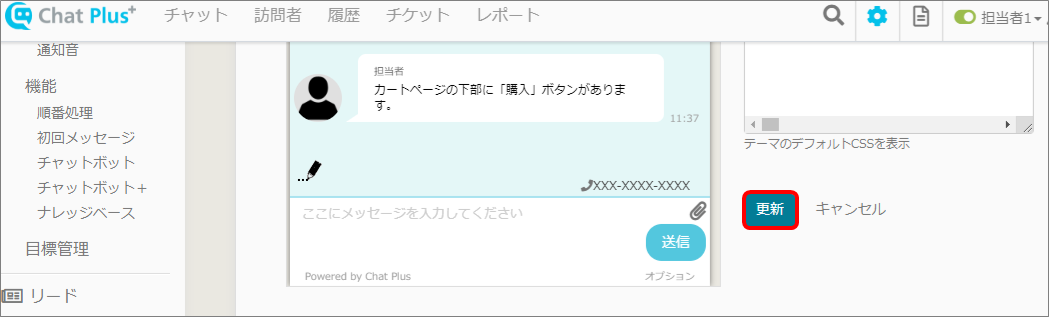
(7) Haga clic en [Actualizar].
 【Kosugi Maru】
【Kosugi Maru】  【M PLUS Redondeo 1c】
【M PLUS Redondeo 1c】
※ Si cambian las especificaciones o los servicios de las fuentes de Google, es posible que no se pueda utilizar esta configuración.