Formulaire de saisie
Vous pouvez créer un [Formulaire de saisie] dans Chatbot +.
Nous vous expliquons ici comment paramétrer des actions.
La liste des actions sous forme de texte
Attribut : le contenu saisi dans le formulaire est reflété dans les informations d'attribut des visiteurs.
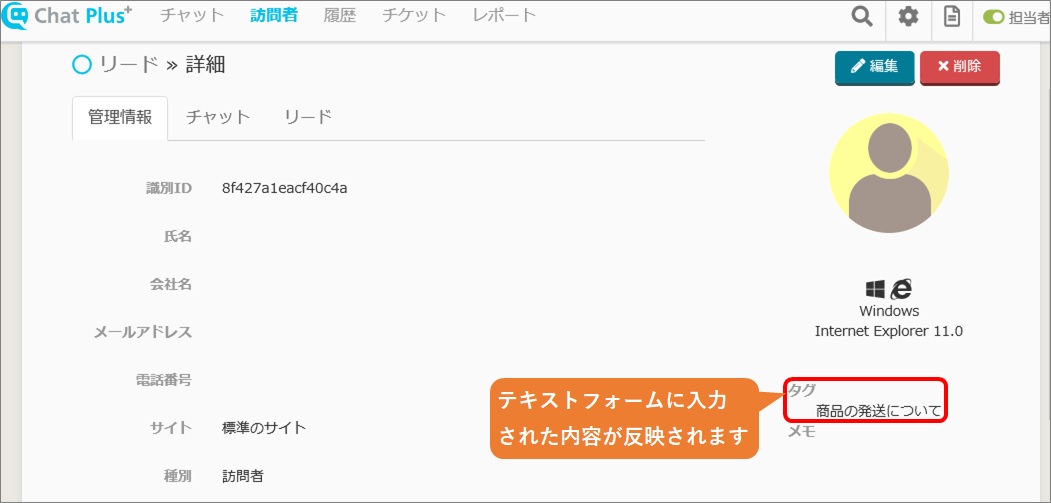
Tag : le contenu saisi dans le formulaire est reflété dans les informations du tag.
Remarque: le contenu saisi dans le formulaire est reflété dans l'historique du chat.
Publication : le contenu saisi dans le formulaire est publié sur un URL spécifique.
Postback (JSON) : le contenu saisi dans le formulaire est publié sur une URL spécifique sous forme JSON.
Ticket : le ticket sera créé avec le contenu saisi dans le formulaire.
Email : le contenu saisi dans le formulaire est envoyé à une adresse email désignée.
Attribut
Nous vous expliquons ici comment définir l'[Attribut] de l'action.
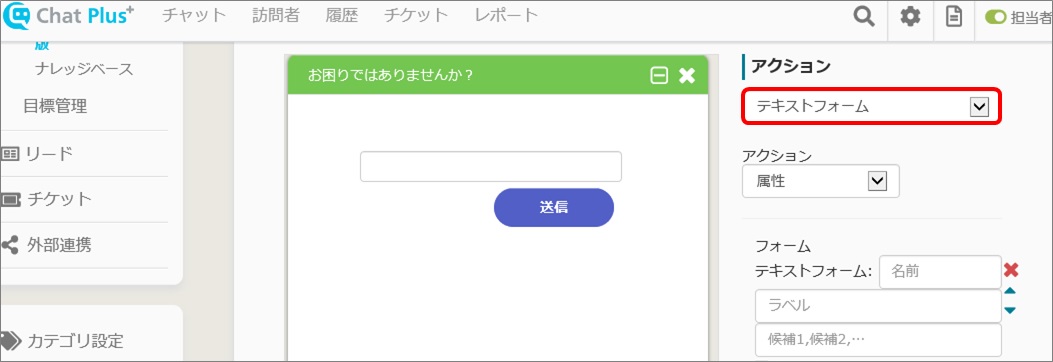
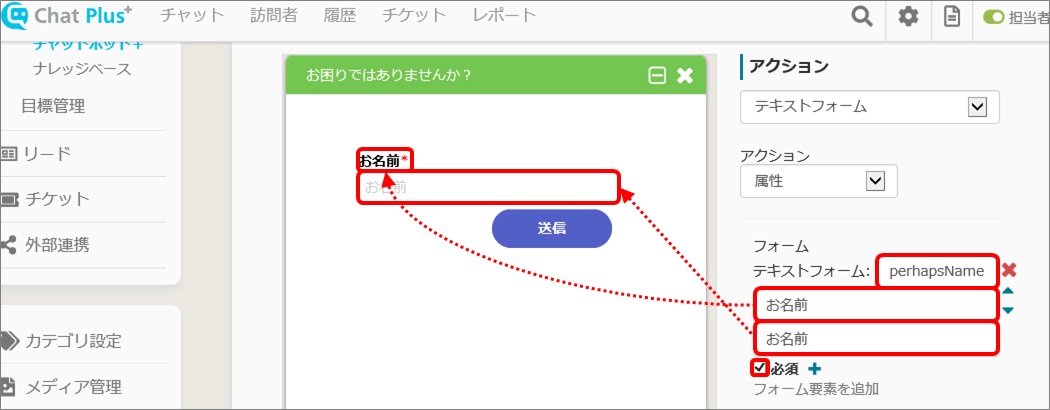
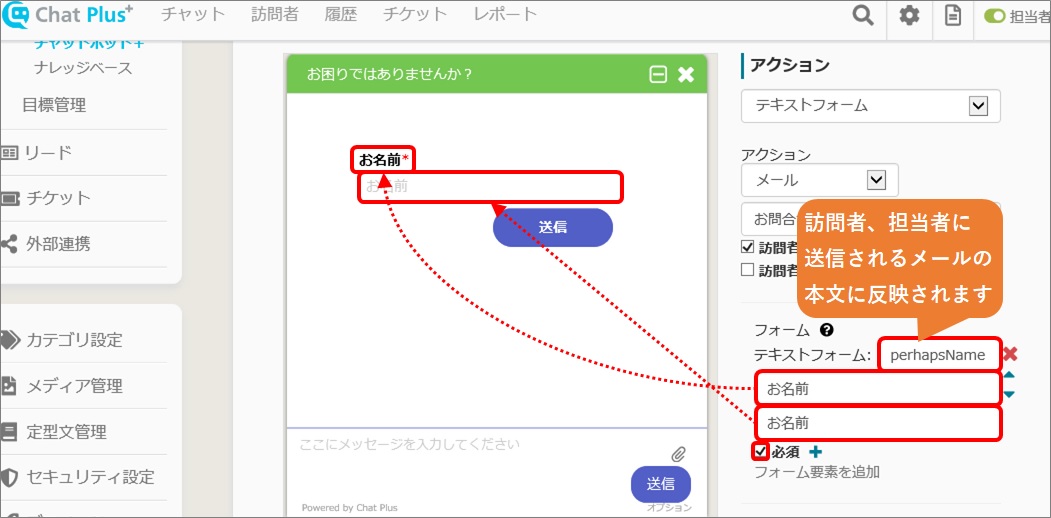
(1) Cliquez sur [Formulaire de saisie] dans le menu déroulant.
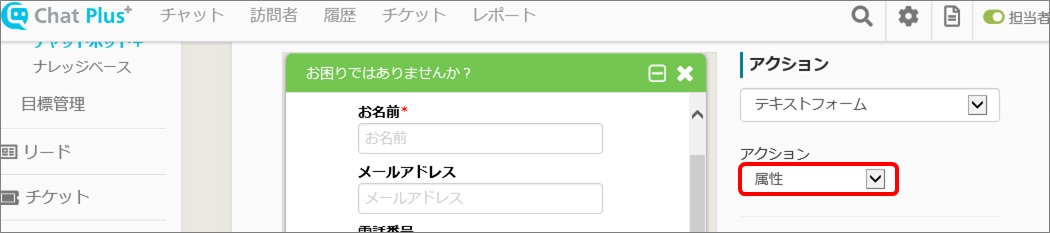
(2) Cliquez sur [Attribut] dans le menu déroulant des actions.
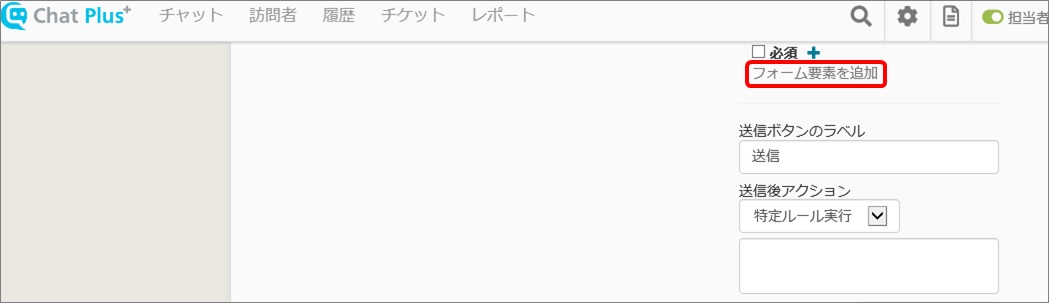
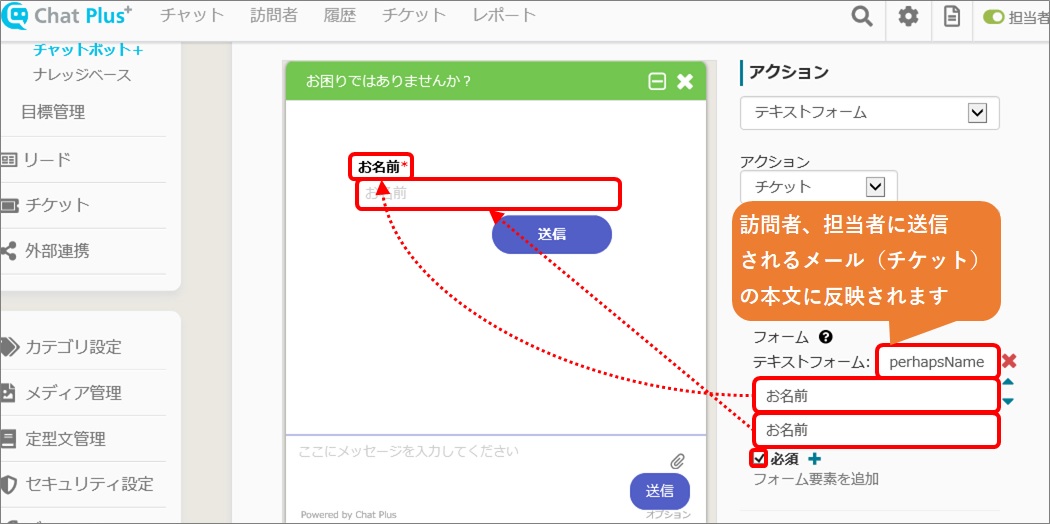
(3) Cliquez sur [Ajouter un élément de formulaire].
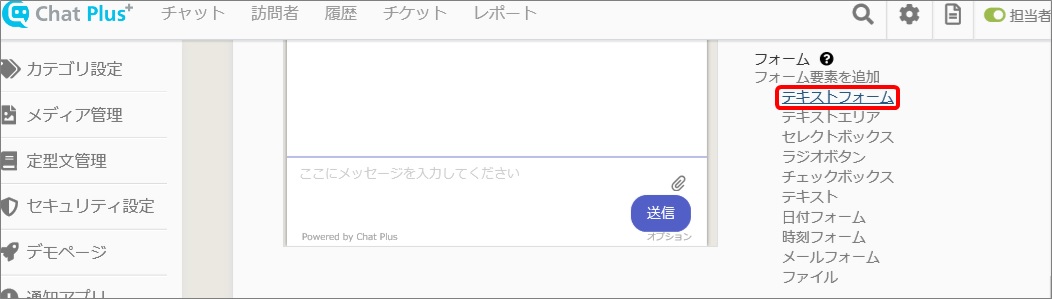
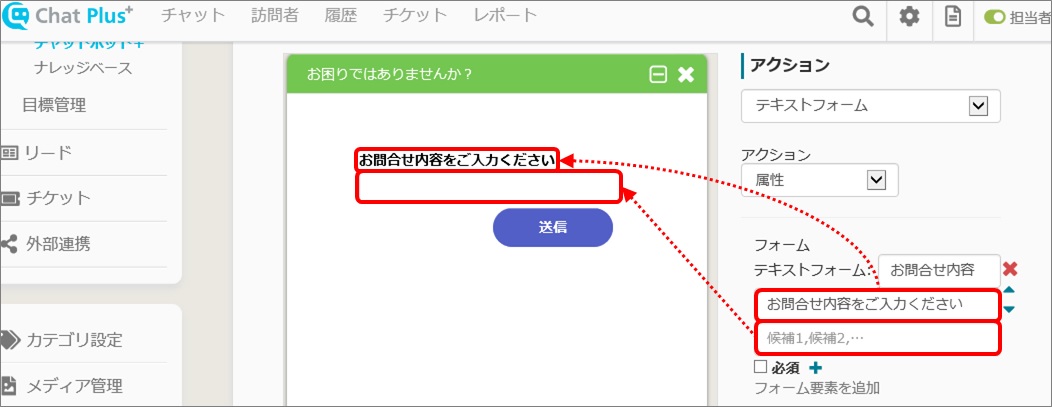
(4) Cliquez sur [Formulaire de saisie] puis remplissez chaque case.
※ Cochez la case [Exiger] si vous souhaitez que le contenu soit obligatoirement rempli.
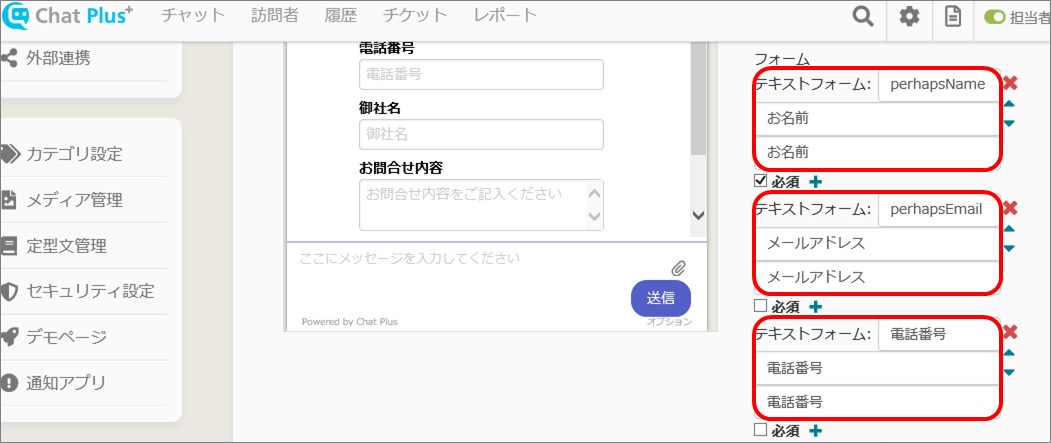
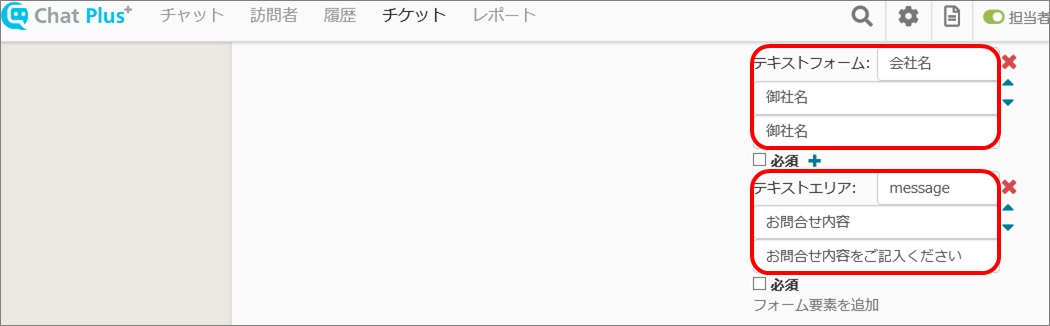
(5) Ajoutez des formulaires pour les éléments requis et remplissez les cases.
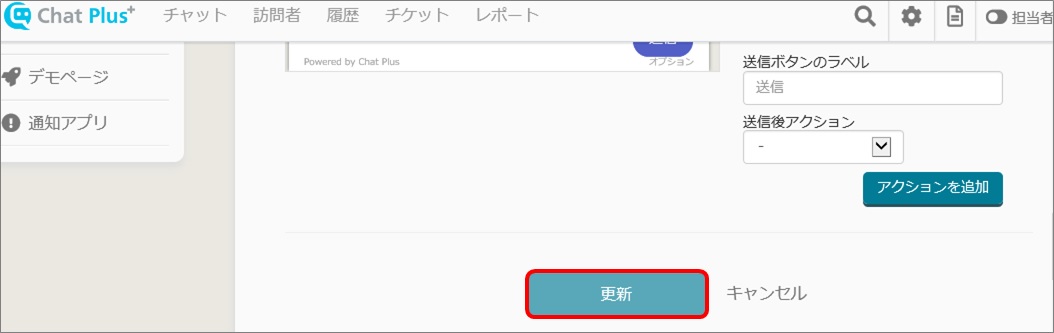
(6) Cliquez sur [Mettre à jour].
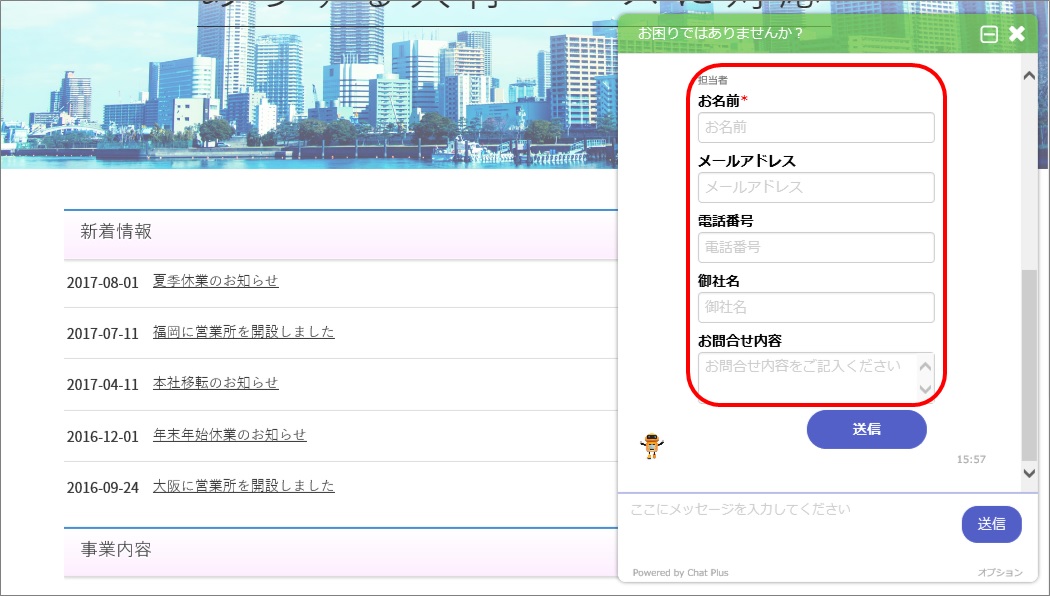
Formulaire de saisie affiché sur le site
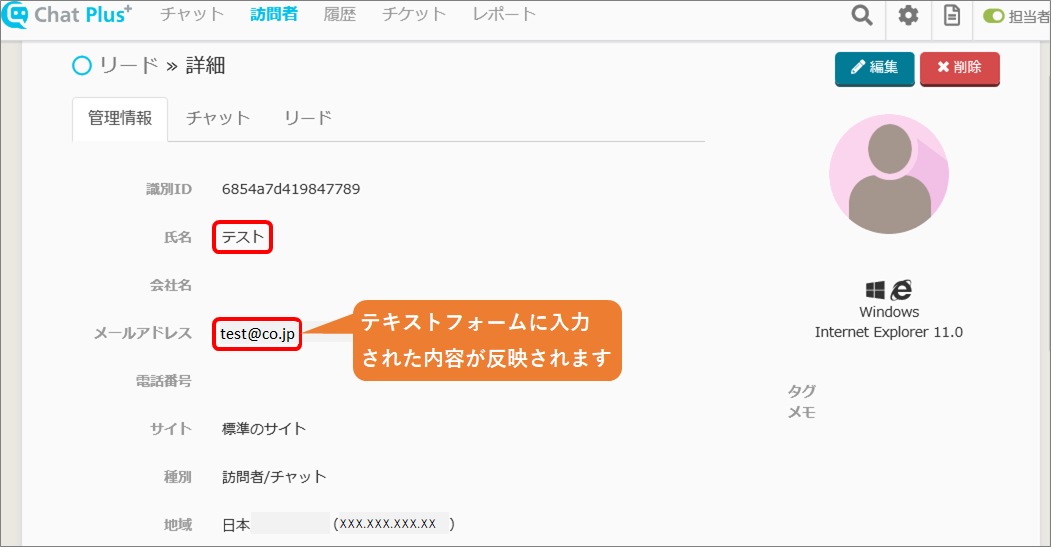
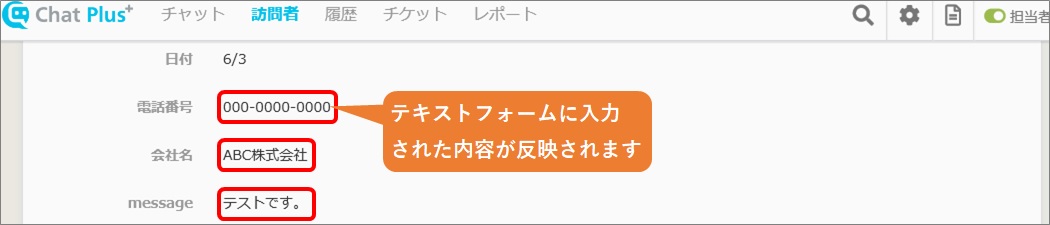
Écran du visiteur mis à jour
Tag
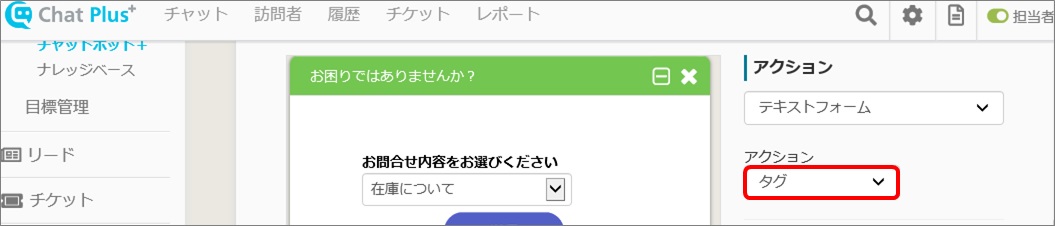
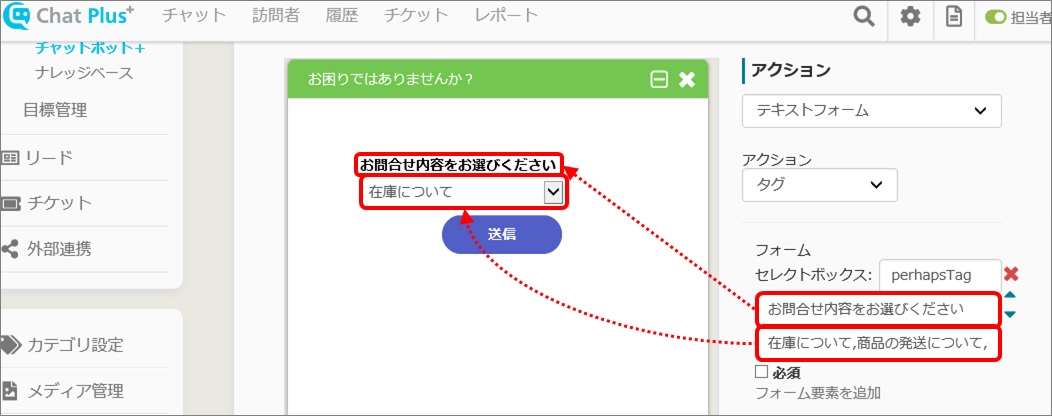
(1) Choisissez [Formulaire de saisie] dans le menu déroulant des actions.
(2) Choisissez [Tag] dans le menu déroulant des actions.
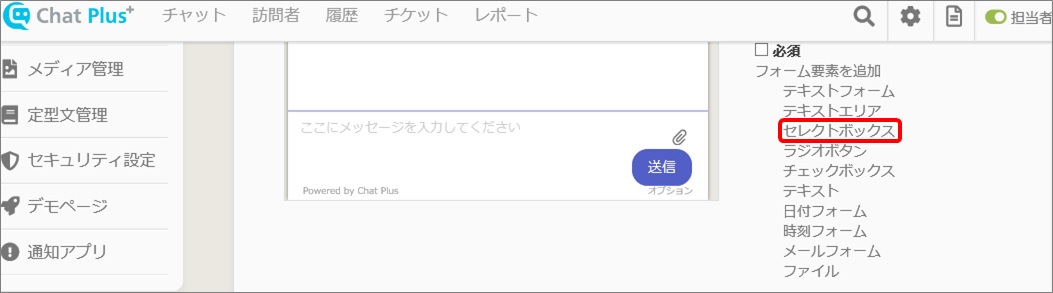
(3) Cliquez sur [Ajouter un élément de formulaire].
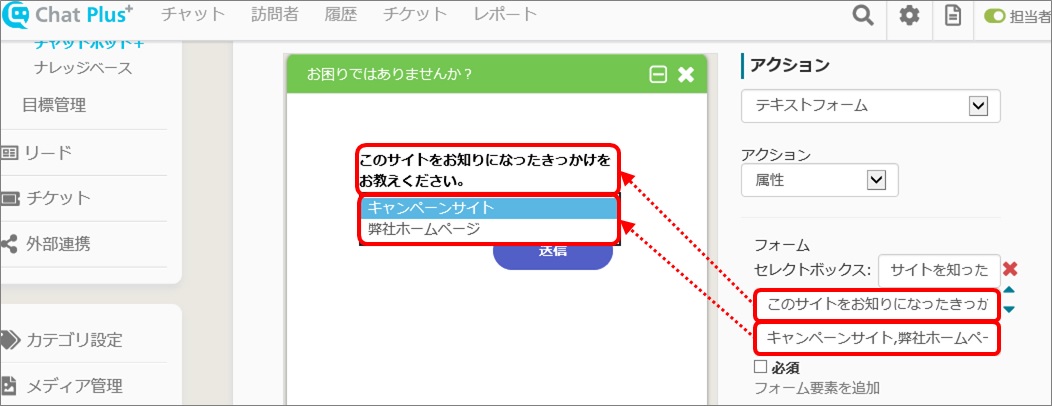
(4) Cliquez sur [Sélectionner la case] et remplissez-la.
※ Cochez la case [Exiger] si vous souhaitez rendre le contenu à remplir obligatoire.
(5) Cliquez sur [Mettre à jour].
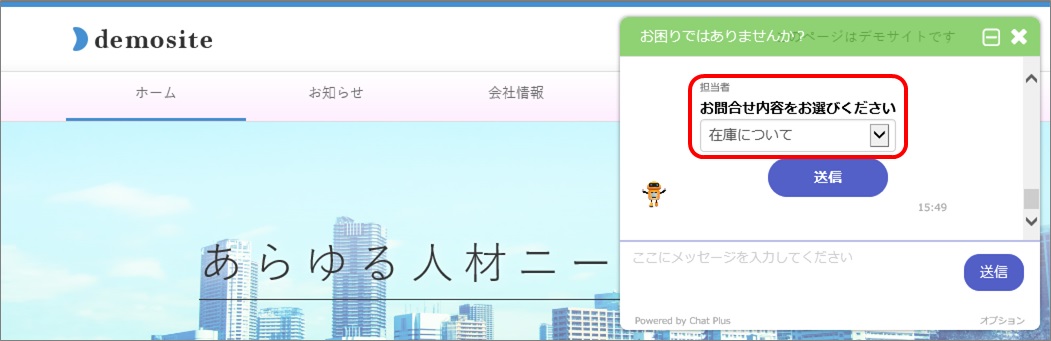
Formulaire de saisie affiché sur le site
Écran du visiteur mis à jour
Postback (JSON)
Nous vous expliquons ici comment définir l'action [Postback (JSON)].
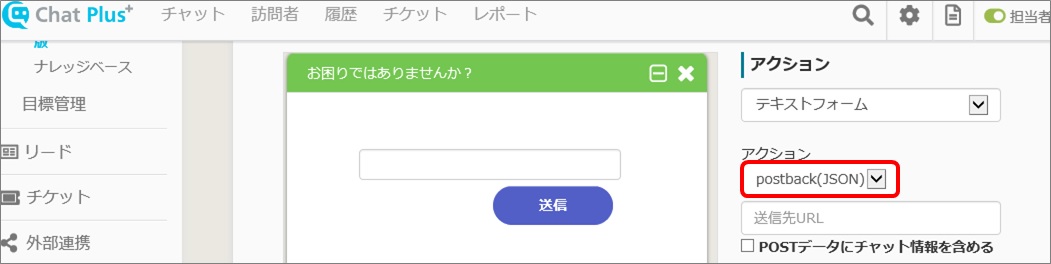
(1) Cliquez sur [Formulaire de saisie] dans le menu déroulant.
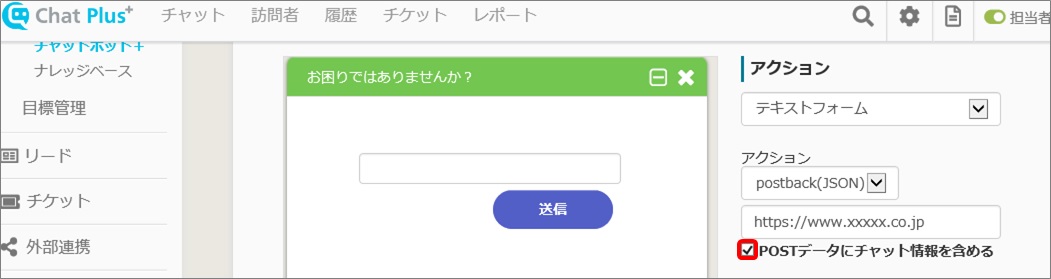
(2) Choisissez [Postback (JSON)] dans le menu déroulant.
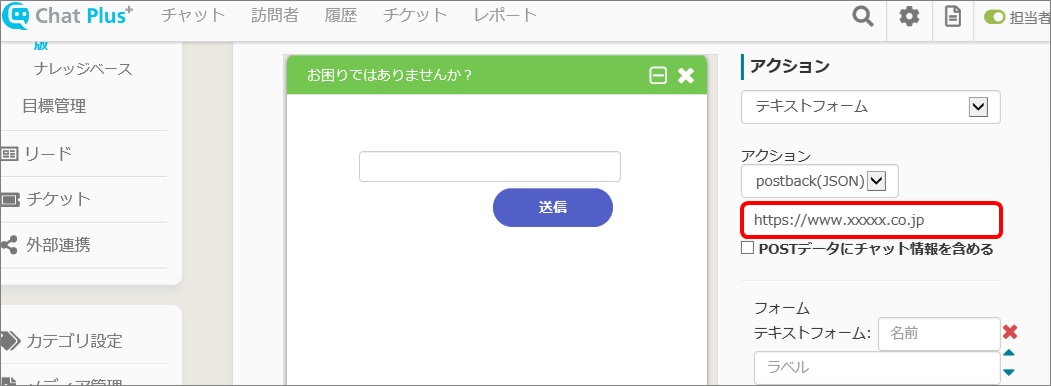
(3) Entrez l'URL à laquelle vous souhaitez envoyer les données du formulaire JSON dans la case.

(4) Cliquez sur [Mettre à jour].
Ticket
Nous vous expliquons ici comment définir l'action [Ticket].
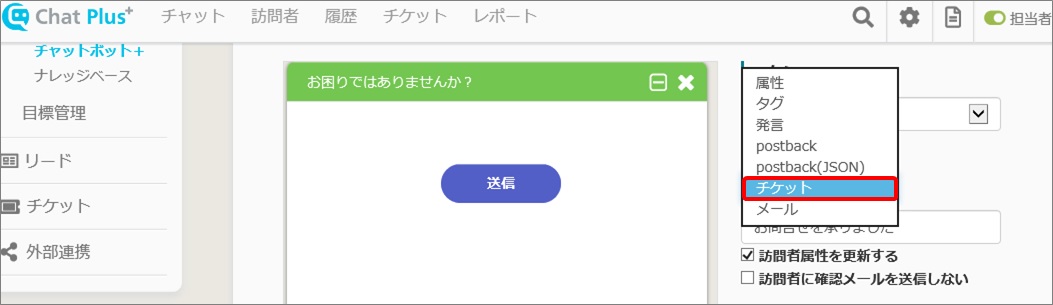
(1) Choisissez [Formulaire de saisie] dans le menu déroulant.
(2) Cliquez sur [Ticket] dans le menu déroulant.
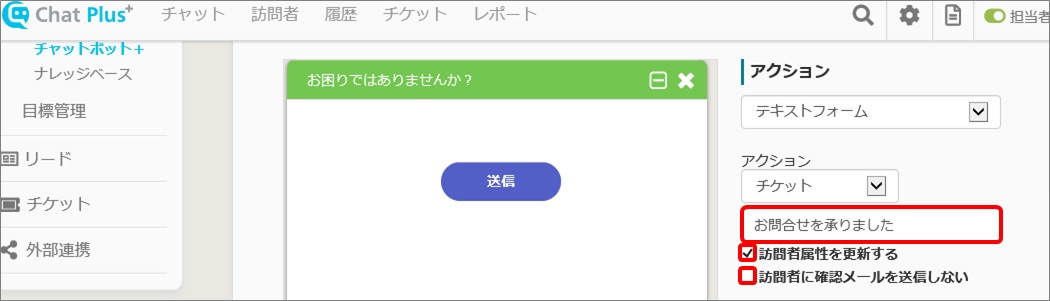
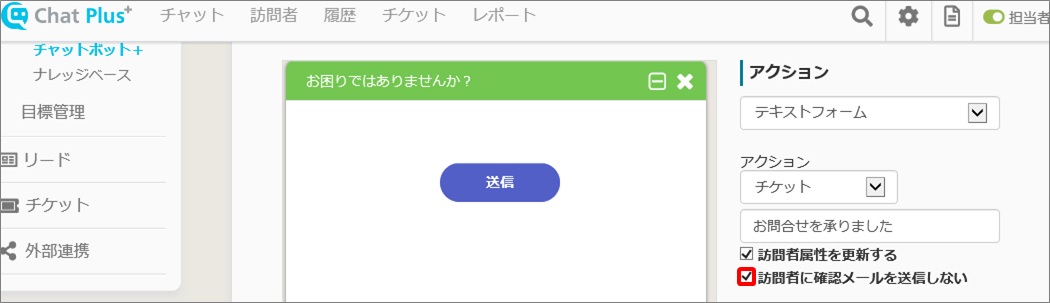
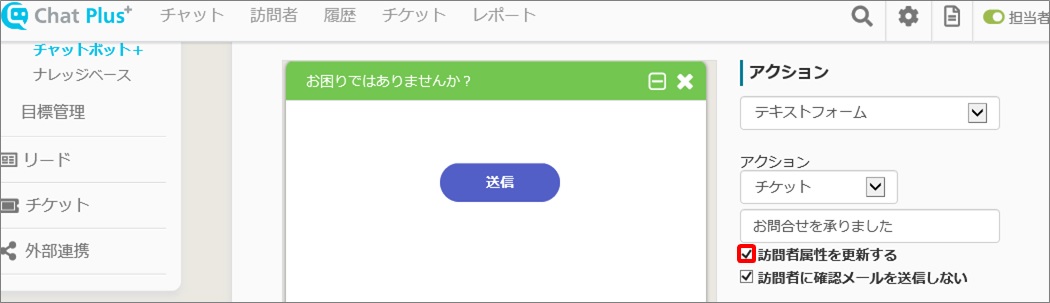
(3) Entrez le sujet du billet et vérifiez le contenu nécessaire.

※ Cochez la case [Ne pas envoyer d'email de confirmation au visiteur] si vous ne souhaitez pas envoyer d'emails aux visiteurs.



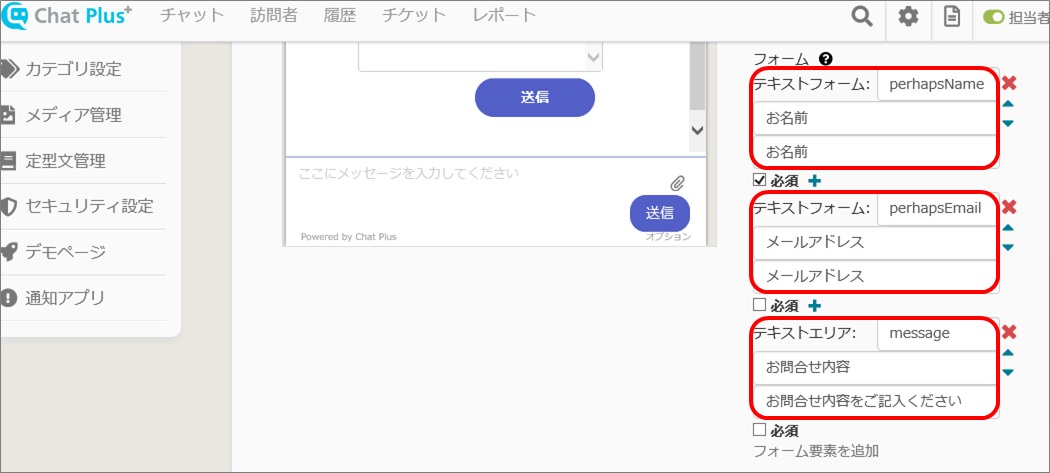
(4) Cliquez sur [Ajouter le contenu du formulaire].
(5) Cliquez sur [Formulaire de saisie] et remplissez les cases.
※ Cochez la case [Ne pas envoyer d'email de confirmation au visiteur] si vous ne souhaitez pas envoyer d'emails aux visiteurs.

(6) Ajoutez des formulaires pour les éléments requis et remplissez les cases.
(7) Cliquez sur [Mettre à jour].
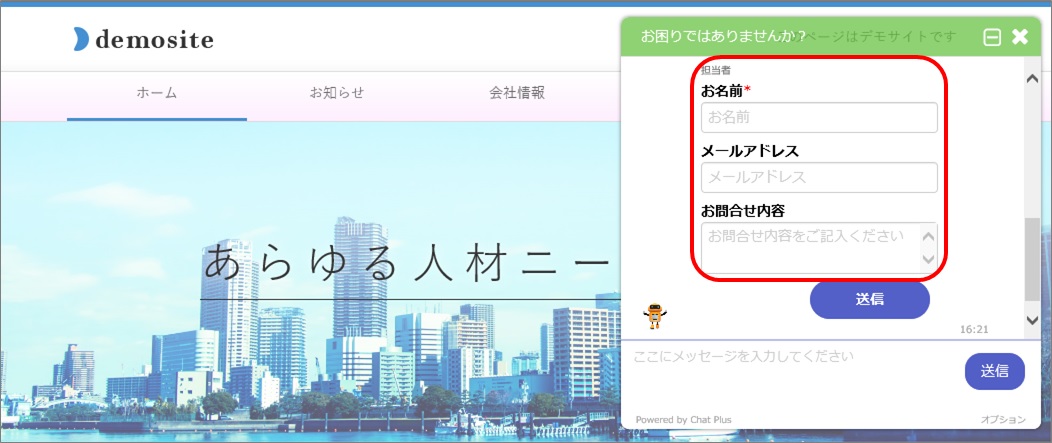
Formulaire du texte affiché sur le site
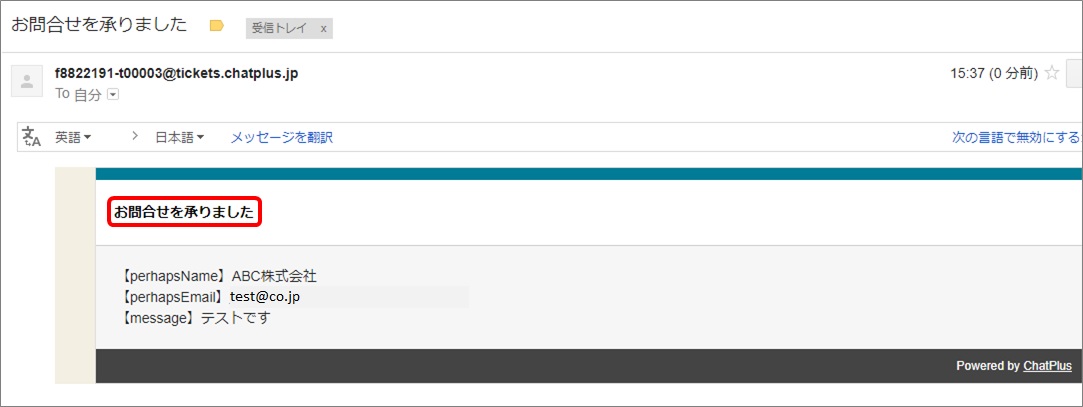
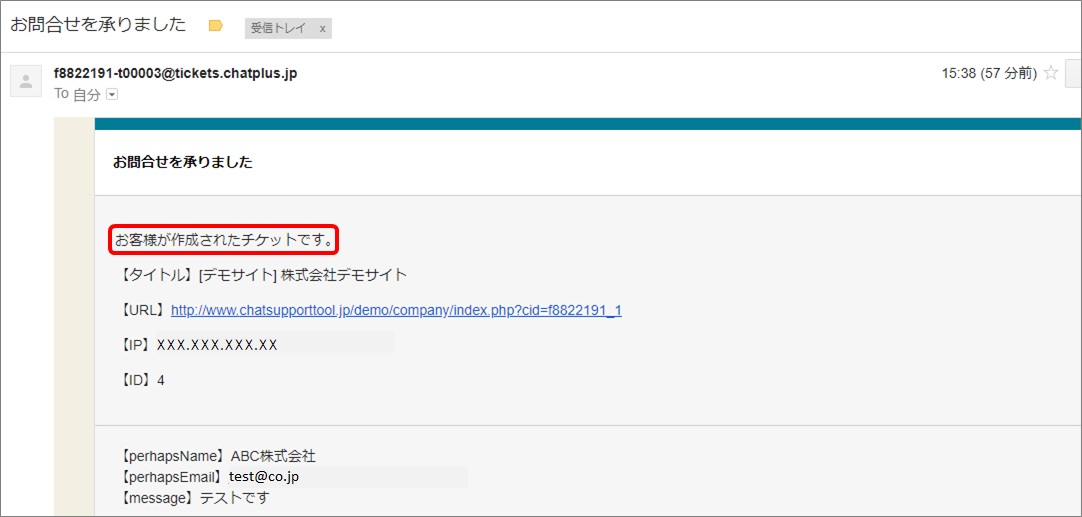
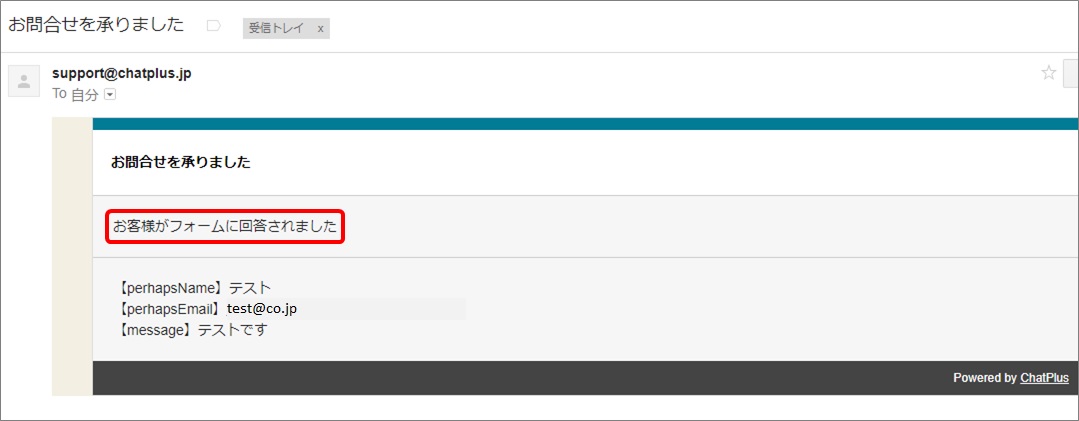
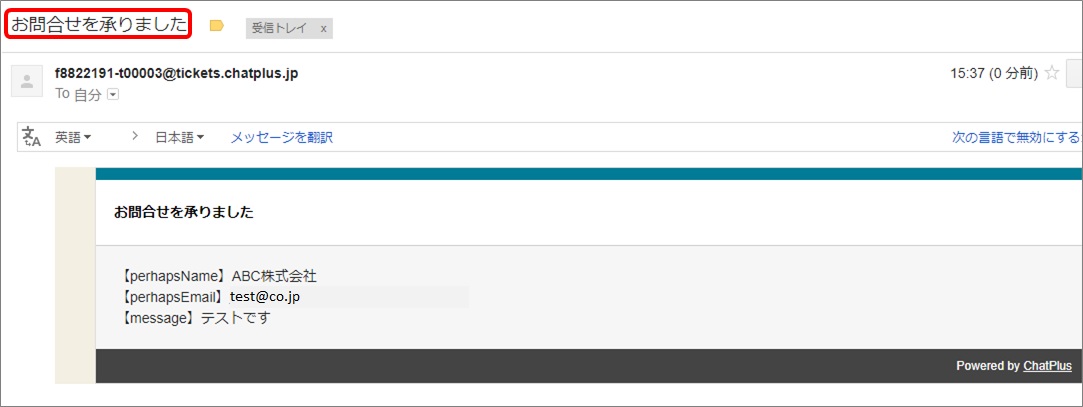
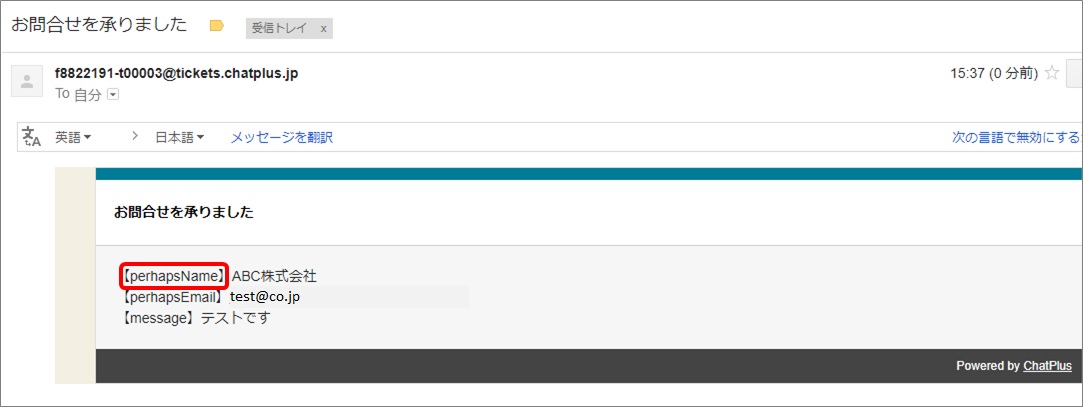
Email envoyé aux visiteurs
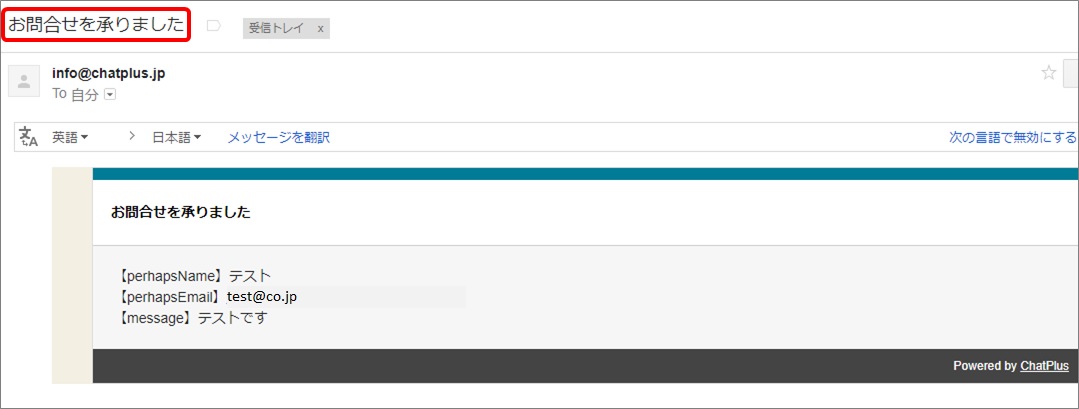
Email envoyé aux opérateurs
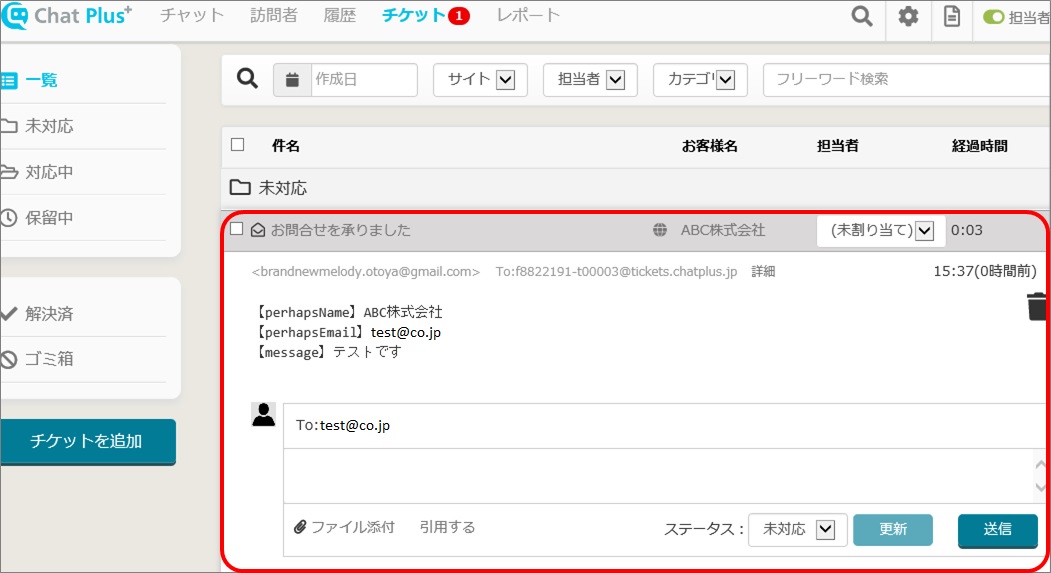
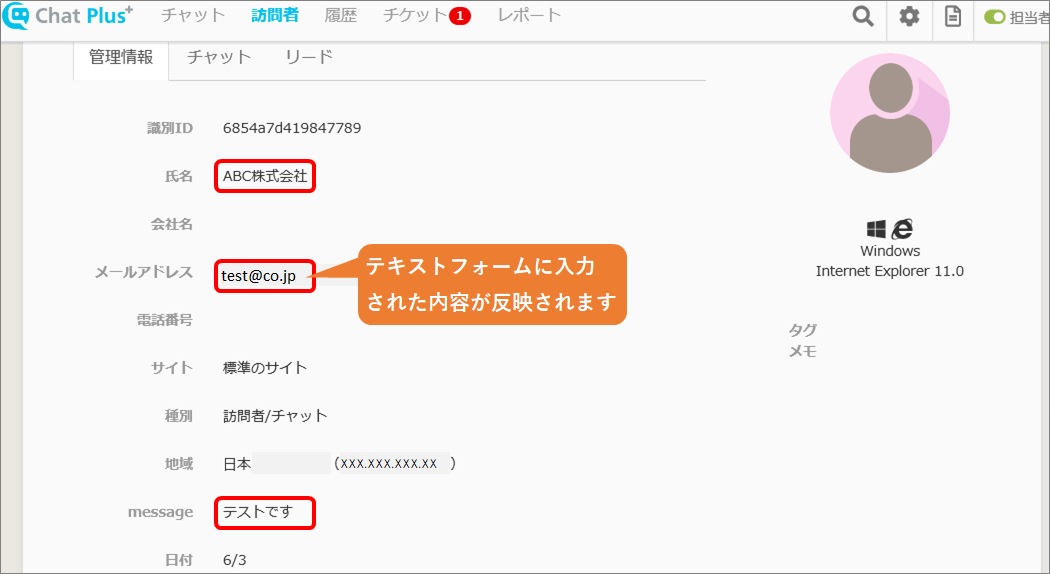
Ticket créé
Nous vous expliquons ici comment définir l'action [Email].
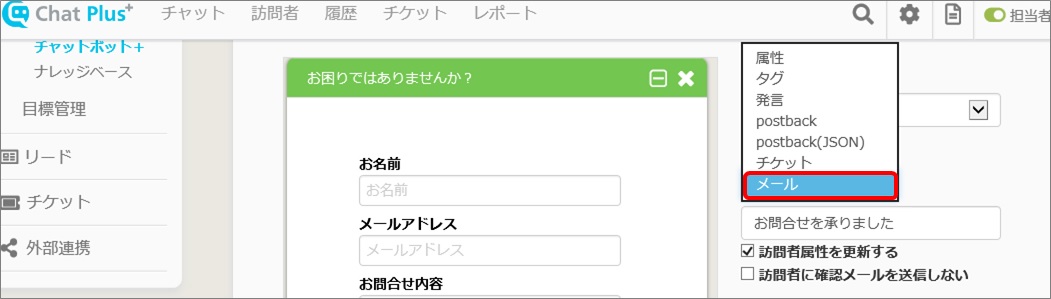
(1) Choisissez [Formulaire de saisie] dans le menu déroulant.
(2) Choisissez [Email] dans le menu déroulant.
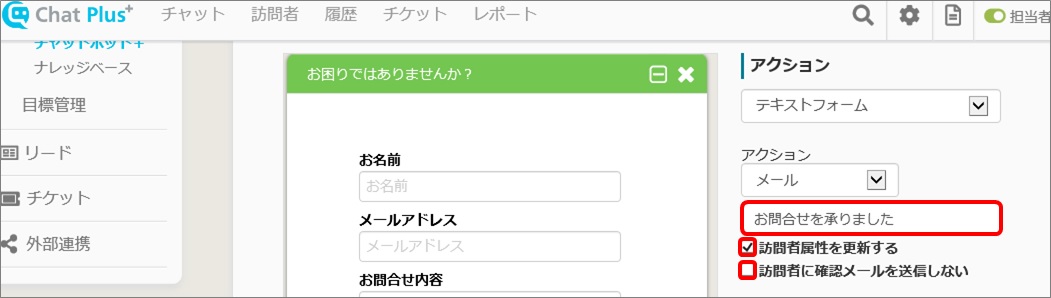
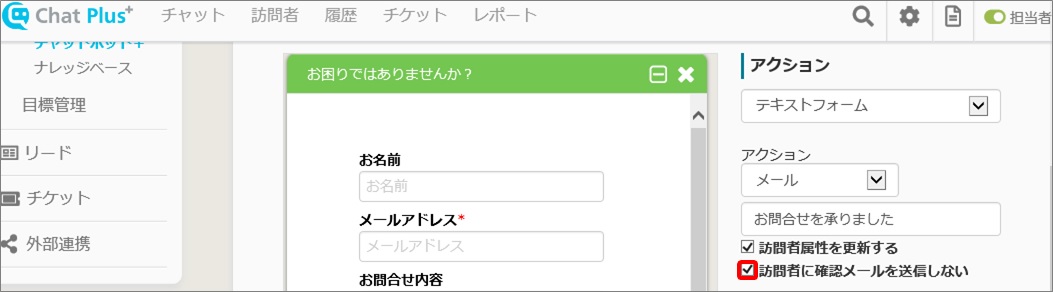
(3) Entrez l'objet de l'email dans la case puis vérifiez le reste si nécessaire.

※ Cochez la case [Ne pas envoyer d'email de confirmation au visiteur] si vous ne souhaitez pas envoyer d'emails aux visiteurs.

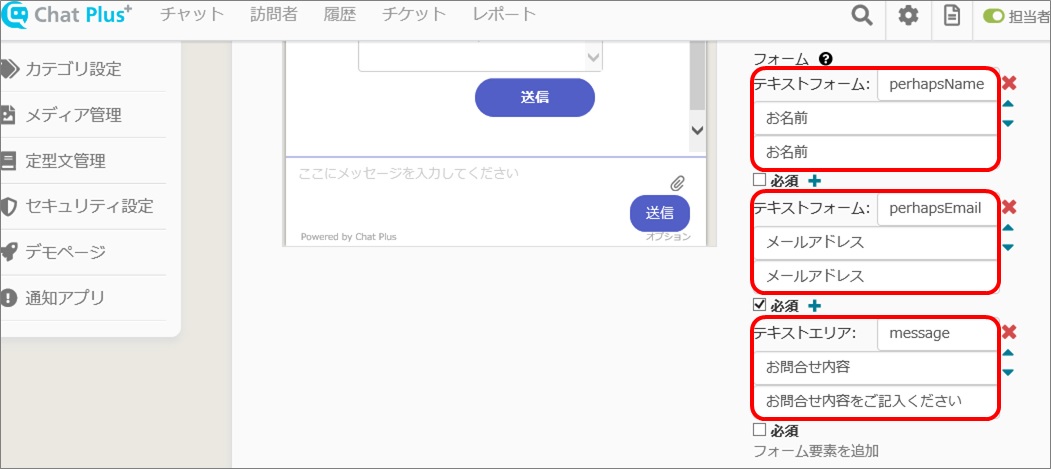
(4) Cliquez sur [Ajouter un élément de formulaire].
(5) Cliquez sur [Formulaire de saisie] et remplissez les cases.
※ Cochez la case [Ne pas envoyer d'email de confirmation au visiteur] si vous ne souhaitez pas envoyer d'emails aux visiteurs.

(6) Ajoutez des formulaires pour les éléments requis et remplissez les cases.
(7) Cliquez sur [Mettre à jour].
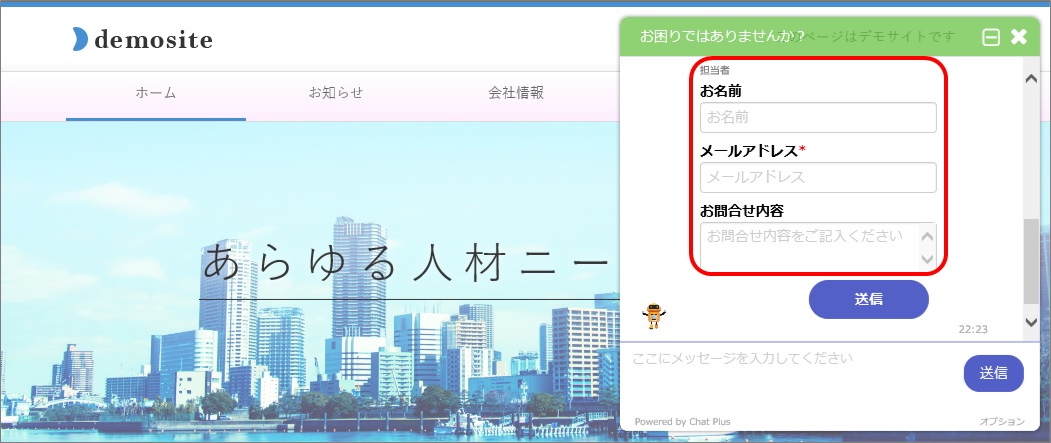
Formulaire de saisie affiché sur le site
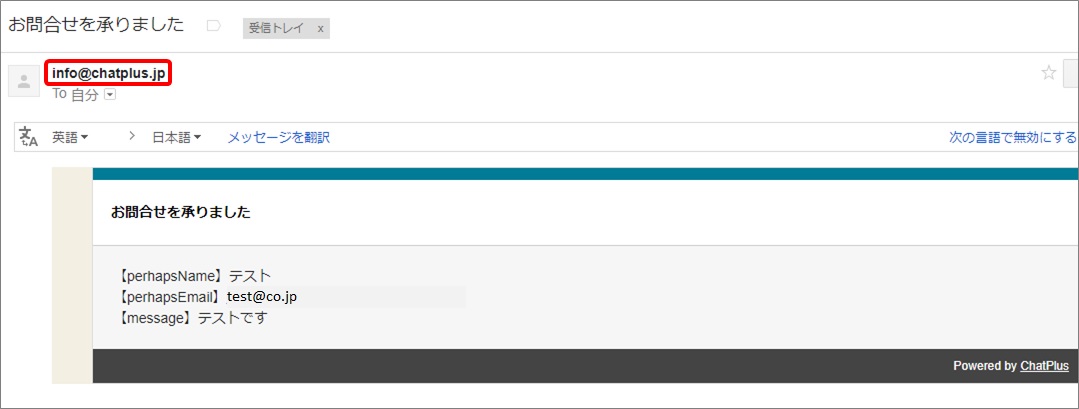
Email envoyé aux visiteurs
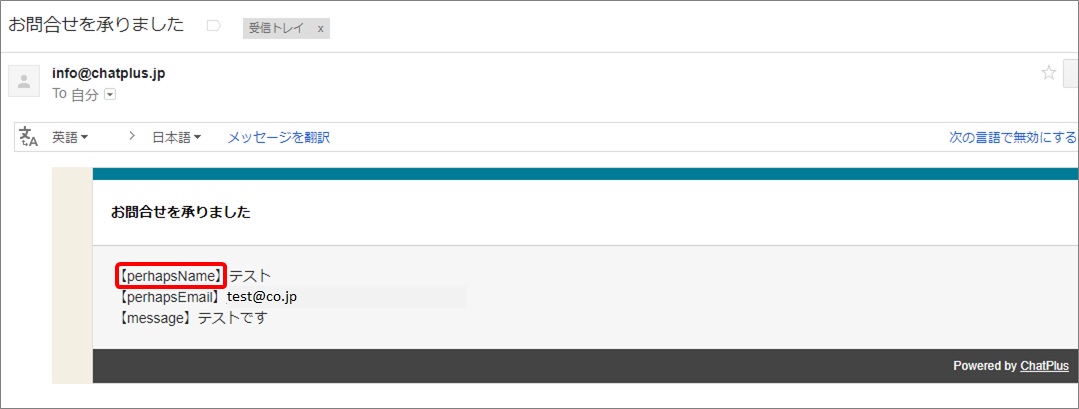
Email envoyé aux opérateurs
Liste des formulaires pouvant être ajoutés
■ Formulaire de saisie
Vous pouvez afficher le formulaire de texte.
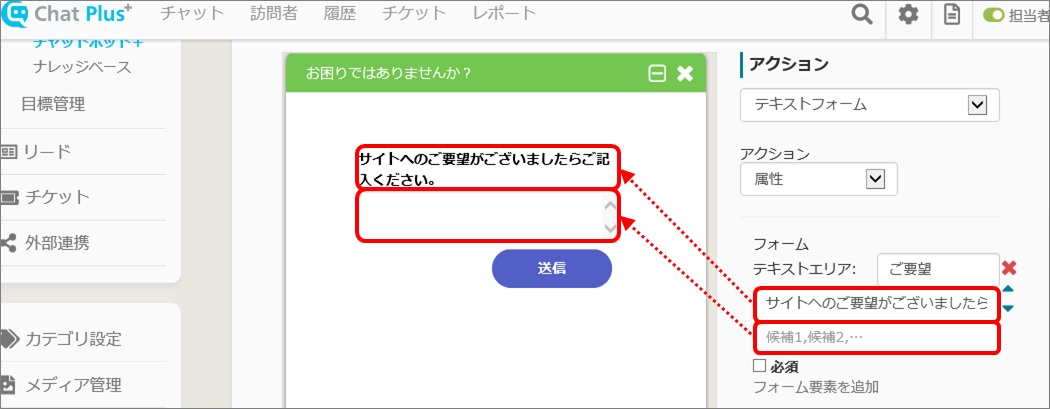
■ Zone de texte
Vous pouvez afficher la zone de texte.
■ Sélectionnez la case
Vous pouvez afficher la case de sélection.
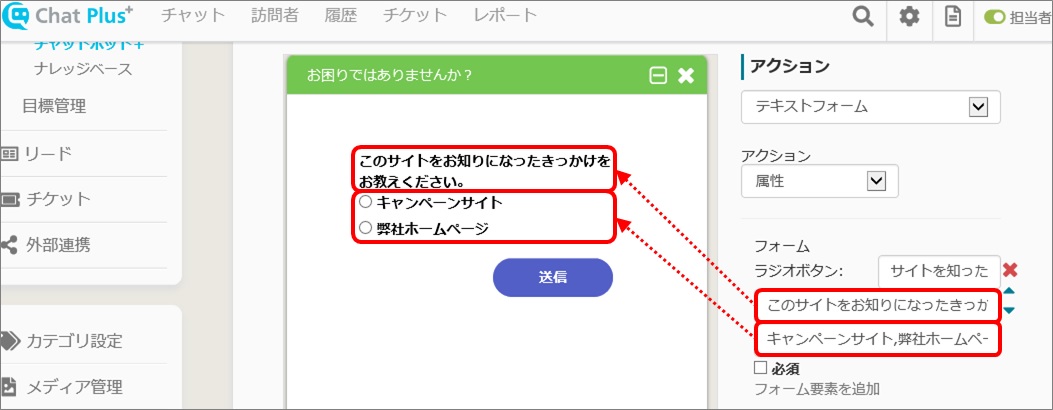
■ Bouton radio
Vous pouvez afficher le bouton radio.
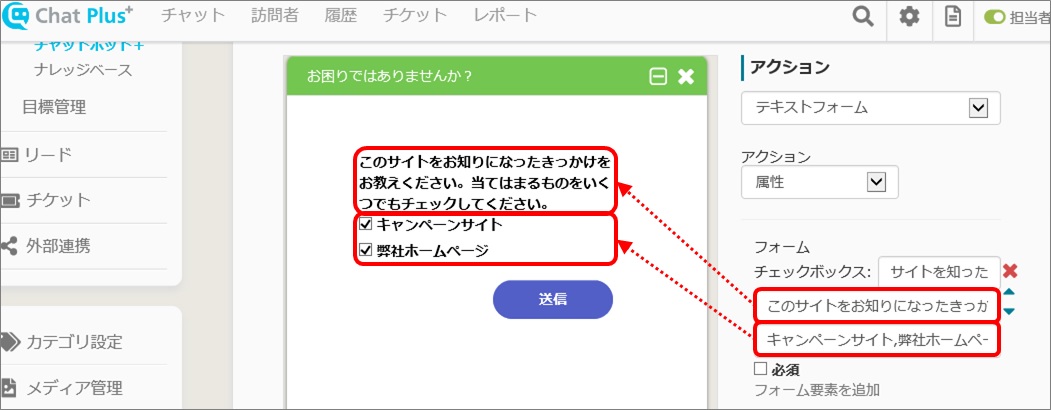
■ Case à cocher
Vous pouvez afficher la case à cocher.
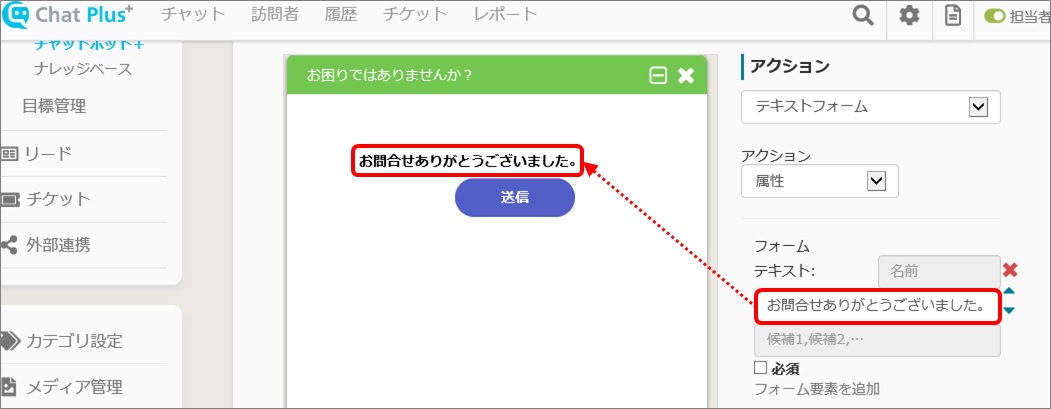
■ Texte
Vous pouvez afficher du texte.
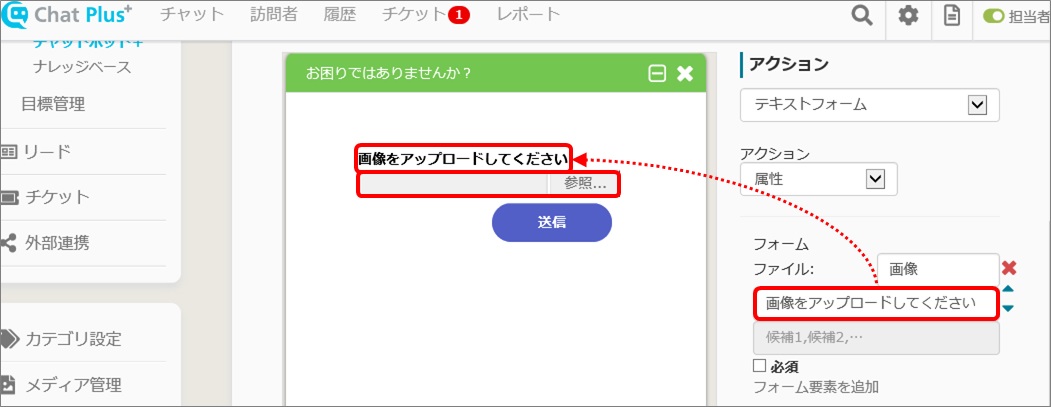
■ Fichier
Vous pouvez afficher le formulaire pour envoyer le fichier.