Using original tags, you can edit [Font Size] and [Color] when sending a chat, and link format freely.
Setting
[[cp+html tag : Displayed texts]]
Example
[[cpb:Test]]
It will show as Test.
[[cpb:Test]]
It will show as Test.
Setting for multiple designation
Punctuate with ;
Example
[[cpcolor="#ff0000";cpsize="16px";cplink_target="https://chatplus.jp/"
:Test]]
Test will show in red color, 16px, with the link "https://chatplus.jp/" to be opened in a different tab.
[[cpcolor="#ff0000";cpsize="16px";cplink_target="https://chatplus.jp/"
:Test]]
Test will show in red color, 16px, with the link "https://chatplus.jp/" to be opened in a different tab.
List of tags
Tags that are compatible with Chat Plus is listed here.
b tag
Example
[[cpb:Test]]
・Test
[[cpb:Test]]
・Test
size tag
Example
[[cpsize="16px":Test]]
・Test
[[cpsize="16px":Test]]
・Test
color tag
Example
[[cpcolor="#ff0000":Test]]
・Test
[[cpcolor="#ff0000":Test]]
・Test
bgcolor tag
Example
[[cpbgcolor="#ff0000":Test]]
・Test(Change the background color of the specified chatbot choice)
[[cpbgcolor="#ff0000":Test]]
・Test(Change the background color of the specified chatbot choice)
i tag
Example
[[cpi:Test]]
・Test
[[cpi:Test]]
・Test
u tag
Example
[[cpu:Test]]
・Test
[[cpu:Test]]
・Test
a tag
About [a tag]
■Designate link in a different tab
[[cplink_target="https://chatplus.jp/":Test]]
■Designate link in a same tab
[[cplink="https://chatplus.jp/":Test]]
■Designate link in a different tab
[[cplink_target="https://chatplus.jp/":Test]]
■Designate link in a same tab
[[cplink="https://chatplus.jp/":Test]]
tel tag
Example
[[cplink="tel:03-0000-0000":Call]]
Call(Launch calling app/Call 03-0000-0000)
[[cplink="tel:03-0000-0000":Call]]
Call(Launch calling app/Call 03-0000-0000)
mailto tag
Example
[[cplink="mailto:support@××××.jp":Email]]
Email(Launch mailer/Email support@××××.jp)
[[cplink="mailto:support@××××.jp":Email]]
Email(Launch mailer/Email support@××××.jp)
Usage Image [Send a link to open in a same tab]
(1) Enter the original tag in the text area and click on [Send].
(2) The tag will be formatted automatically.
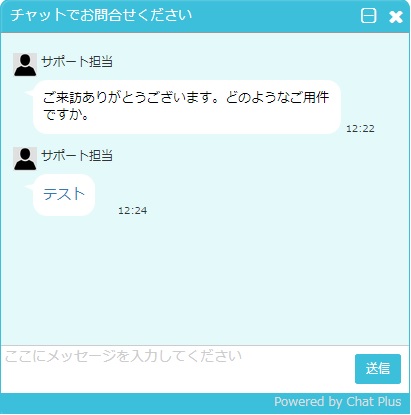
(3) Sent to users.
(4) When clicking the link, the link will open in a same tab.
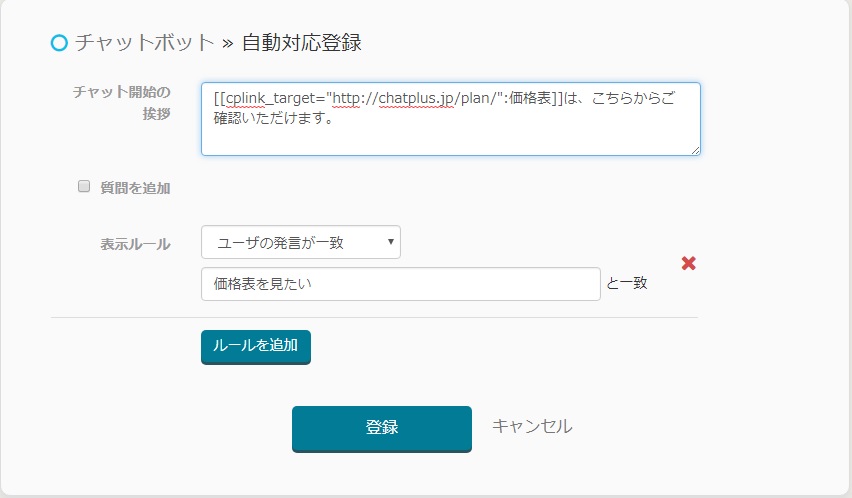
The original tag can be used in a chatbot automatic response.


Size tag, color tag, i tag, and u tag will be activated in chatbot remarks or choices.
b tag, a tag, tel tag, and mailto tag will only be activated with chatbot remarks.