The image size of each content are shown below (default size).
The size will be different according to themes.
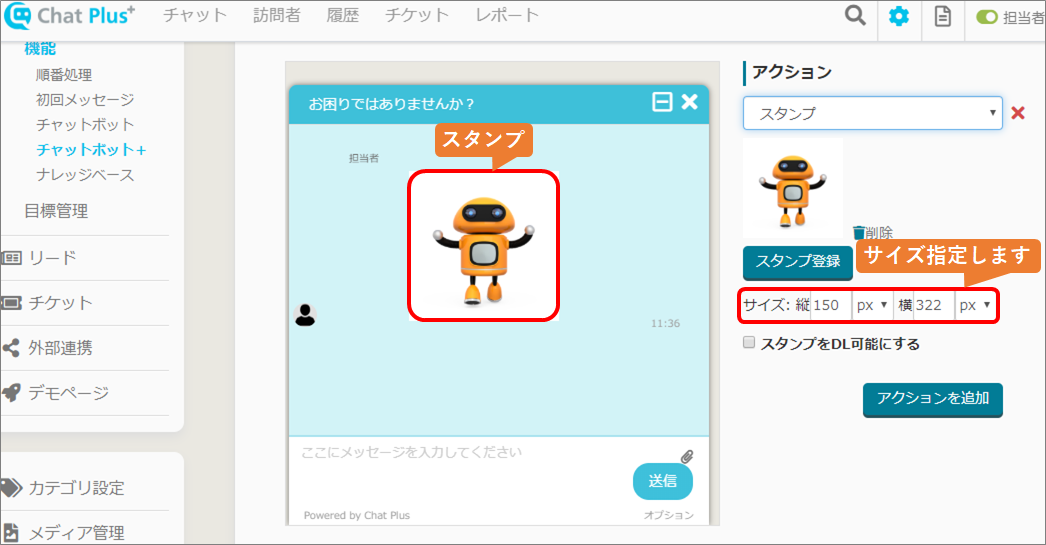
Stamp
Stamp is a function you can use from Chatbot+ action.
Size (horizontal)
■Modern・Mini・App
322px
■Basic
372px
※The length of vertical would be changed depending on the image size.

Carousel
Carousel is a function that can be used from Chatbot+ action.
Size (width×height)
■Modern:283px × 165px
■Mini:161px × 165px
■App:271px × 165px
■Basic:251px × 165px

Image Map
Image Map can be used from Chatbot+ action.
Size (width)
■Modern:370px
■Mini:282px
■App:327.8px
■Basic:372px
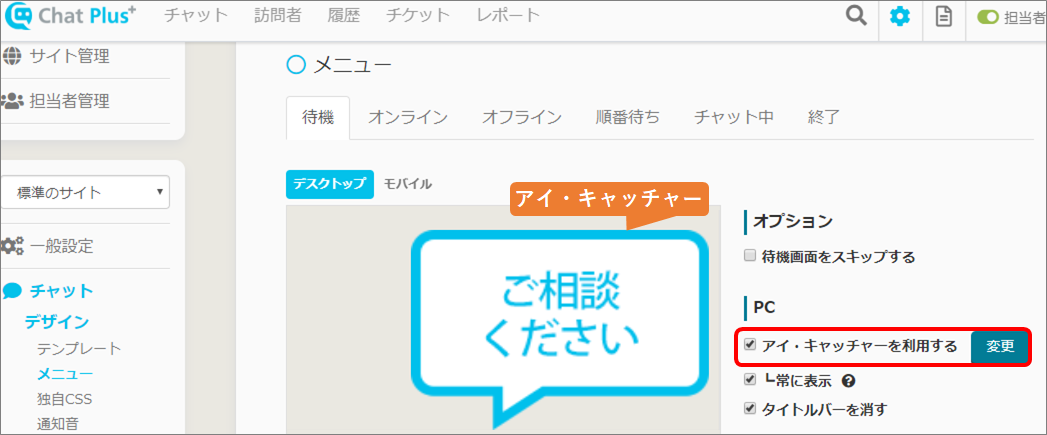
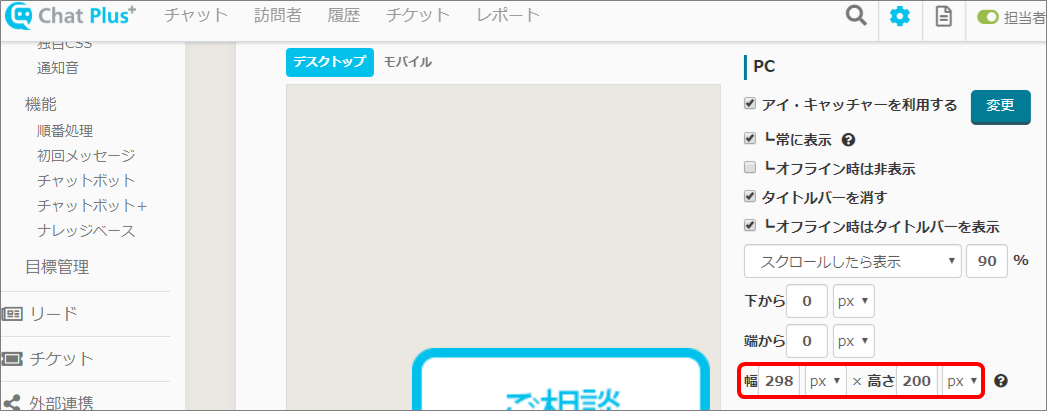
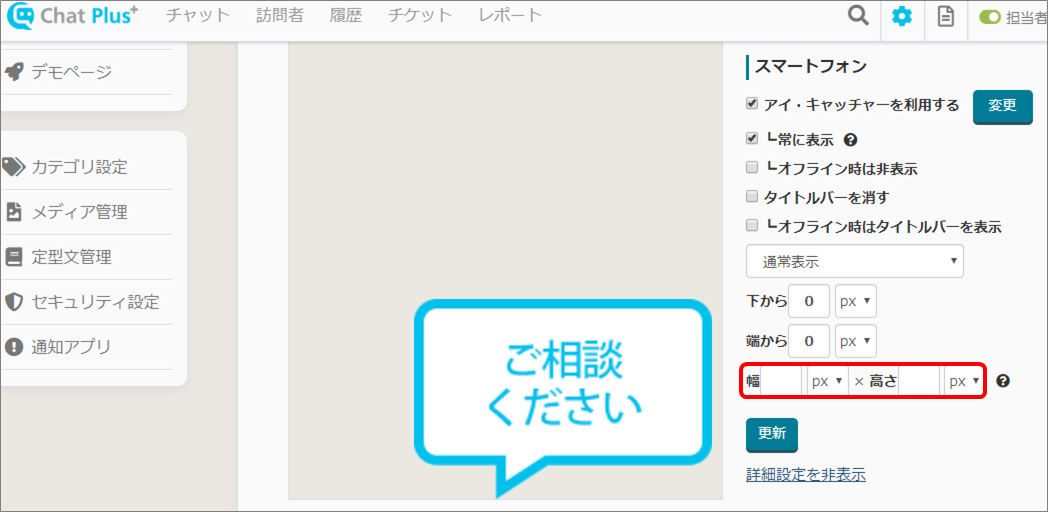
Eye-catcher
Eye-catcher can be used from [Chat]>[Design]>[Menu]>[Stand by].
Size (width)
298px
※The length of height would be changed depending on the size of the image.

You can each set the size for PC and Smartphone.


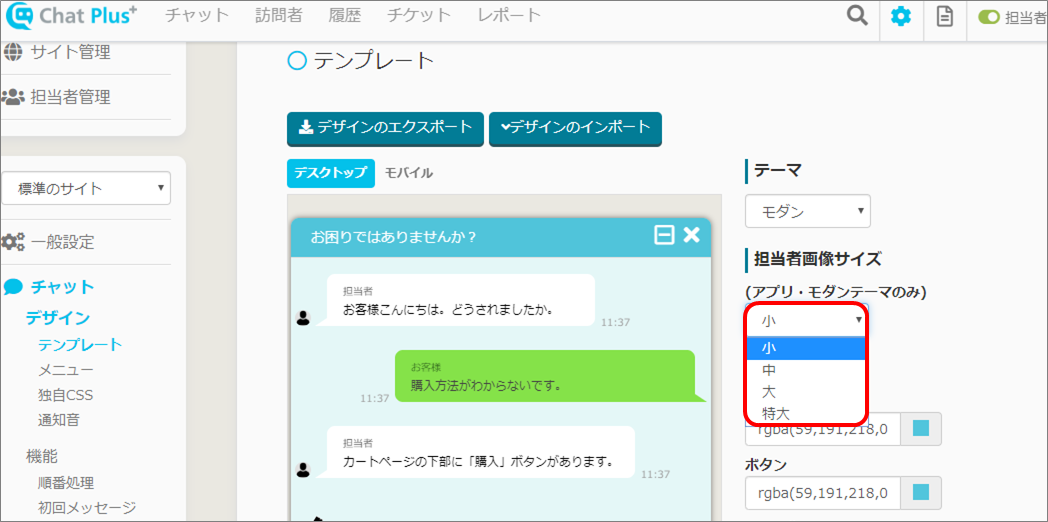
Operator's Picture
The operator's picture can be changed from [Manage Operator].
Size (width×height)
■Modern
small:16px × 16px
medium:24px × 24px
big:36px × 36px
extra big:48px × 48px
■App
small:16px × 16px
medium:24px × 24px
big:36px × 36px
extra big:48px × 48px
■Mini
No Image
■Basic
56px × 56px

Ticket
The ticket's logo can be designated from [Ticket setting]>[Ticket mail design]. 
Size (width×height)
45px × 45px