By using original CSS, you can set animations to Eye・Catcher. It is useful when you want Eye・Catcher to be visible and distinguished.
(1)Click the setting button on the upper right of the management page.
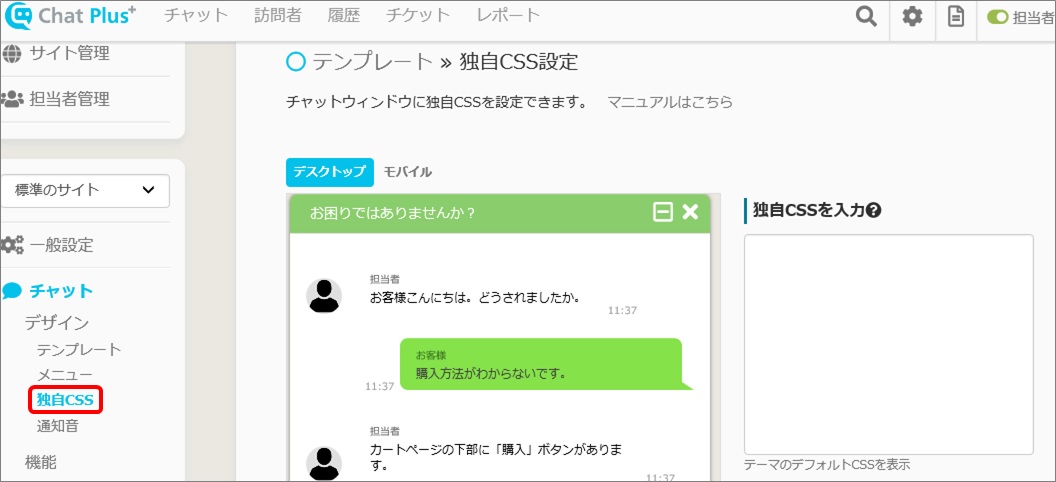
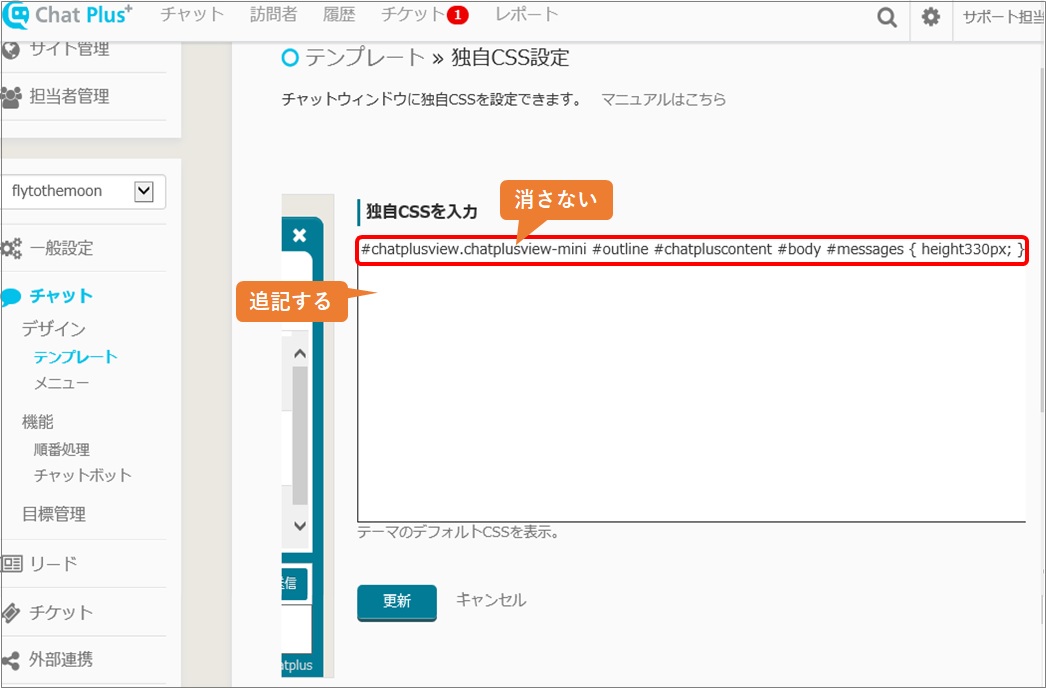
(2)Click [Chat]>[Design]>[Original CSS]
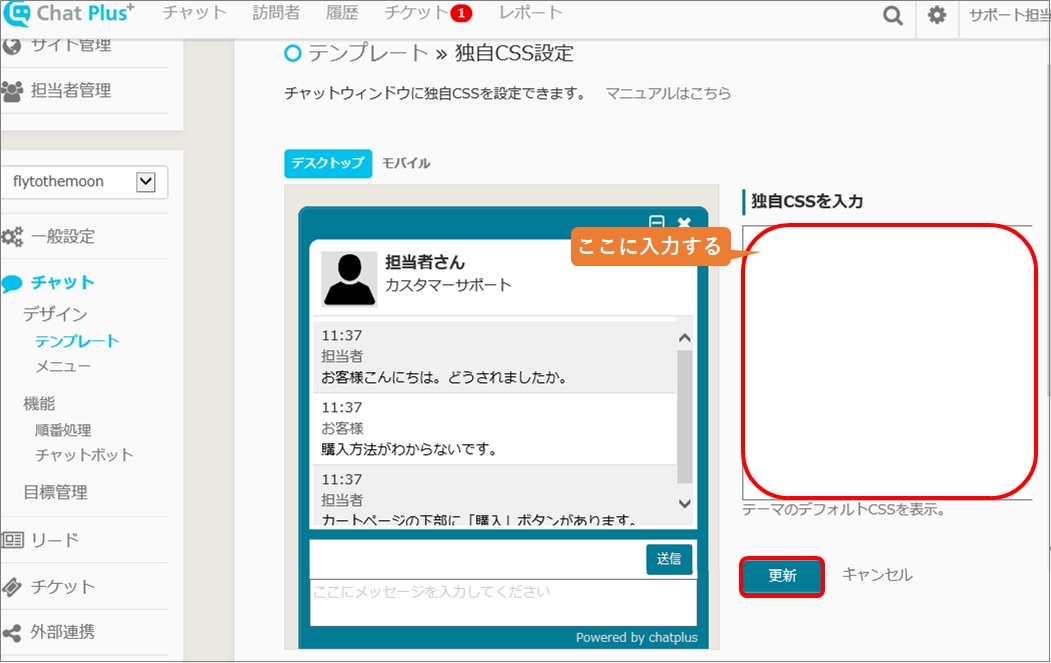
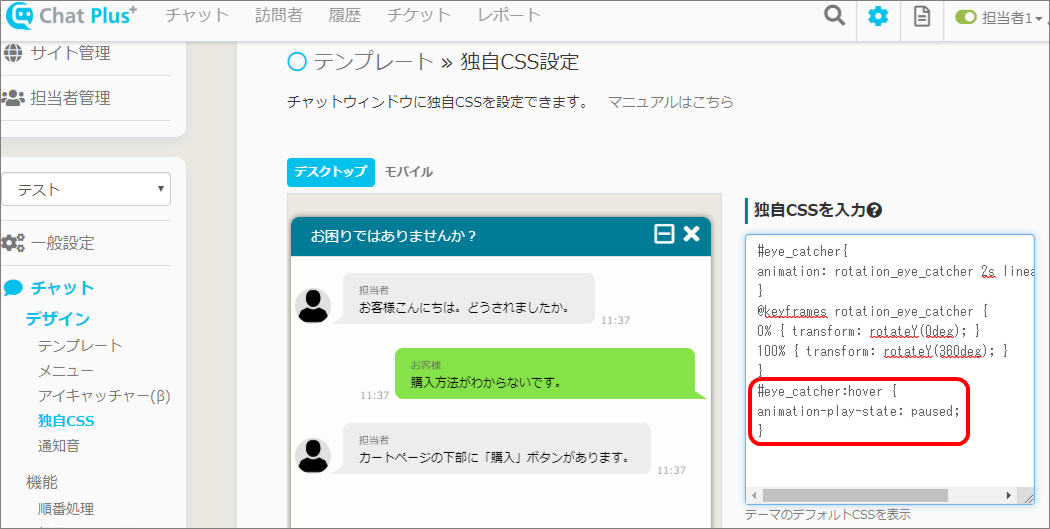
(3)In the blank box "Enter original CSS", enter code for design change and click [Update].

Code for design change
Move Eye・Catcher
#eye_catcher{
animation: shake_eye_catcher 3s infinite;
}
@keyframes shake_eye_catcher {
0% { transform:translateY(0px); }
50% { transform:translateY(50px); }
100% { transform:translateY( 0px); }
}
Rotate clockwise
#eye_catcher{
animation: transform_eye_catcher 3s infinite;
}
@keyframes transform_eye_catcher {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
Rotate based on X axis
#eye_catcher{
animation: rotation_eye_catcher 2s linear infinite;
}
@keyframes rotation_eye_catcher {
0% { transform: rotateX(0deg); }
100% { transform: rotateX(360deg); }
}
Rotate based on Y axis
#eye_catcher{
animation: rotation_eye_catcher 2s linear infinite;
}
@keyframes rotation_eye_catcher {
0% { transform: rotateY(0deg); }
100% { transform: rotateY(360deg); }
}
Expand with hovering cursor to the icon
#eye_catcher:hover{
animation: scale-up-right_eye_catcher 3s;
}
@keyframes scale-up-right_eye_catcher {
0% {
-webkit-transform: scale(0.9);
Stop animation with hovering cursor to the icon
Add codes below in addition to the animation codes.
※Do not delete existing code and add to that.
#eye_catcher:hover {
animation-play-state: paused;
}