(1) Click on the setting button on the upper right of the management page.
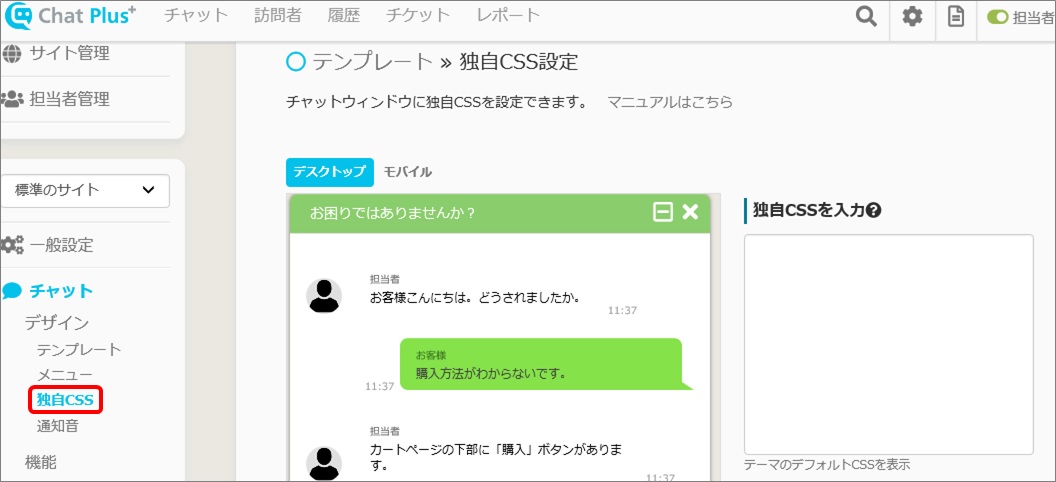
(2) Click on [Chat]>[Design]>[Original CSS].
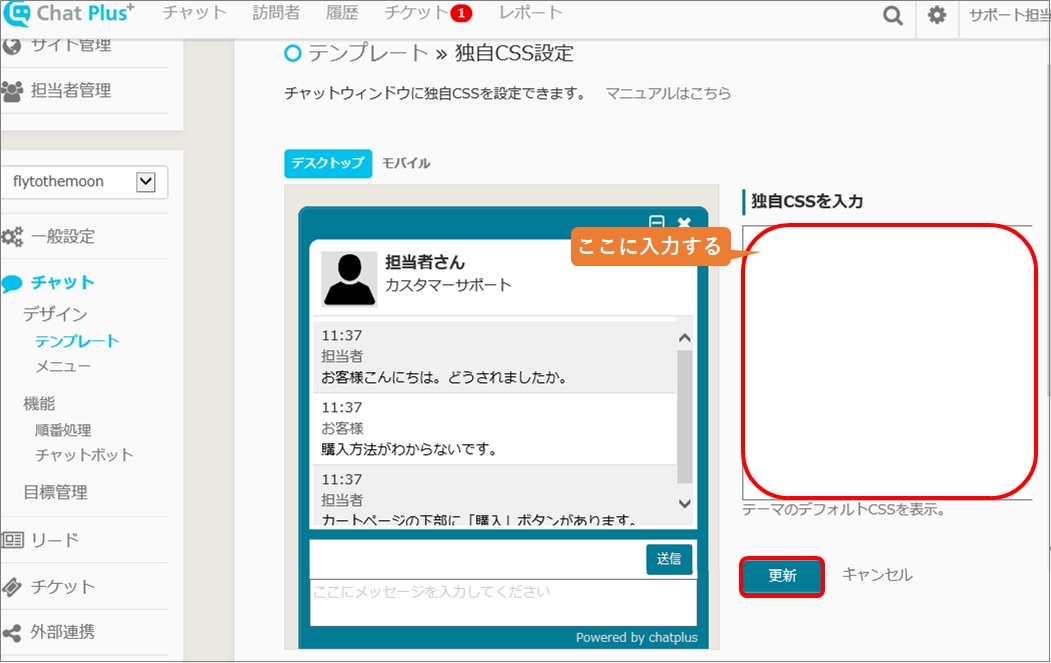
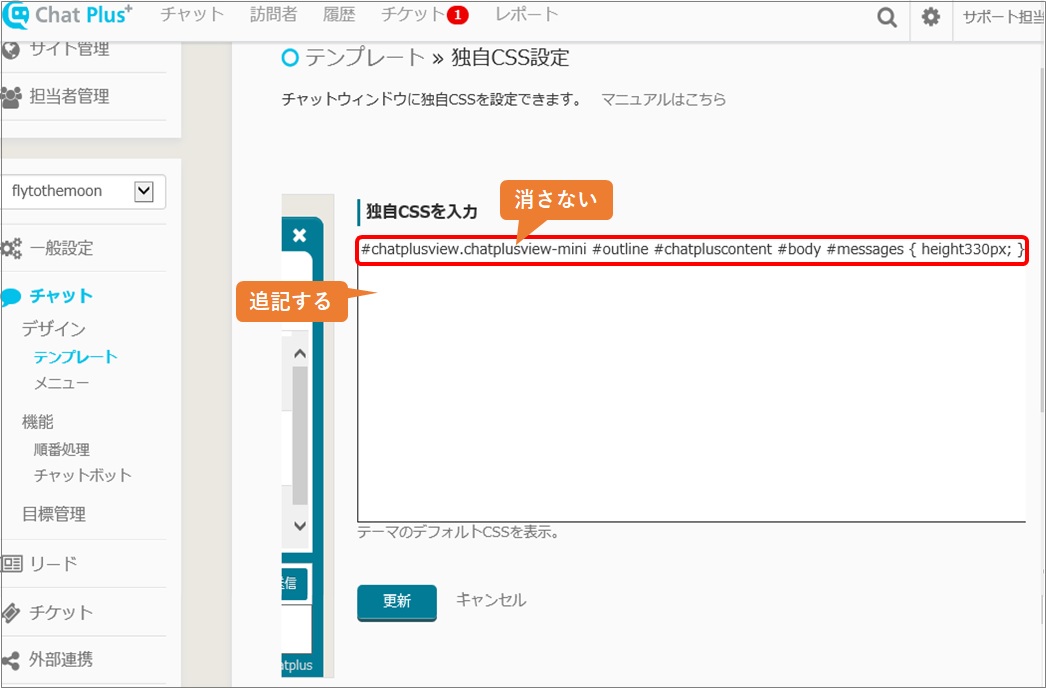
(3) In the blank space [Enter original CSS], enter codes for design change and click on [Update].

Code for design change
Change height of the chat window
※By changing the numbers in red, you can change the height of the chat window.
■Mini theme
#chatplusview.chatplusview-mini #outline #chatpluscontent #body #messages{height:330px;}■Basic theme
#chatplusview.chatplusview-basic #outline #chatpluscontent #body #messages{height:330px;}■App theme
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages, #chatplusview.chatplusview-app #outline #chatpluscontent #body.frame #messages {height:330px;}■Modern theme
#chatplusview.chatplusview-modern{height:500px;}Change width of the chat stand-by
※By changing the numbers in red, you can change width of the chat.
#chatplusview.chatplusview-basic.closed #outline,
#chatplusview.chatplusview-app.closed #outline,
#chatplusview.chatplusview-mini.closed #outline{
position:absolute;
right:0;
bottom:0;
width:200px;
}Change position of the chat window
※If you write these, you can display the chat window on the left side of the screen.
#chatplusview{
left:0px;
}Change height of the text area
※This changes height of the text area where users can type messages.
By changing numbers in red, you can change height of the text area.
#chatplusview.chatplusview-basic #outline #chatpluscontent #textarea #message-wrapper textarea,
#chatplusview.chatplusview-basic #outline #chatpluscontent #textarea #message-wrapper.has-operate textarea,
#chatplusview.chatplusview-app #outline #chatpluscontent #textarea #message-wrapper textarea,
#chatplusview.chatplusview-app #outline #chatpluscontent #textarea #message-wrapper.has-operate textarea,
#chatplusview.chatplusview-mini #outline #chatpluscontent #textarea #message-wrapper textarea,
#chatplusview.chatplusview-modern #outline #chatpluscontent #textarea #message-wrapper textarea {
height: 150px;
max-height: 150px;
}
Change the chat window icon
※By changing Unicode in red, you can change the chat window icon.
(Go to page with icons you want to use and copy the unicode)
■Minimize the window button
#chatplusheader .operate .button-close i::before {content: "f146";}■End the chat button
#chatplusheader .operate .button-remove i::before {content: "f00d";}■Smartphone version: Display all windows button
#chatplusheader .operate .button-expand i::before {content: "f424";}■Smartphone version: Minimize the window button
#chatplusheader .operate .button-compress i::before {content: "f422";}Eye-catcher to be transparent
#eye_catcher:hover {
opacity: 0.6;
}Change font
※As an example, this code below shows how to change font to [Yu Mincho].
#chatplusview div, #chatplusview span, #chatplusview applet,
#chatplusview object, #chatplusview iframe, #chatplusview h1,
#chatplusview h2, #chatplusview h3, #chatplusview h4, #chatplusview h5,
#chatplusview h6, #chatplusview p, #chatplusview blockquote,
#chatplusview pre, #chatplusview a, #chatplusview abbr, #chatplusview
acronym, #chatplusview address, #chatplusview big, #chatplusview cite,
#chatplusview code, #chatplusview del, #chatplusview dfn, #chatplusview
em, #chatplusview font, #chatplusview ins, #chatplusview kbd,
#chatplusview q, #chatplusview s, #chatplusview samp, #chatplusview
small, #chatplusview strike, #chatplusview strong, #chatplusview sub,
#chatplusview sup, #chatplusview tt, #chatplusview var, #chatplusview
dl, #chatplusview dt, #chatplusview dd, #chatplusview ol, #chatplusview
ul, #chatplusview li, #chatplusview fieldset, #chatplusview form,
#chatplusview label, #chatplusview legend, #chatplusview table,
#chatplusview caption, #chatplusview tbody, #chatplusview tfoot,
#chatplusview thead, #chatplusview tr, #chatplusview th, #chatplusview
td, #chatplusview input, #chatplusview textarea {font-family: "游明朝",
serif;}Change font size of the message
※By changing numbers in red, you can change the font size.
■Mini theme
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;■Basic theme
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;■App theme
#chatplusview.chatplusview-app #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;■Modern theme
#chatplusview.chatplusview-modern #outline #chatpluscontent #body #messages
.msg .text {font-size: 14px;