Using Web fonts, you can display common font from any devices, not depended on user's device.
Here, it explains how to reflect Web fonts to the Chat.
As an example it will explain method to reflect Google fonts.
The rough flow is as follows
2.Set Web Page
3.Set Chat Plus
1.Acquire Google fonts
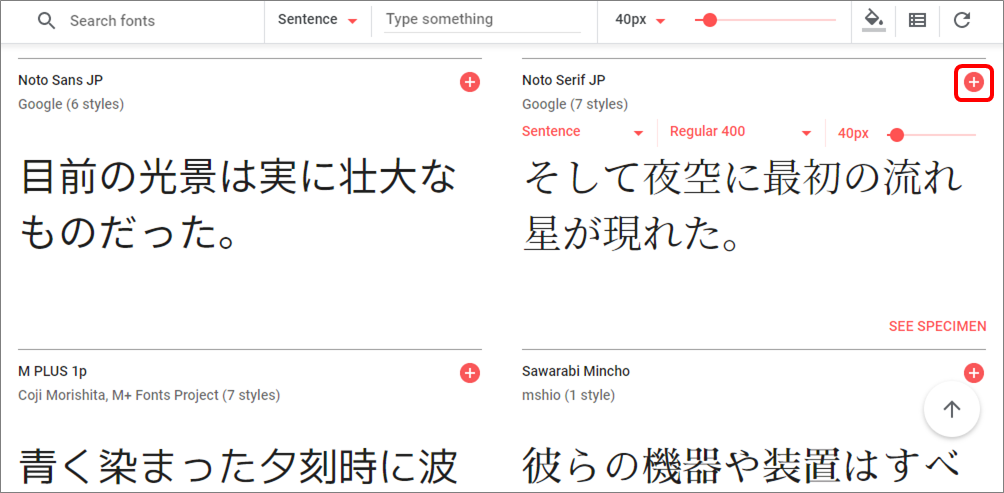
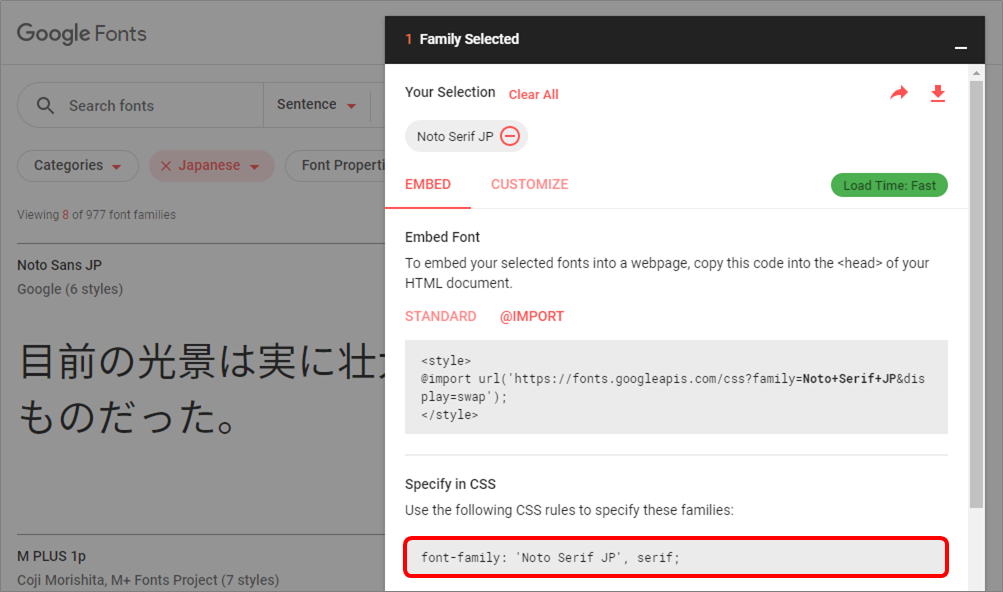
(1)On [Google fonts] site, click [+] of the font you want to use.
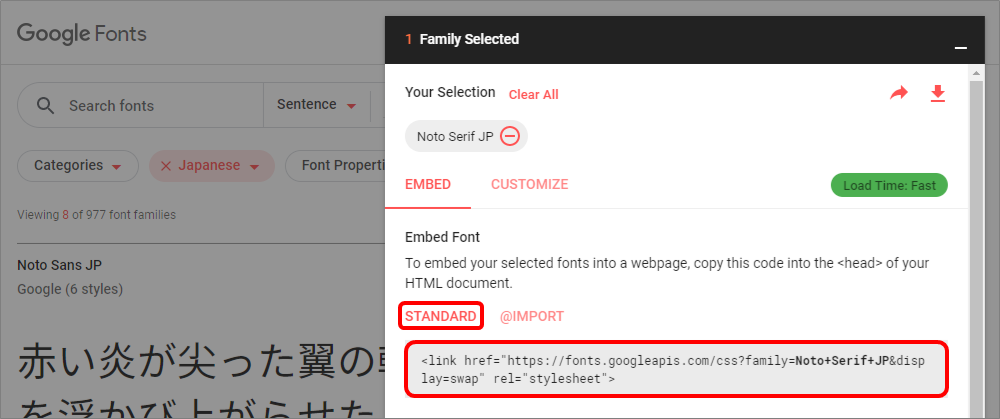
(2)Copy from the box「Embed Font」>「STANDARD」
(3)Paste the code you copied in (2) to your Website codes.
※Paste in <head>~ </head> in HTML file.
2.Set Web page
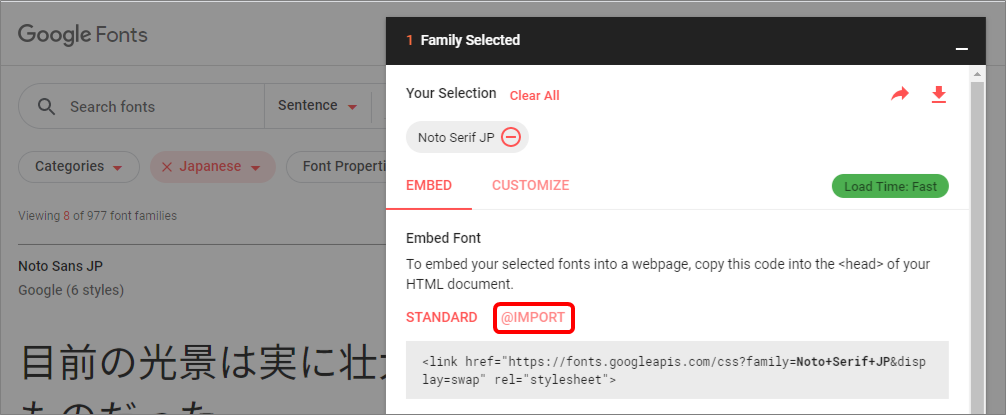
(1)Click「Embed Font」>「@IMPORT」of the font you chose in 1.
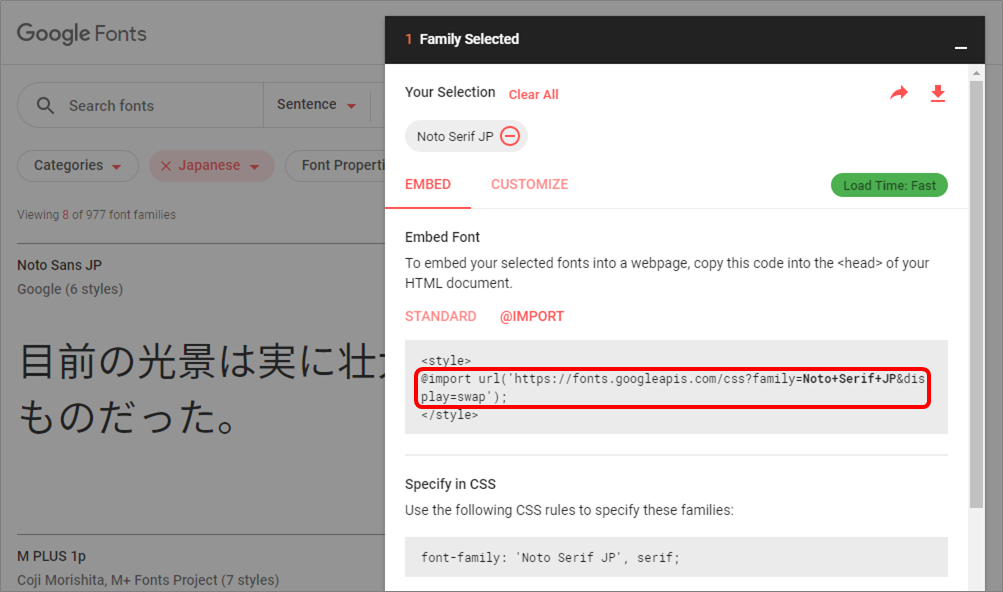
(2)Copy the code starts with 「@import url」in between「<style>」and「</style >」
※Do not copy「<style>」and「</style >」itself.
3.Set Chat Plus
Reflect the code in Chat Plus Operator Page.
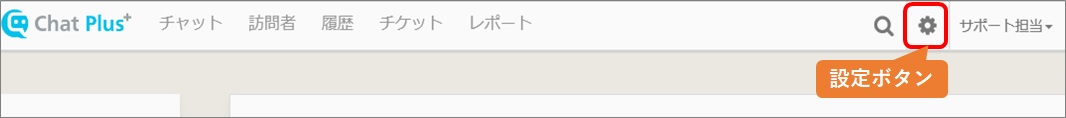
(1)Click the setting button on the upper right of the management page.
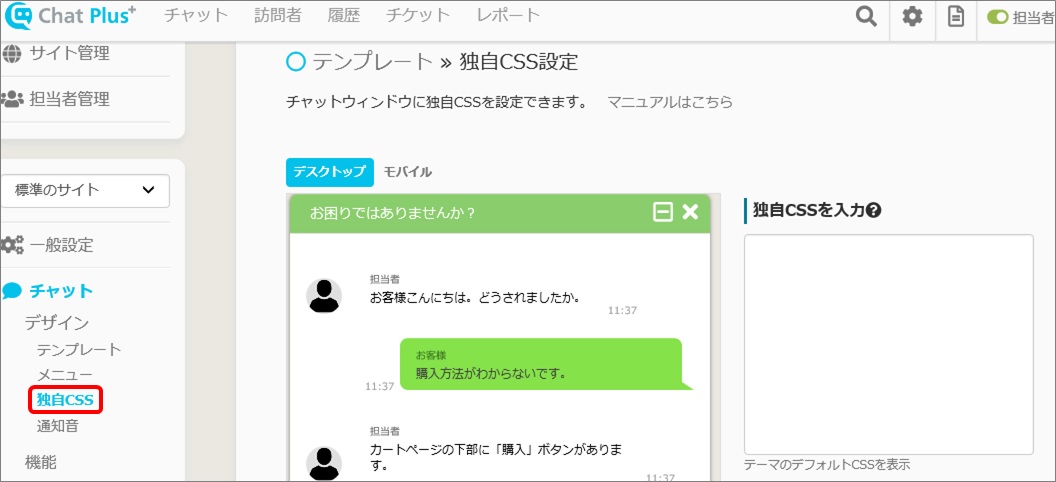
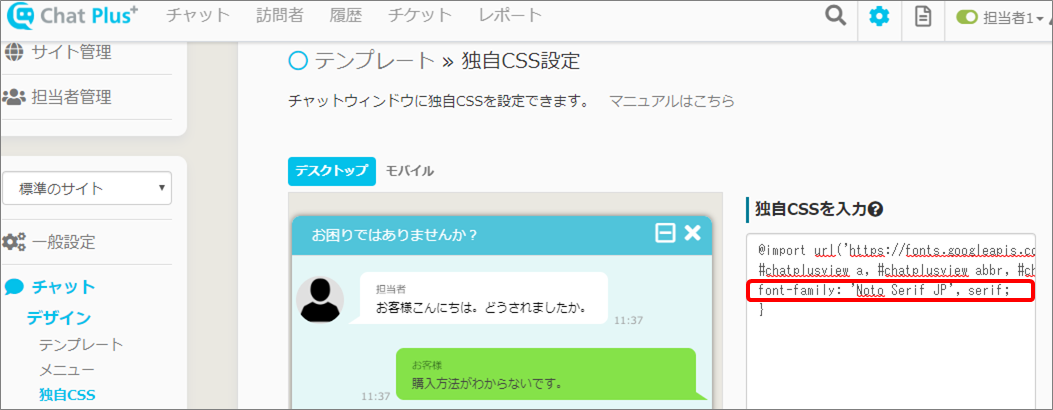
(2)Click [Chat]>[Design]>[Original CSS]
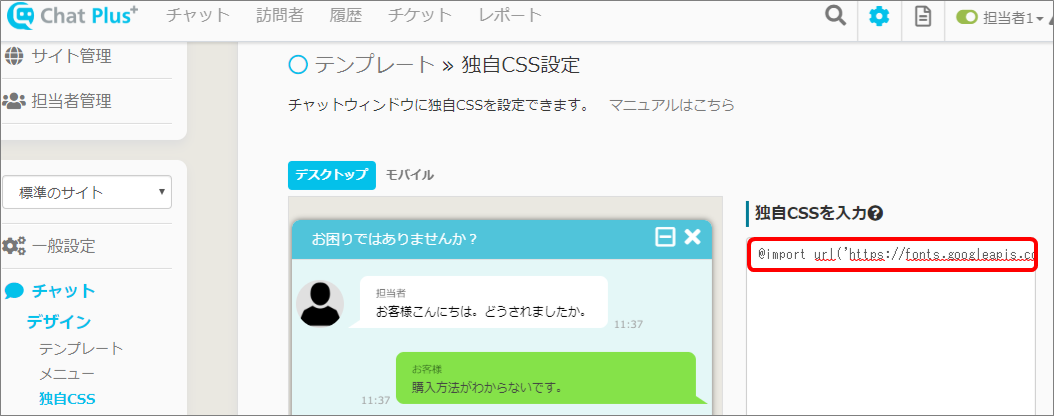
(3)In the box "Enter original CSS", paste the code you copied in (2) in 2.
※With this method, you can prepare a selected font in your computer.
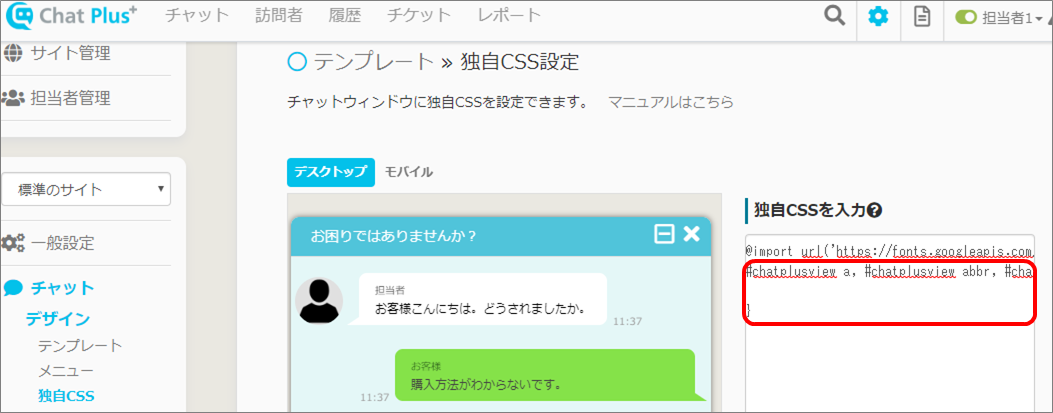
(4)Start a new line from the line of the code you pasted in (3), and copy and paste the code below.
※With this method, you can designate where you want the font to be. In this case, reflect the font to the whole chat.
}
※Purposely starting a new line from 「{」and「}」. Please copy it as it is.
(5) Go back to the Google font page which you opened in 1. This time, copy the code in the box「Embed Font」>「@IMPORT」>「Specify in CSS」.
(6) Again, go back to the page "Chat Plus original CSS". Copy and paste the code you copied in (5) in between「{」and「}」.
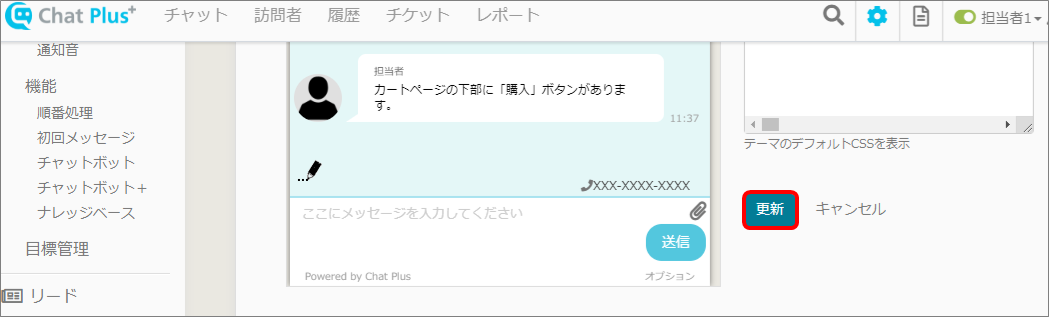
(7)Click [Update]
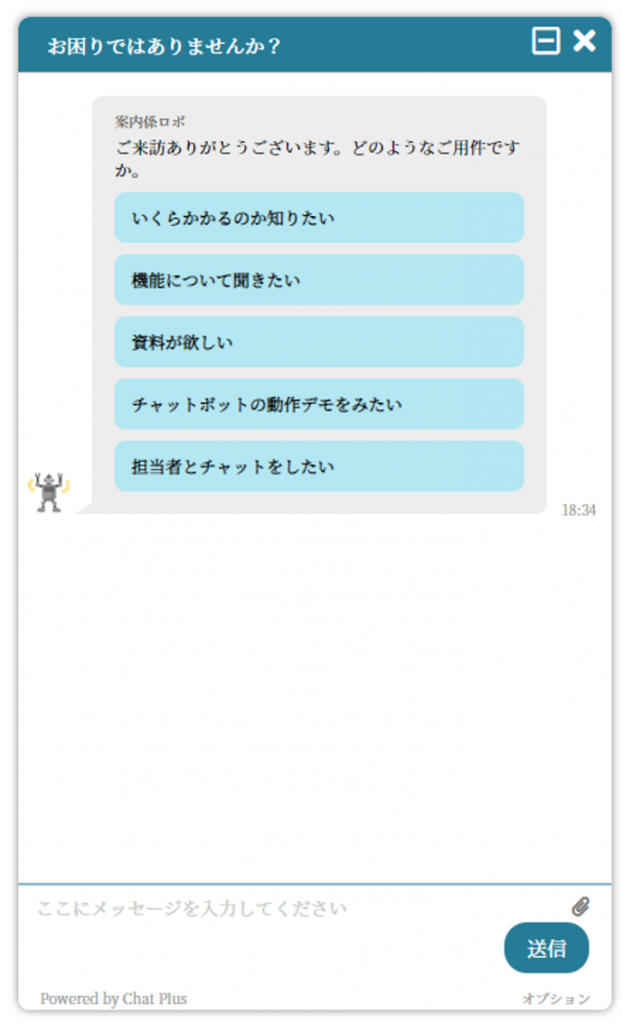
【Noto Serif JP】

【Kosugi Maru】

【M PLUS Rounded 1c】

※If the specification of Google Font or change in service, you might not be able this setting.