Set theme and color of the chat window
In Chat Plus, you can customize theme, color, and text freely. To change themes, please proceed like this below. (1) Login to the management screen. Management screen:https://app.chatplus.jp/login/
(2) Click on the setting button on the upper right of the management page.
(3) Click on [Chat] on the left side of the screen.
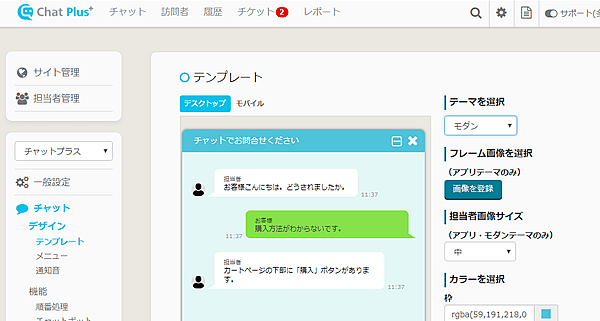
(4) Click on [Chat]>[Design]>[Template].
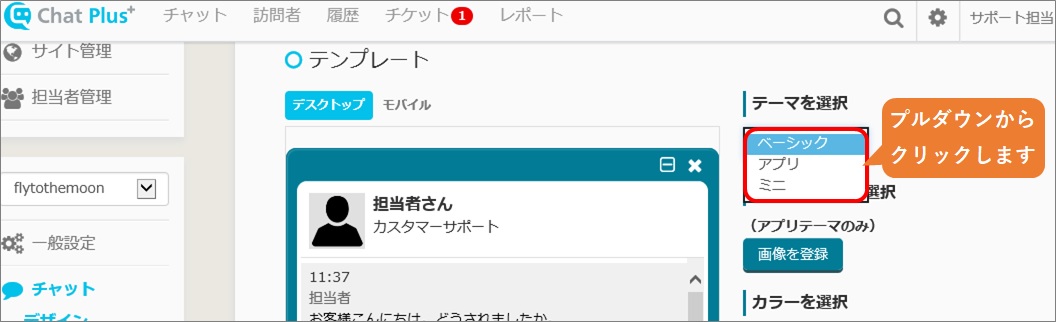
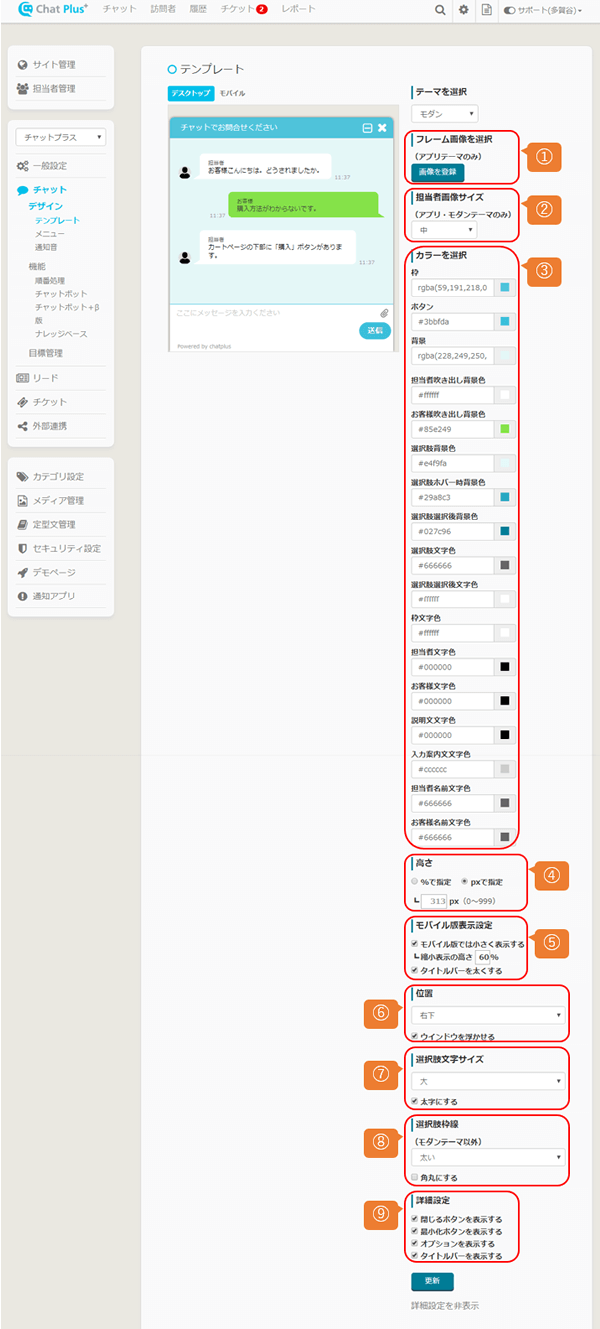
(5) Click on your favorite theme from the pull down [Choose theme]. 
The characteristics of each themes are shown below.
Basic theme
Basic theme can be used in any plan in Chat Plus. It gives your customers the hard image of the company, however, it is out of date design so it would not increase inquiries as much as App theme or Modern theme.
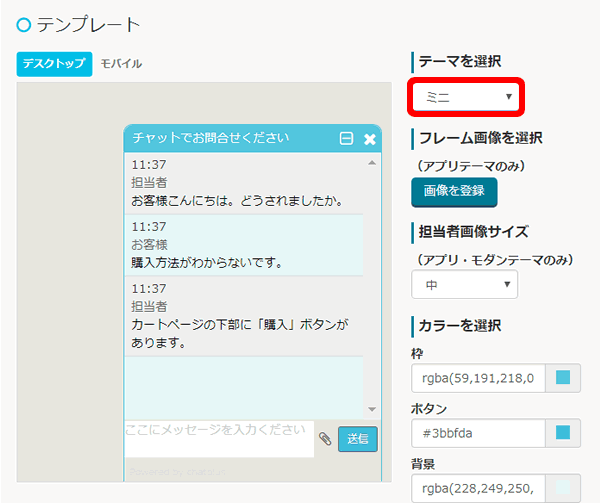
Mini theme
Mini theme can chat with customers in a small area. It can be used above Business Light Plan. It would not increase inquiries as much as App and Modern theme do. The area to display choices and long sentences will be limited, however, it is suitable for stylish home page because it only takes small space to the chat. 
※It cannot be used in Minimum Plan.
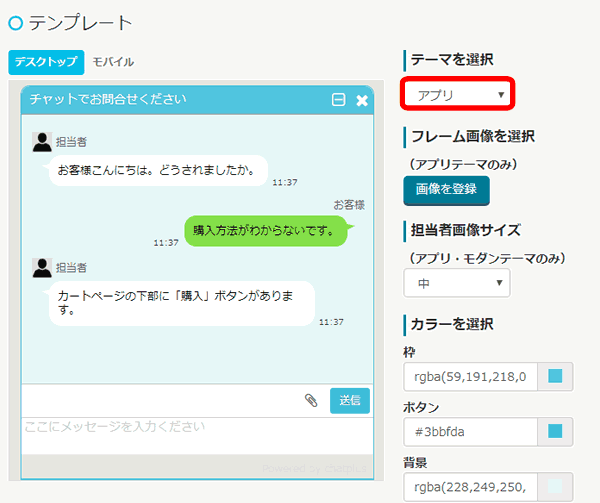
App Theme
App theme can do chat with speech bubbles like the smartphone messenger app. It can be used above Business Light Plan. It would increase about 30% of inquiries compared to Basic and Mini themes. In the chatbot, it has functions that would only show above App theme, so if you want to use the chat window on your home page fully, we recommend you to utilize above App theme. 
※It cannot be used in Minimum Plan.
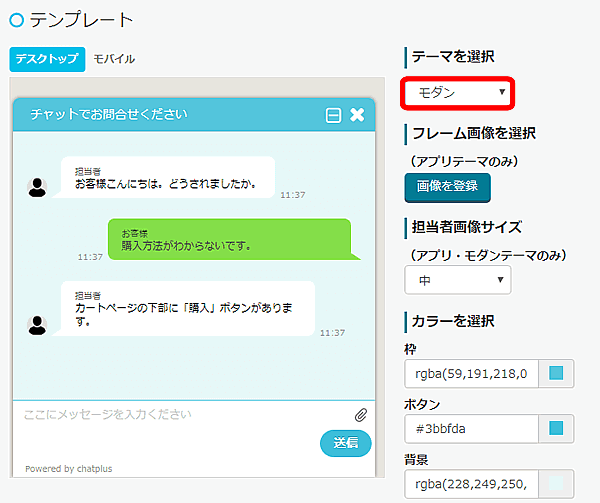
Modern Theme
Modern theme has speech bubble stylish plan. It can be used above Business Light Plan. It would increase about 10% more inquiries compared to App theme. You can utilize animations, and designate options, it is used the most using CSS. 
※It cannot be used in Minimum Plan.
How was it?
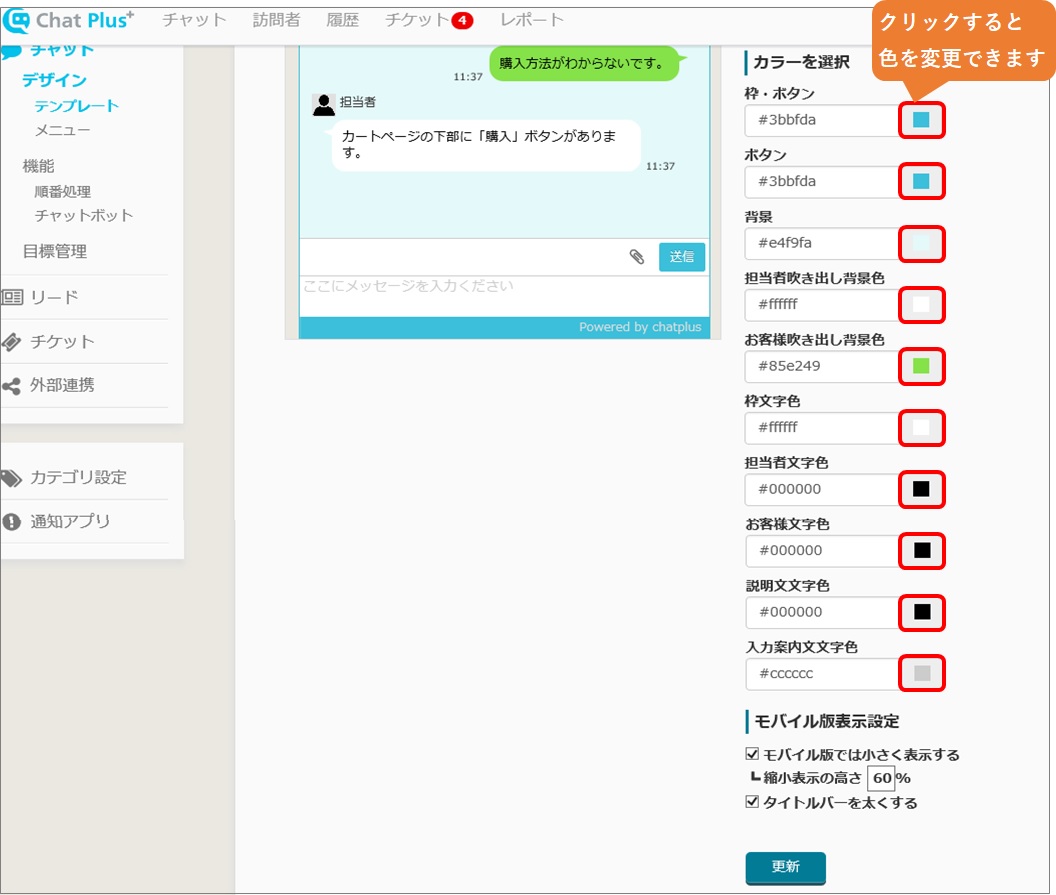
Now we set the colors of the chat window.
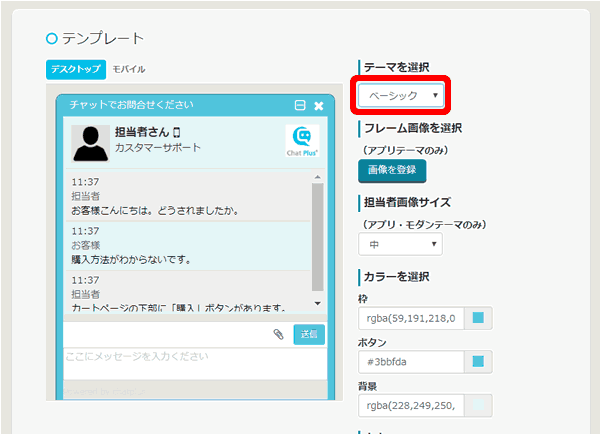
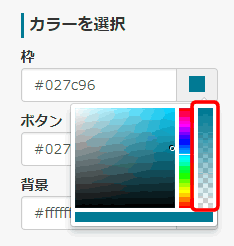
(6) Click on the red box and choose color from the color chart.

(5) Click on [Update].
How was it? Did you change chat's themes and colors? You can check the design of the chat from DemoPage:https://app.chatplus.jp/admin/cp/demo.
When you decide on the base colors, we will explain about it in more detail. Detailed setting can be used above Business Plan. 

Change the eye-catcher to original image
Let's change the eye-catcher which is the window to the chat. In Chat Plus, you can change eye-catcher freely according to your service.
the eye-catcher is an icon-like image to attract customers into chatting shown at the bottom right of the page.
When the user visited to a home page clicked on the eye-catcher, they can start chatting easily.

(2) Click on the setting button on the upper right of the management page.
(3) Click on [Chat] from the left side of the screen.
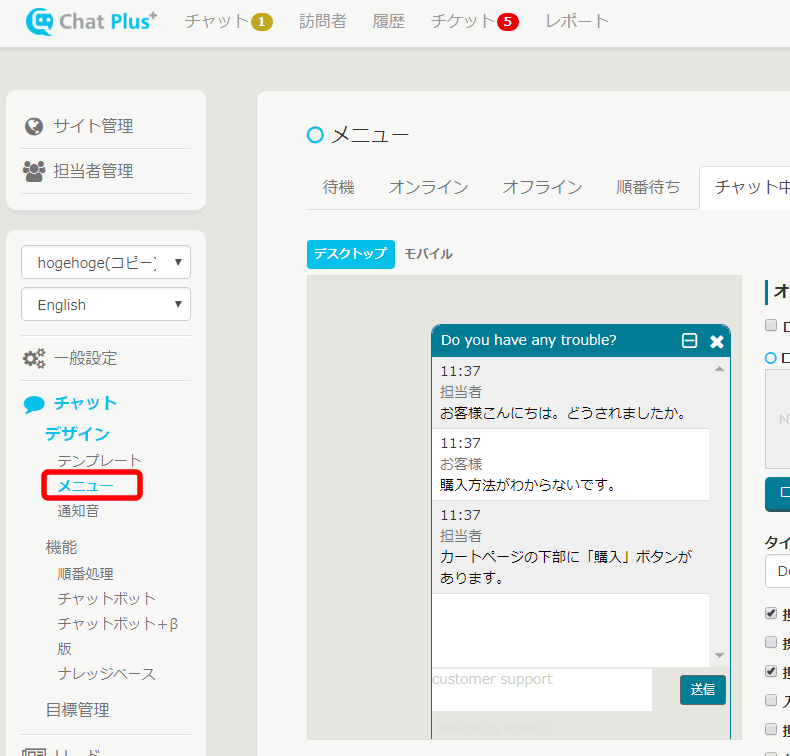
(4) Click on [Chat]>[Menu] on the left side of the screen.
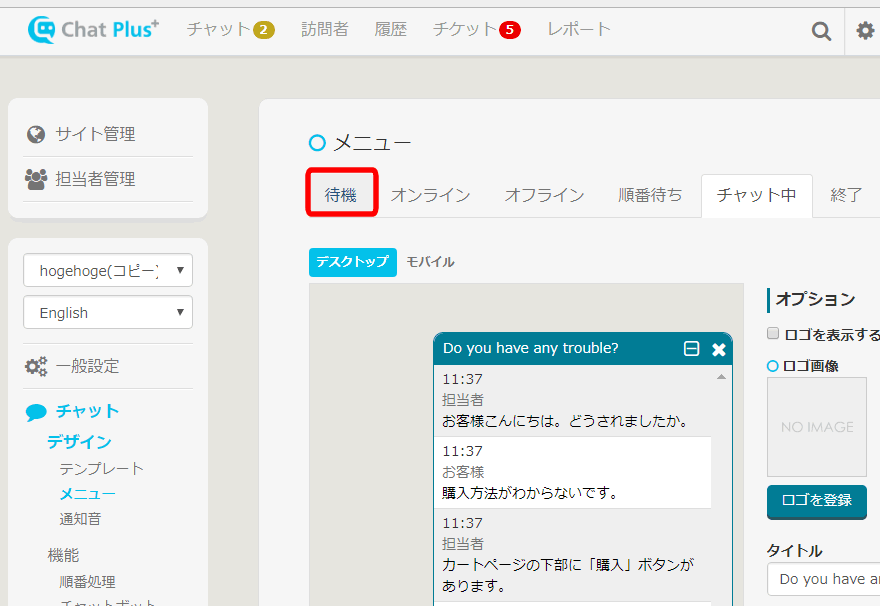
(5) Click on [Stand-by] tab.
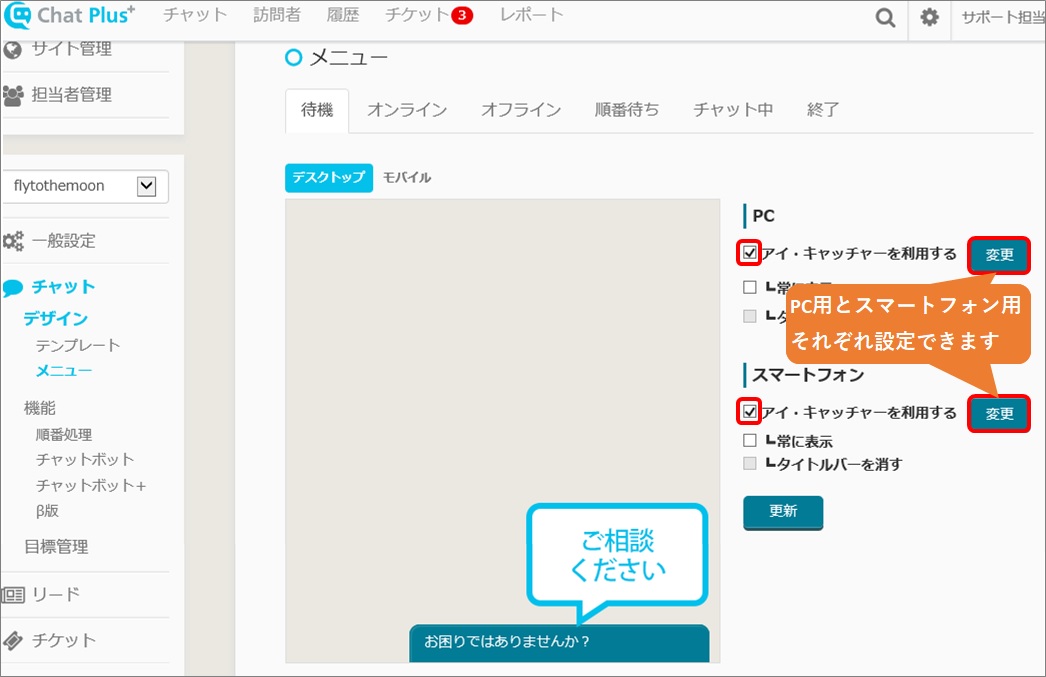
(6) Check in the box on the left of [Use the eye-catcher] and click on [Change]. ※You can set for each PC and smartphone version. When you don't want to use the eye -catcher, leave the box empty.
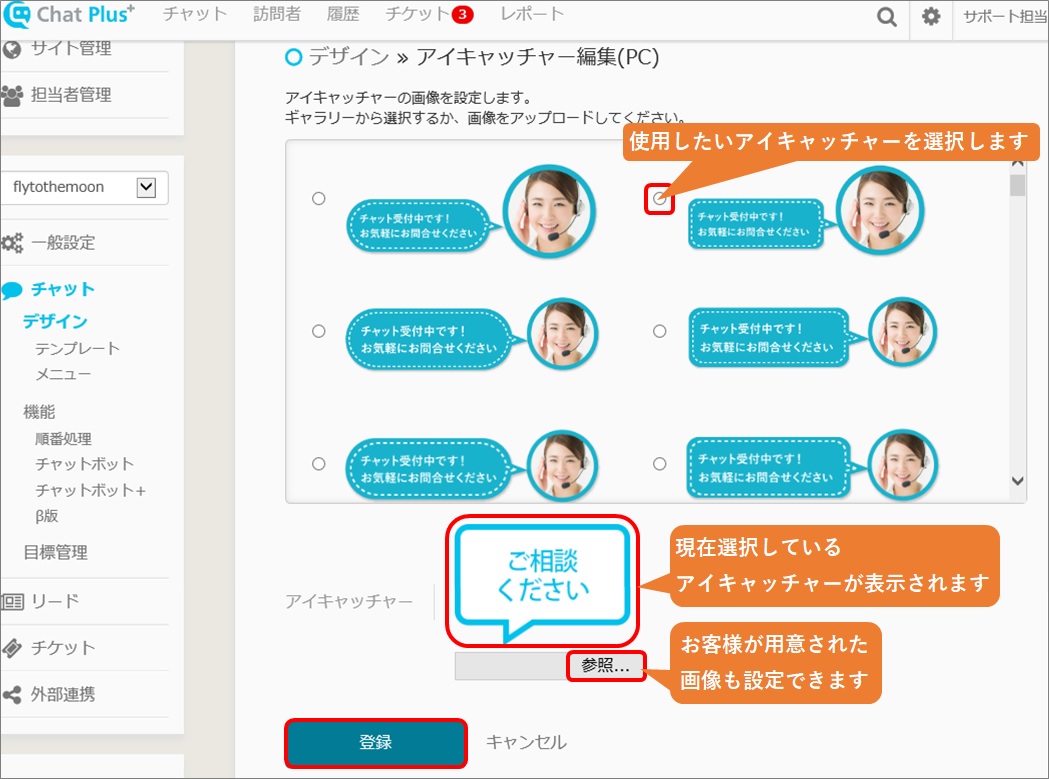
(7) Choose the eye-catcher you want to use and click on [Register]. 
The eye-catcher can be the window to start a chat for customers, so it is very important. (There are people who say this is more important than the design of the chat). About the color scheme, most people use the similar color of the site and the eye-catcher. It has its compatibility according to service's content and purpose to install the chat. For sales site to sell stuff from foreign countries, it would attract customers to the chat and heighten conversion rate, so they would put animation to the eye-catcher to attract customers to clicking it. In Japanese store cases, the many cases are the eye-catcher is just there at the bottom right of the screen not to disturb anything.
Speech bubble icon
Speech bubble icon would heighten usability. The eye-catcher is useful for people using chat, but for people not using the chat, it would damage usability. If you want to use the chat as just for a help and display it discretely, this speech bubble icon is mostly used. The characteristics are listed below. 1.It would not disturb so the users would look at the content carefully. 2.It is calm and give users cutting-edge image. 3.You can receive the chat from people who really need to ask you something. 4.It is suitable for [Flat Design] as it is a Web trend now. 5.It is displayed as icon, so it is accessible and understandable to users in many languages. 6.It is mostly used with the chatbot with all automated method or FAQ or BtoB.
Operator icon
Operator Icon would give users the friendly image. The eye-catcher is a window to connect customers and service. If you use the person's face (especially female), the click rate will go up and increase number of inquiries. The icon using person's face largely would give users friendly image and increase inquiries. If you want to utilize the chat and increase customer satisfaction and conversion rate, most people uses the operator's icon. The characteristics of operator's icon is listed below. 1.It stands out, increase inquiries. 2.It looks friendly and it would give users the image that service is going to give full support with manual operation. 3.It is suitable for utilizing chat and increase customer satisfaction and conversion. 4.It is suitable for EC site, or other bustling designs. 5.It is mostly used in manual operation services and hybrid method.
Original Icon
If your service's brand image is high or has character that is known for, you can set the image to put it as eye-catcher. It would also increase customer satisfaction just by putting that eye-catcher in the home page if the brand image and service quality is high. If you want to penetrate your logo or your character, you can use it as an eye-catcher. The characteristics of Original Icon is listed below. 1.If it is branded, it would increase customer satisfaction. 2.It would increase your company's affinity. 3.It would still increase customer satisfaction even if it is operated as all automated.
You can preview the chat in the demo page.
After customizing the chat design, go check it in the demo page. (1) Click on the setting button on the upper right of the management page.
(2) Click on [Demo Page] on the left side of the screen.
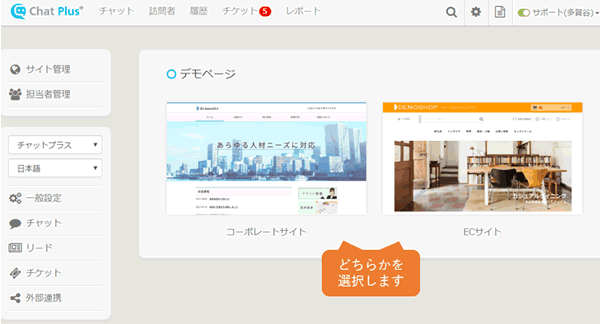
(3) Choose either of the Demo Page.
(4) Check if the design is working.
Did you make your own chat design?

Let's customize the chat design according to your service and lead your service to success!